CSS3 3D技术详解:从入门到精通
192 浏览量
更新于2024-09-02
收藏 280KB PDF 举报
"本文深入浅出地讲解了CSS3 3D技术,包括透视、旋转和移动等核心概念,并通过实例和代码演示帮助读者理解和掌握。"
在CSS3中,3D技术为网页设计带来了全新的维度,让静态的网页元素变得生动立体。要掌握CSS3 3D技术,首先要理解三个关键概念:透视(perspective)、旋转(rotate)和平移(translate)。
透视(perspective)是创建3D效果的基础。它模拟了人眼观察物体时的实际视觉效果,使2D元素呈现出立体感。通过设置`perspective`属性,我们可以控制观察者与虚拟3D空间的距离,数值越大,3D效果越明显。例如,`perspective: 1000px;`表示眼睛到屏幕的距离为1000像素,随着距离增加,物体显得更小,增强了立体感。
透视原点(perspective-origin)决定了观察者的视线位置,即3D元素的基准点。默认情况下,透视原点位于元素的中心(50% 50%)。通过改变这个属性,可以调整元素的3D效果,创造出不同的视觉效果。
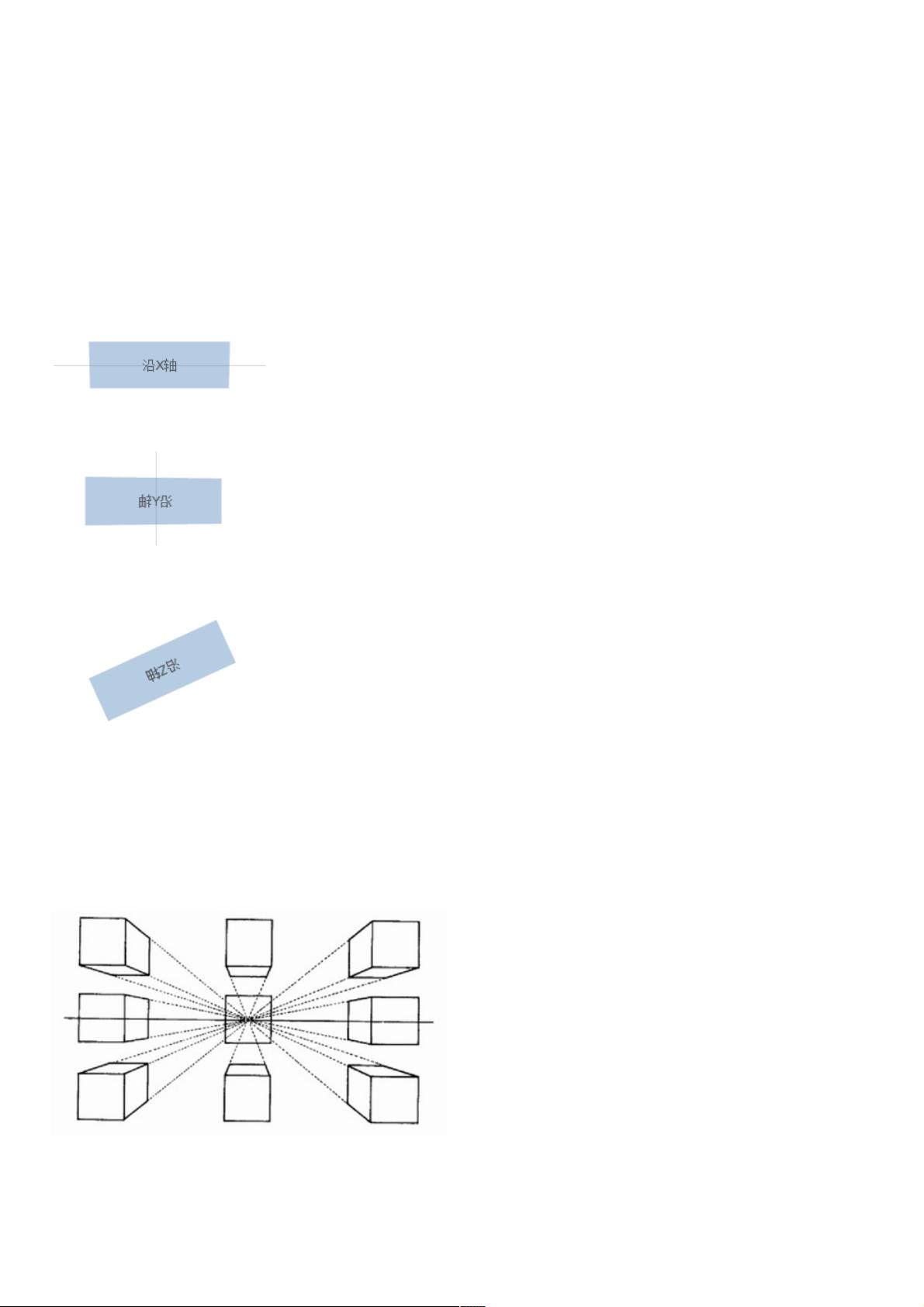
旋转(rotate)在3D空间中更为复杂,包括沿X轴、Y轴和Z轴的旋转。这些旋转可以单独应用,也可以组合使用,创造出丰富的3D动态效果。例如,`rotateX(45deg)`会让元素绕X轴旋转45度,`rotateY(45deg)`则绕Y轴旋转,而`rotateZ(45deg)`则是绕Z轴旋转。
平移(translate)在3D环境中不仅仅是水平和垂直方向的移动,还可以沿Z轴进行,从而在3D空间中改变元素的位置。使用`translate3d(x, y, z)`可以实现XYZ轴的平移。
`transform-style: preserve-3d;`是另一个关键属性,它允许子元素保持各自的3D空间,创建出真正的3D堆栈,而不是扁平化处理。如果省略此属性,3D变换将被限制在单个平面内。
此外,还有其他辅助属性如`transform`用于组合各种变换操作,以及`backface-visibility`用于控制元素在翻转时是否可见,进一步优化3D效果。
为了更好地实践和理解这些概念,可以通过编写实际的CSS代码,创建3D旋转盒子、3D卡片翻转等常见3D效果。通过不断尝试和调试,你将能熟练掌握CSS3的3D技术,为网页设计注入更多创新和活力。
2322 浏览量
268 浏览量
1443 浏览量
476 浏览量
1854 浏览量
1755 浏览量
1962 浏览量
1075 浏览量
961 浏览量
weixin_38719475
- 粉丝: 2
最新资源
- Cutterman: iOS代码审查与优化建议征集
- Eclipse工作空间配置文件分享与使用指南
- Linux内存分析器:检测内存泄漏与消耗
- 经典Java8 32位JDK下载 - JDK8最新版本发布
- WebOffice在线编辑器:快速处理Word和Excel文档
- Telerik Reporting 2014 Q3正式版发布,支持零序列号体验
- Delphi语言环境下的TsiLang组件范例分析
- 掌握SPI通信:C语言实现数据收发技巧
- 京东商城收货地址三级联动插件代码解析
- 通过RXTXcomm包实现Web端串口通信配置指南
- IEServer-master实现HTTP调用IE浏览器打开URL
- Chocolatey: React Native开发环境快速安装指南
- 两分钟内轻松将组织模式文件转化为炫酷HTML
- 绿色版VB图标制作工具v2.05:轻松制作与编辑ICO图标
- WoWoViewPagerAndroid:创新Android引导页面设计
- ResourceBundle Editor:提升本地化属性文件管理效率