提升前端开发效率:三大Firefox调试工具推荐
需积分: 10 74 浏览量
更新于2024-09-12
3
收藏 669KB DOC 举报
前端测试工具在现代Web开发中扮演着至关重要的角色,它们帮助开发者确保代码的质量和性能,提升用户体验。本文将介绍三款常用的Firefox插件,这些工具在前端开发者的日常工作中起着不可或缺的作用。
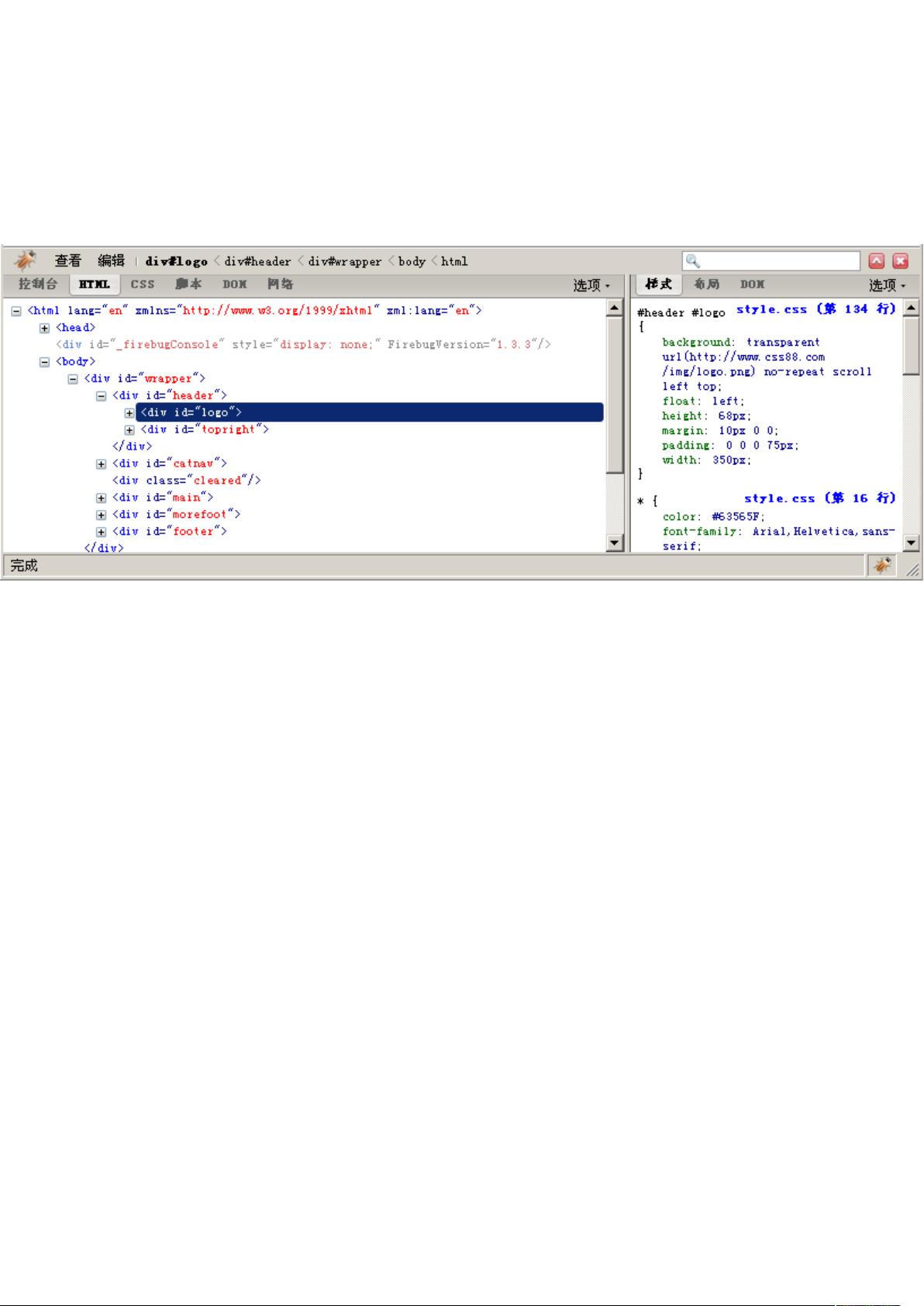
1. **火狐插件Firebug** - Firebug是一款专为Firefox设计的全能型调试工具,主要关注HTML、CSS和JavaScript的调试。它提供了一个直观的界面,可以实时查看和修改代码,帮助开发者定位和修复布局问题、样式冲突以及JavaScript错误。对于编写高质量代码和优化用户体验来说,Firebug无疑是开发者的得力助手。
2. **WebDeveloper 1.1.6** - 这款插件是Firefox上的一款热门选择,特别强调对HTML、CSS和JavaScript的查看与编辑功能。它集成了丰富的开发工具,如cookie管理、CSS调试和导航线等,使得开发者能一站式地管理和优化网页元素。WebDeveloper适合网页开发者和设计师,它简化了页面调整和优化的过程。
3. **JavaScript Debugger Venkman** - 作为一款专门针对JavaScript调试的插件,Venkman是Mozilla提供的一个强大的浏览器扩展。它基于Mozilla的JavaScript调试API,继承了Netscape JavaScript Debugger的强大功能。 Venkman支持图形化和控制台两种调试模式,开发者可以通过浏览器菜单轻松启动,这对于查找和解决复杂的JavaScript问题非常有效。鉴于其在JavaScript调试领域的先进性和易用性,Venkman是前端工程师必备的调试利器。
前端测试工具不仅包括代码审查和调试,还包括性能优化、兼容性测试等多方面内容。使用这些工具,前端开发者能够提高工作效率,确保网站的稳定性和可用性,从而为用户提供卓越的浏览体验。在快速发展的Web开发环境中,熟练掌握并应用这些工具是提升专业技能的关键。
2020-09-22 上传
2017-01-24 上传
2018-01-26 上传
2024-08-18 上传
灵魂2013
- 粉丝: 0
- 资源: 6
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫