无jQuery的垂直自适应三角菜单:CSS+JS实现
108 浏览量
更新于2024-08-31
收藏 57KB PDF 举报
本文档主要介绍了如何使用JavaScript和CSS实现一个简洁且无需依赖jQuery库的垂直方向自适应三角提示菜单。这个菜单设计的核心在于其灵活性,能够在主菜单接近页面顶部或底部时自动调整子菜单的位置,确保用户界面的清晰和直观。
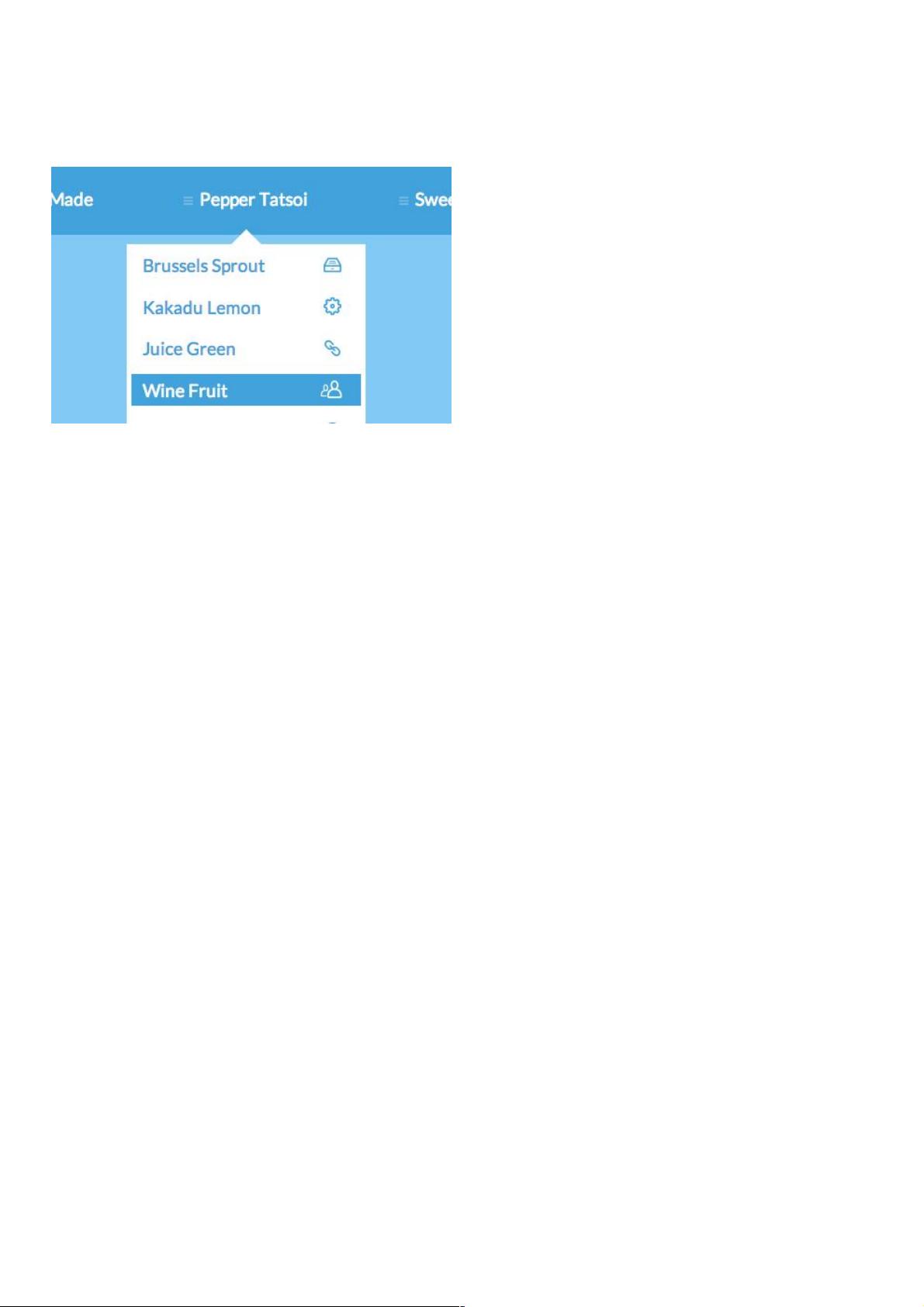
首先,HTML结构部分采用了一个无序列表(<ul>)作为容器,其中包含若干个主菜单项(<li>),每个主菜单项下都可能有一个可折叠的子菜单。例如,"Home" 和 "Veggie made" 都有各自的子菜单,如"Sorrel dessert"、"Raisin kakadu"等,这些子菜单通过类名"cbp-tm-submenu"进行标识。
CSS在实现自适应方面起着关键作用。通过设置列表元素的样式,如`position: relative;` 和 `display: none;`,使得子菜单默认隐藏,只有在需要时才显示出来。垂直方向的动态调整主要依赖于父菜单的`scrollTop`值,当滚动到特定位置时,使用JavaScript检测并切换子菜单的状态。例如:
1. 使用`:hover`伪类在PC上模拟鼠标悬停效果,当鼠标悬停在主菜单项上时,触发子菜单显示:
```css
.cbp-tm-menu li:hover > .cbp-tm-submenu {
display: block;
}
```
2. 在触摸设备上,利用Modernizr的触摸检测功能,当用户触碰主菜单时,触发子菜单显示:
```javascript
Modernizr.touch ? document.querySelector('.cbp-tm-menu').addEventListener('click', function(e) {
var target = e.target.closest('.cbp-tm-submenu');
if (target) {
target.style.display = target.style.display === 'none' ? 'block' : 'none';
}
}) : '';
```
此外,当页面宽度变窄时,可能需要调整布局以适应不同的屏幕尺寸。这可能涉及到媒体查询(Media Queries)来改变子菜单的显示方式或者在移动设备上重新组织菜单结构。例如,可以为小屏幕设置一个折叠模式,而不是默认的展开式。
这个垂直自适应的三角提示菜单实现了简洁的交互体验,通过合理的CSS选择器和JavaScript逻辑,既保持了美观性,又保证了在不同设备上的可用性。
180 浏览量
2020-06-06 上传
点击了解资源详情
2020-12-13 上传
2020-11-20 上传
2022-11-02 上传
2012-12-20 上传
2020-12-09 上传
2018-07-16 上传
weixin_38745648
- 粉丝: 7
- 资源: 909
最新资源
- 基于Python+Flask的人脸检测和识别web系统-毕业设计源码+使用文档(高分优秀项目).zip
- Advanced_Descriptors-2.2.4-cp37-cp37m-win32.whl.zip
- MyHalp:Unity3d Helper库-组件,数学,线程和更多有用的东西!
- 网站网页源码模板 (212).zip
- Android-SequentialTask:用于轻松编写顺序处理的库。 这可以在串行和并行任务中处理
- apptoolkit-java-protocol:行动小组回购
- 【WordPress主题】2022年最新版完整功能demo+插件v1.0.6.6.zip
- 基于Python+Flask的微电影网站-毕业设计源码+使用文档(高分优秀项目).zip
- HD Wallpapers Miami-crx插件
- PHP实例开发源码—以厘php框架.zip
- 【数字电路】ms14-8线-3线普通编码器.zip
- Python库 | google_nest_sdm-0.3.0.tar.gz
- WoWItemID:Java WoW项目工具
- 网站网页源码模板 (258).zip
- Spring_MyBatis_Demo:使用 Spring MVC V4.1.6 与 MyBatis V3.2.8 集成的演示 Web 项目构建
- netFIELD-node-sdk