使用HBuilder打包App图文教程
188 浏览量
更新于2024-09-01
收藏 245KB PDF 举报
"HBuilder打包App方法"
HBuilder是一款由DCloud(数字天堂)开发的集成开发环境(IDE),专门支持HTML5的Web开发,并具备将Web项目转化为原生手机应用程序的功能。通过HBuilder,开发者无需复杂的原生环境配置,即可轻松实现APP的打包。
1. **HBuilder的云端打包与本地打包**
- **云端打包**:DCloud官方提供了预配置的原生打包环境,开发者可以直接将HTML、CSS、JavaScript等Web文件编译为Android或iOS的原生安装包,无需在本地安装和配置打包环境。
- **本地打包**:对于需要更多自定义和控制的开发者,HBuilder也支持本地打包,允许在自己的计算机上进行更细致的配置和打包操作。
2. **创建新App项目**
- 首先,下载并安装HBuilder,然后注册并登录。
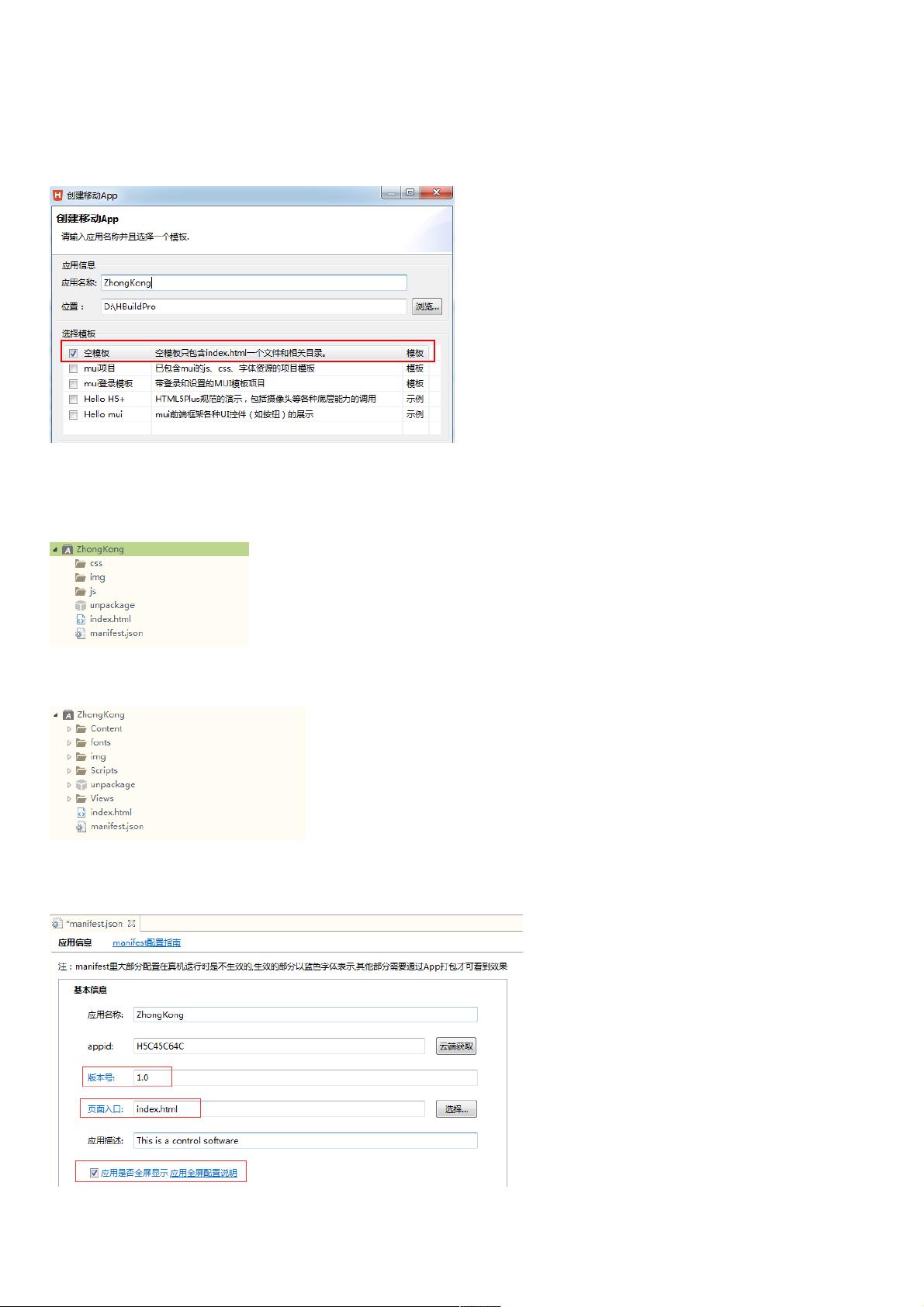
- 在“文件”菜单中选择“新建”->“移动APP”,输入应用名称,选择保存位置,并选择一个空模板开始项目。
- 项目创建后,会看到一个默认的项目结构,包括`css`、`img`、`js`和`index.html`等文件夹,这些可以根据需求进行修改或替换。
3. **配置项目**
- `unpackage`文件夹用于存放应用图标和启动界面图片。
- `manifest.json`是移动App的关键配置文件,它定义了应用的显示名称、图标、入口文件以及所需的设备权限等。可以通过HBuilder的可视化界面或源码视图来编辑这些信息。
4. **项目文件的替换**
- 如果删除了默认的文件夹和`index.html`,应将现有项目文件按照对应关系复制到相应位置,并确保HTML文件内的引用路径正确无误。
5. **配置`manifest.json`**
- 在`manifest.json`中,可以设置appid(通过云端获取)、版本号、页面入口(通常为`index.html`)、应用描述以及全屏显示选项等。
6. **图标配置**
- 通过HBuilder的图标配置功能,可以添加自己的图标素材,点击"+"图标选择图片,然后点击“自动生成所有图标并替换”生成适应不同设备的图标,生成的图标会存储在`unpackage`文件夹下。
7. **启动图片配置**
- 启动图片(splash)的配置允许开发者选择启动选项,设置不同平台和设备的启动图片。
- 在`unpackage/res`文件夹下创建名为`splash`的新文件夹,将制作好的启动图片放入其中。
通过以上步骤,开发者可以使用HBuilder轻松地将Web项目打包成原生App,无论是对于快速原型测试还是发布正式应用,都是非常便捷的工具。不过,需要注意的是,为了保证应用在不同设备上的表现,开发者还需要对各种分辨率和屏幕尺寸的适配进行测试。
weixin_38564598
- 粉丝: 2
- 资源: 906
最新资源
- SOA的权威指南BEA AquaLogic 服务总线(The Definitive Guide to SOA_ BEA AquaLogic Service Bus)
- 接口测试.doc 软件系统的主要测试内容及技术
- ArcGIS+Desktop轻松入门
- JAVA线程与IO总结
- .Apress.PHP.5.Recipes.A.Problem.Solution.Approach.Sep.2005
- 不错的lingo教程
- getting_started_with_Flex3.pdf
- oracle数据库开发的一些经验积累
- altera Nios II 处理器参考手册
- JavaFX Script 语言教程
- JMS简明教程.pdf
- 代码大全2 英文版 pdf
- spring框架技术详解
- 信息系统监理师考试复习资料(真题加答案)
- ARP欺骗程序源代码
- HP.and.MySQL.5.From.Novice.to.Professional.2nd.Edition.Jan.2006