Siebel开发入门指南:实践与配置详解
本文档是一份详尽的Siebel开发教程,主要针对Siebel 8.0版本,以实际练习29为例,逐步引导读者入门Siebel开发过程。首先,文档详细介绍了配置文件的管理,包括Tools配置文件(如D:\Siebel\8.0\Tools\BIN\ENU\tools.cfg)和WebClient配置文件(D:\Siebel\8.0\web_client\BIN\ENU\uagent.cfg),这些配置文件对于理解和操作Siebel系统至关重要。
在工具使用方面,作者指导如何通过SADMIN/SADMIN账户登录到sample库,并演示了如何设置ObjectExplorer以便于项目管理和对象浏览。用户被教导如何创建一个新的Project视图,以便组织和管理业务组件。此外,还提供了一张图片,展示了如何在Project中选择和创建新项目。
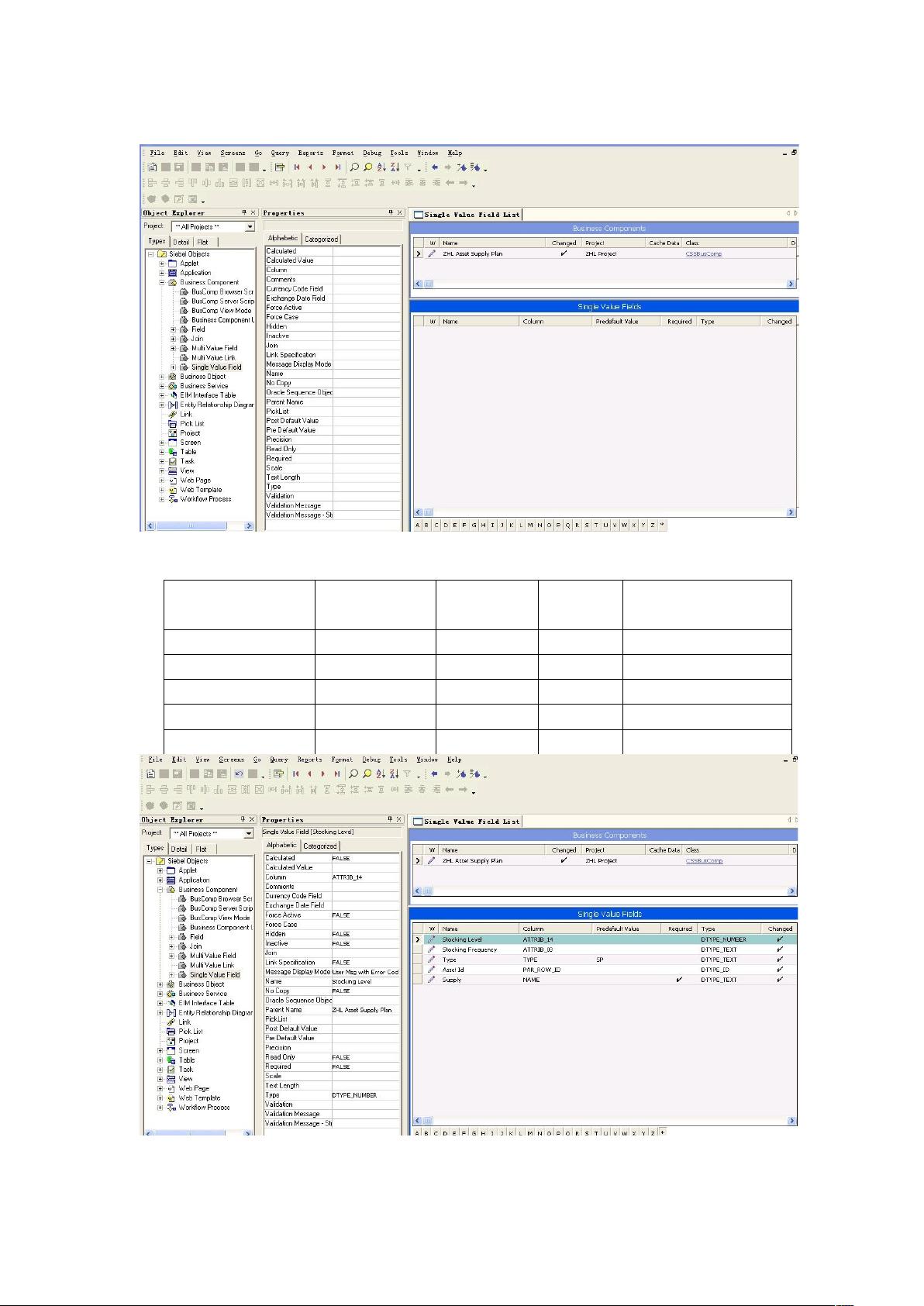
对于业务组件(Business Component,简称BC)的创建,文档特别指出基于sample库中已存在的S_ASSET_XM表,分步骤进行了操作。首先,用户被引导新建一个BC,例如名为ABCAssetSupplyPlan,选择CSSBusComp类,搜索条件为[Type]='SP',并将表S_ASSET_XM关联到该BC。接着,创建SingleValueField,定义了几个字段,如AssetId、Supply等,这些字段具有预定义值、是否必需以及数据类型。
最后,作者解释了如何在Siebel对象模型(Business Object, BO)中添加新BC,通过新建Link目录来实现业务组件之间的连接。这个过程展示了如何将理论知识应用到实际开发中,确保用户能逐步掌握Siebel开发的基础技能。
这份教程不仅适合初学者,也对有一定经验的开发者提供了实用的参考,通过一步步的实例,帮助他们更好地理解和上手Siebel的开发工作。
1103 浏览量
130 浏览量
2022-06-22 上传
2012-12-01 上传
2011-11-21 上传
142 浏览量
243 浏览量
samual
- 粉丝: 0
最新资源
- 流浪汉环境性能比较:Virtualbox vs Parallels
- WatchMe项目使用TypeScript进行开发的介绍
- Nali:全面支持IPv4/IPv6离线查询IP地理及CDN信息工具
- 利用pdfjs-2.2.228-dist实现零插件PDF在线预览技术
- MATLAB与jEdit集成:实用工具包发布
- Vagrant、Ansible和Docker搭建Django应用环境
- 使用Delphi更改计算机名称的详细教程
- TrueNAS CORE中iocage-homeassistant插件的高级安装方法
- rack程序:命令行工具高效处理天气雷达数据
- VS2017下实现C# TCP一对多通信程序源码
- MATLAB项目管理器:快速切换与路径管理
- LightDM GTK+ Greeter设置编辑器的Python图形界面介绍
- 掌握CSS技巧,提升网页设计美感
- 一维RCWA算法在matlab中的实现与应用
- Hot Reload插件:提升Flutter开发效率的Vim工具
- 全面掌握Dubbo:Java面试题及详细答案解析