JavaScript数组操作实现队列与堆栈实战
2 浏览量
更新于2024-08-31
收藏 165KB PDF 举报
在JavaScript编程中,数据结构是处理数据集合和操作的关键概念,尤其是队列和堆栈,它们是两种基本的抽象数据类型,分别代表了不同的数据访问模式。本文将详细介绍如何利用JavaScript数组来实现队列和堆栈的数据结构。
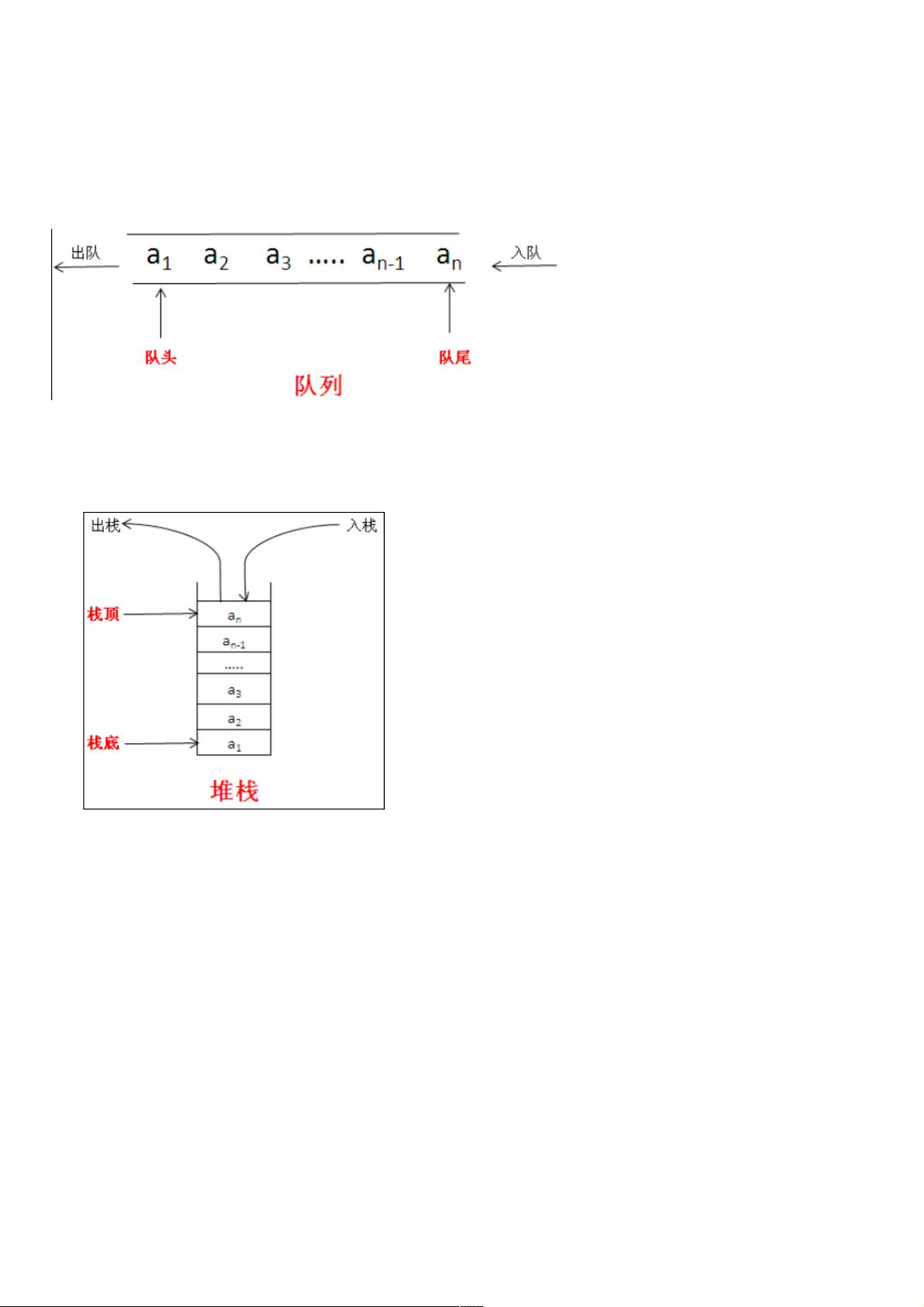
首先,我们来看看队列和堆栈的基本概念:
1. **队列** (FIFO, First-In-First-Out) 是一种遵循先进先出原则的数据结构,新插入的元素会被放在队列的一端,而删除时也是从队首开始。在JavaScript中,可以通过数组的`unshift()`方法在队列头部添加元素,`pop()`方法则用于移除并返回队列尾部的元素。
以下是一个简单的JavaScript队列实现示例:
```javascript
var queue = [];
queue.unshift(); // 入队
queue.unshift(); // 入队
queue.unshift(); // 入队
console.log(queue); // 显示当前队列
queue.pop(); // 出队
queue.pop(); // 出队
queue.pop(); // 出队
console.log(queue); // 再次显示队列状态
```
这段代码首先创建了一个空数组`queue`,然后使用`unshift()`方法添加元素,模拟了队列的入队操作,最后通过`pop()`依次移除并打印队列元素。
2. **堆栈** (LIFO, Last-In-First-Out) 则遵循后进先出的原则,新插入的元素会放在堆栈顶部,删除时也是从顶部开始。JavaScript中,可以使用`push()`方法在堆栈顶部添加元素,`pop()`方法用于移除并返回堆栈顶部的元素。
以下是堆栈的JavaScript实现示例:
```javascript
var stack = [];
stack.push(); // 入栈
stack.push(); // 入栈
stack.push(); // 入栈
console.log(stack); // 显示当前堆栈
stack.pop(); // 出栈
stack.pop(); // 再次出栈
stack.pop(); // 最后一次出栈
console.log(stack); // 显示堆栈剩余元素
```
这里,`push()`用于模拟堆栈的入栈操作,而`pop()`按照LIFO原则移除元素。
总结来说,JavaScript数组提供了丰富的内置方法,如`unshift()`、`push()`、`shift()`和`pop()`,使得在实现队列和堆栈数据结构时非常直观和高效。通过这些方法,开发者可以方便地进行数据的插入和删除操作,满足各种数据处理场景的需求。
2019-08-12 上传
2020-10-22 上传
2021-05-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-30 上传
2020-10-24 上传
2021-07-13 上传
weixin_38635996
- 粉丝: 3
- 资源: 851
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍