Jquery Treeview插件实现树状结构详解:从静态到动态
148 浏览量
更新于2024-08-31
收藏 108KB PDF 举报
本文档详细介绍了如何使用jQuery的treeview.js插件来实现树状结构,这是一个在Web开发中常见的需求,特别是在前端展示层次分明的数据时。以下是实现步骤:
1. HTML静态原型:
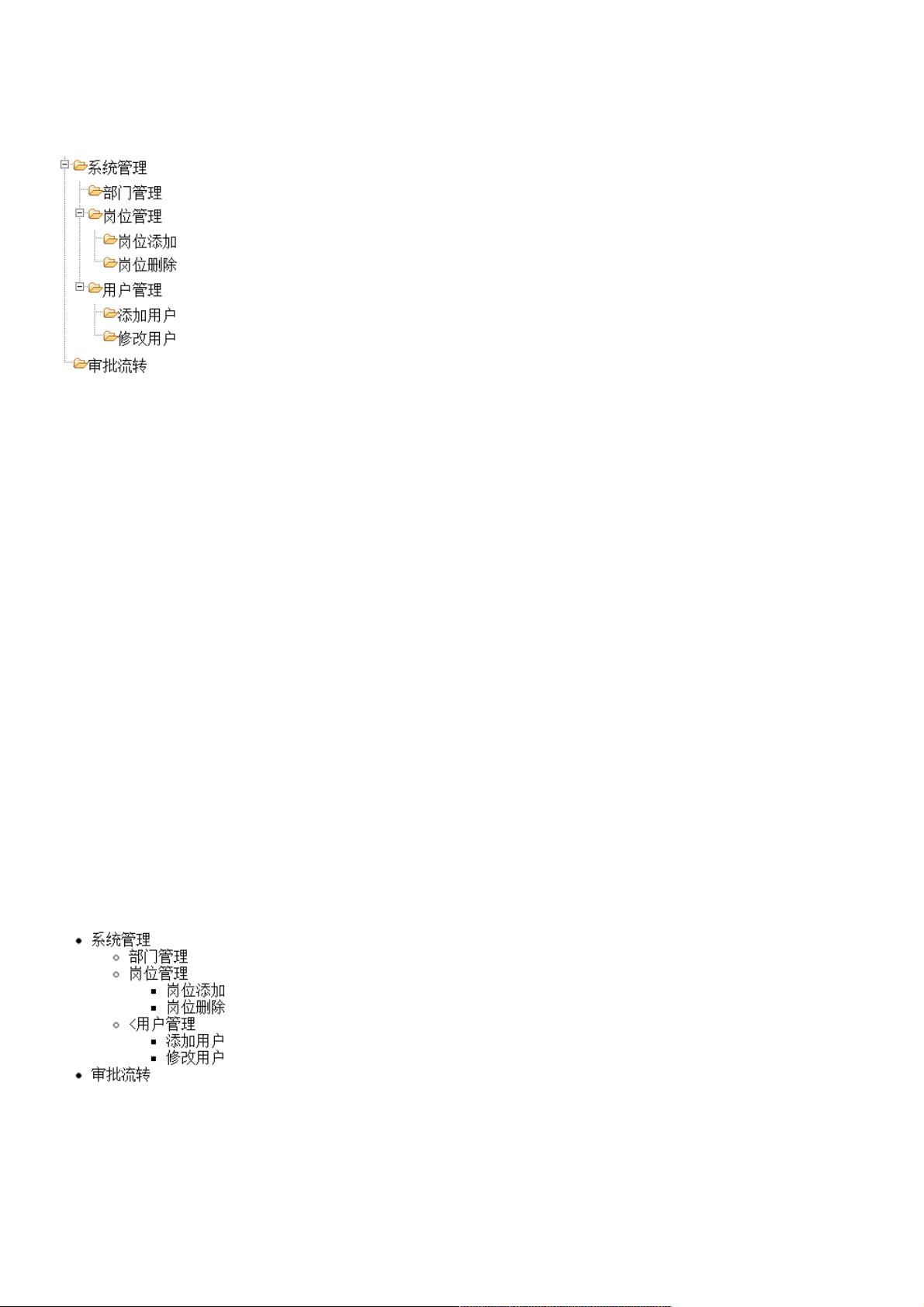
首先,你需要在HTML中创建一个基础的树状结构,使用`<ul>`和`<li>`元素。例如,"tree.html"中的代码展示了部门管理、岗位管理、用户管理和审批流转等层次结构,通过嵌套的列表构建出树状结构。
```html
<ul>
<li>系统管理
<ul>
<li>部门管理</li>
<li>岗位管理
<ul>
<li>岗位添加</li>
<li>岗位删除</li>
</ul>
</li>
<li>用户管理
<ul>
<li>添加用户</li>
<li>修改用户</li>
</ul>
</li>
</ul>
</li>
<li>审批流转</li>
</ul>
```
2. 引入treeview插件:
使用Jquery.treeview.js插件来实现动态效果。这个插件可以从官方网站下载:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/。将下载的压缩包解压后,将包含的CSS(`jquery.treeview.css`)和JavaScript文件(`jquery.treeview.js`)链接到你的HTML中,确保它们位于与`tree.html`相同的目录下。
```html
<link rel="stylesheet" href="jquery.treeview.css" />
<script src="lib/jquery.js" type="text/javascript"></script>
<script src="lib/jquery.cookie.js" type="text/javascript"></script>
<script src="jquery.treeview.js" type="text/javascript"></script>
```
3. 初始化插件:
在HTML文档的适当位置,通常是在`<head>`或`<body>`的底部,添加脚本来初始化treeview。这包括调用`$.fn.treeView()`方法,并可能传递一些配置选项,如展开折叠的默认行为等。
```javascript
$(document).ready(function() {
$('ul').treeview({
collapsed: true, // 默认折叠状态
animated: 'fast', // 动画速度
data: [/* 你的数据源,如从服务器获取的树形数据 */]
});
});
```
4. 数据绑定:
插件需要一个数据源来驱动树状结构。你可以手动编写数据,也可以从服务器获取JSON格式的数据,然后将其解析为插件所接受的格式。
通过以上步骤,你就可以从简单的HTML结构逐步引入jQuery.treeview.js插件,实现一个动态且易于管理的树状结构。这种技术在处理菜单导航、文件系统、组织架构等场景中非常实用,可以大大提高用户体验。
2013-04-03 上传
2015-09-21 上传
2019-04-20 上传
2020-08-31 上传
2020-12-10 上传
2011-08-20 上传
weixin_38710198
- 粉丝: 6
- 资源: 912
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器