ASIC设计与IP核实战指南
需积分: 5 167 浏览量
更新于2024-07-10
收藏 1.83MB PDF 举报
"玩转-IP-core.pdf" 是一本关于ASIC设计和IP设计的资料,涵盖了从基础概念到高级技术的多个方面。
在ASIC设计中,IP( Intellectual Property)核是预设计并可重复使用的电路模块,通常包括特定功能的硬件描述,如加法器、乘法器等。该资料可能详细解释了如何有效地创建、集成和验证这些IP核,以便于构建复杂的ASIC芯片。以下是根据提供的部分标题推测的内容概要:
1. ASIC设计基础:这部分可能介绍了ASIC的基本概念,包括ASIC的优势、设计流程以及在电子设备中的应用。
2. 所见非所得:这可能指的是在设计过程中,模拟和实际制造之间的差异。设计者可能需要考虑仿真结果与真实硬件性能的差距,并学习如何通过优化来减小这种差距。
3. 统一行动听指挥:这可能涉及到了设计协同和团队合作的重要性,特别是在大型项目中,确保所有模块能够协同工作以实现整体系统的目标。
4. 面积与速度的协调:在ASIC设计中,优化电路的面积和速度是关键挑战。这部分可能探讨了如何在满足性能需求的同时最小化芯片的物理尺寸。
5. 测试向量生成:在设计完成后,测试向量生成用于验证IP核的功能正确性。这部分可能讲解了测试策略和自动化工具的使用。
6. 系统基本结构:这里可能详细描述了ASIC设计中的系统级架构,包括如何组织和连接不同的IP核。
7. 一个计数器引起的思考:计数器是数字系统的基础组件,这部分可能深入讨论了计数器的设计和优化,以及它对整个系统的影响。
8. 加法器的结构:加法器是数字逻辑中的基本运算单元,这部分可能介绍了不同类型的加法器设计及其工作原理。
9. 乘法器的结构:乘法操作在数字系统中也至关重要,这部分可能讲解了乘法器的不同实现方式和效率问题。
10. 除法器的结构:与加法器和乘法器类似,除法器的结构分析可能涉及到其复杂性和实现挑战。
11. CORDIC方法:CORDIC(坐标旋转数字计算机)是一种用于计算三角函数和向量操作的高效算法,可能在非线性求值中有所提及。
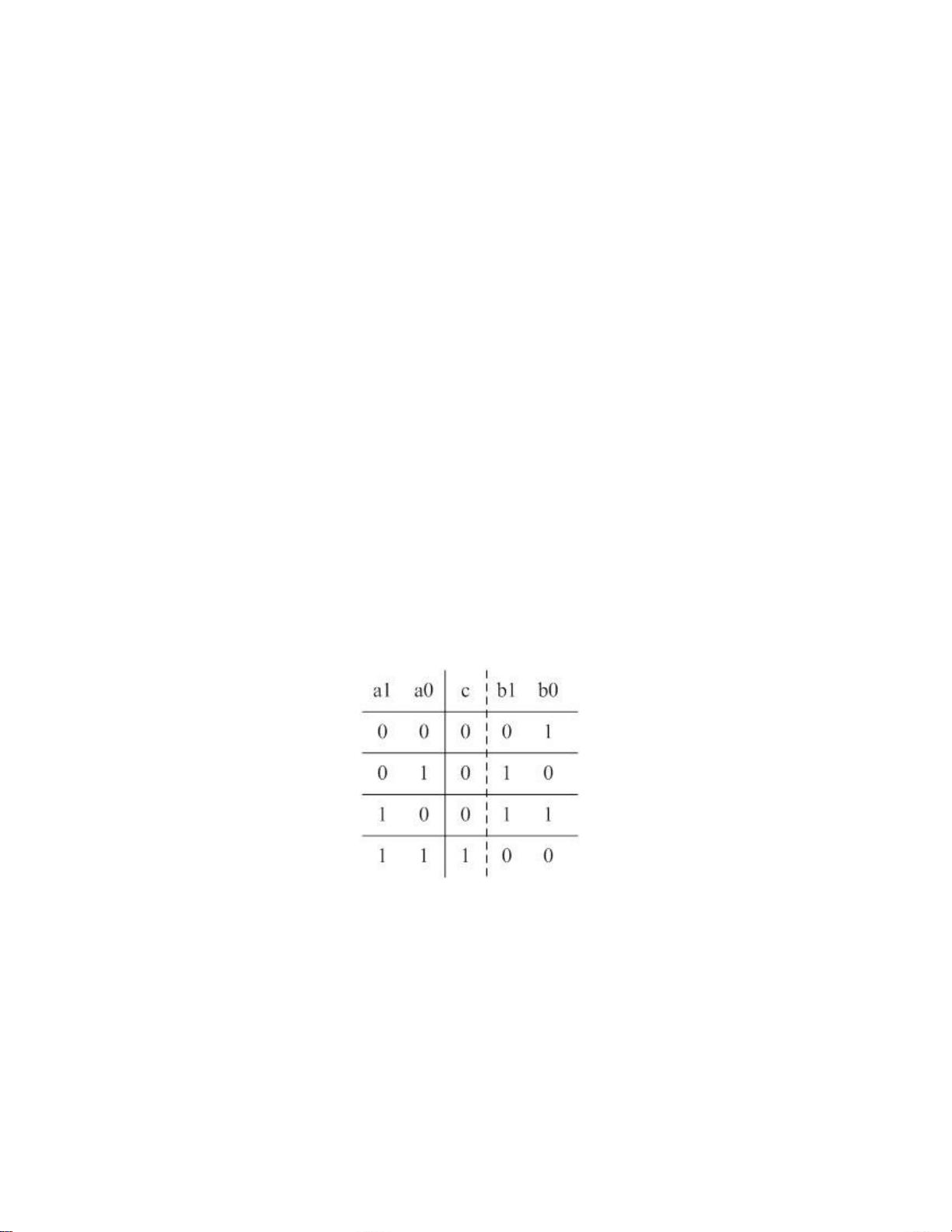
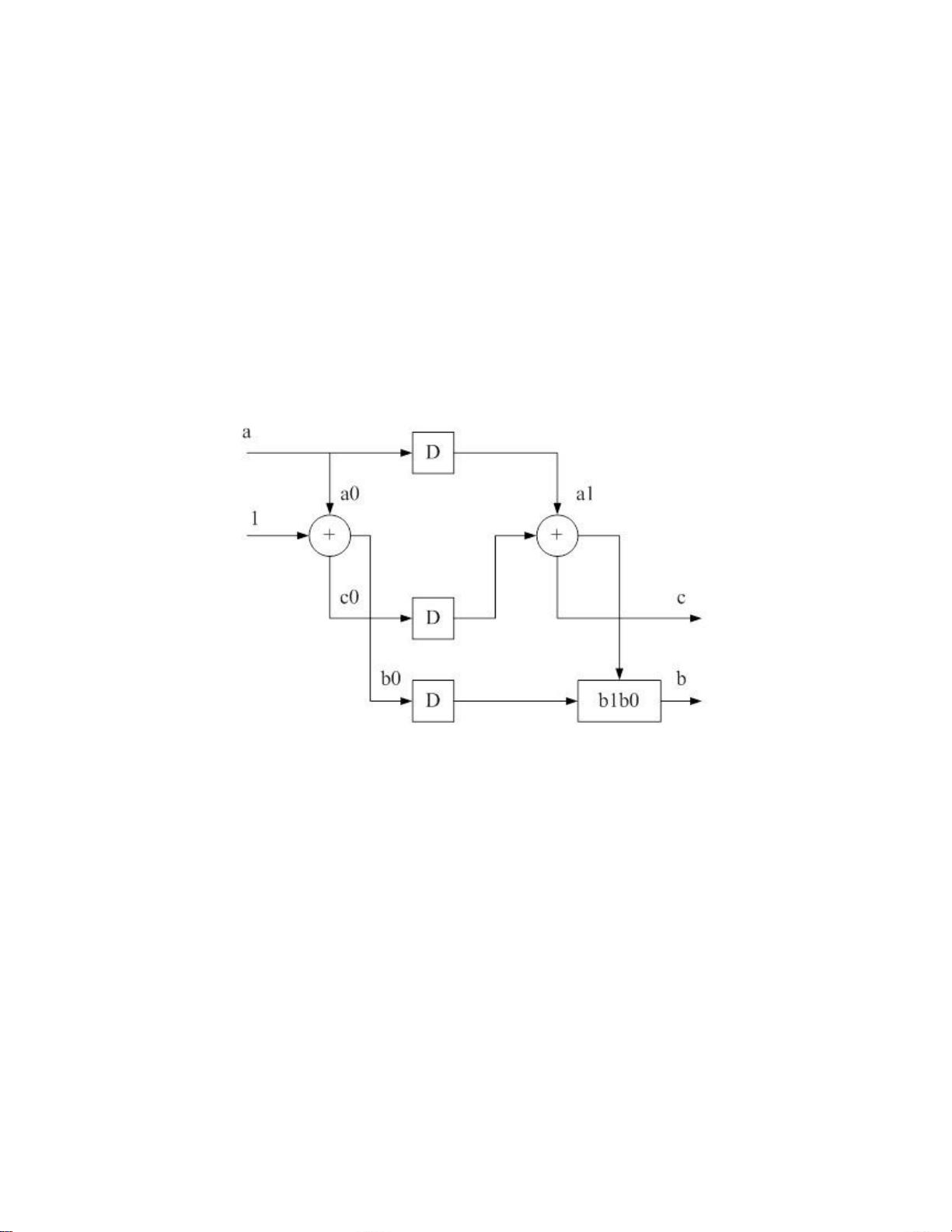
12. D触发器链:D触发器是数字电路中的重要组成部分,用于存储和传递数据。这部分可能讲解了如何构建和使用D触发器链。
13. 电路串串香:这个生动的比喻可能用来描述各种电路模块的组合,强调了在ASIC设计中如何灵活地组合不同功能的IP核。
以上是对"玩转-IP-core.pdf"的概要解读,该资料全面地涵盖了ASIC设计和IP设计的核心概念和技术,对于想要深入理解和实践这一领域的读者来说是一份宝贵的资源。
2013-12-26 上传
2020-06-07 上传
2023-06-06 上传
2024-05-07 上传
2023-05-16 上传
2024-05-07 上传
2023-07-21 上传
2023-12-22 上传
2023-12-06 上传
leeping
- 粉丝: 0
- 资源: 4
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南