前后端交互调试:登录与学生端功能测试
需积分: 0 116 浏览量
更新于2024-08-04
收藏 519KB DOCX 举报
"这篇文档主要记录了前后端交互的调试过程,包括登录模块、学生端的请假申请、查看请假记录、查看请假详细信息、查看个人详细信息以及修改密码等功能。"
在本文档中,首先讨论了登录模块的交互。前端将用户ID(userId)和密码(userPwd)封装成JSON格式,并通过POST方法发送给后端。后端接收到请求后,会返回一个同样格式化的JSON数据作为响应。如果登录失败,返回的JSON只有flag字段,值为"0"。如果用户不存在,仅返回flag="0";如果用户存在但密码错误,返回的JSON包含flag="1"和teacher_id字段;而登录成功时,JSON包含flag="2",以及name、role、teacher_id等字段。文档还附带了登录失败和成功的截图示例。
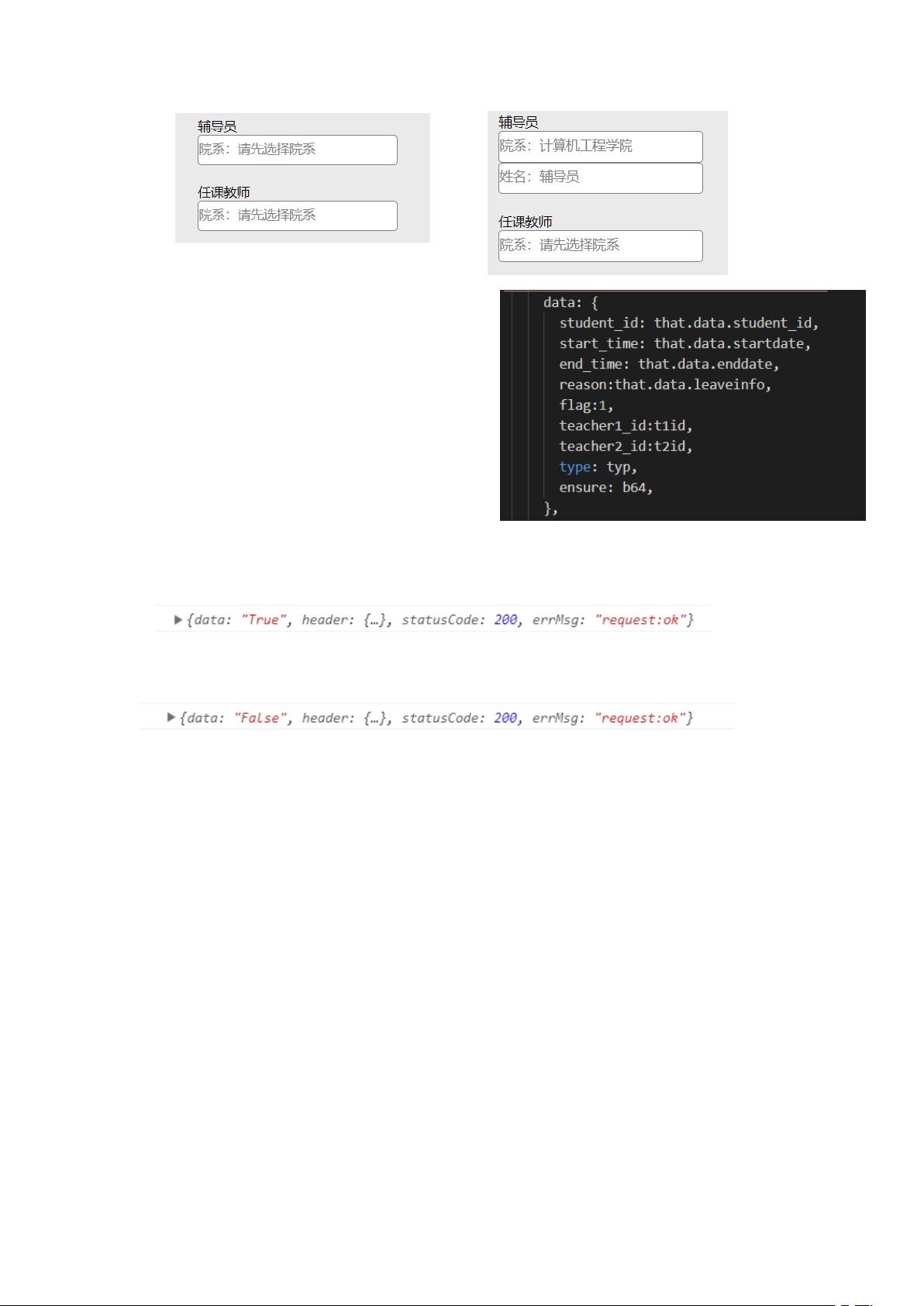
接着,文档详细介绍了学生端的功能实现。在2-1部分,学生提交请假申请,需要将请假类型、开始和结束时间、请假理由(可能包含图片的二进制编码)以及辅导员和任课老师的选取信息发送给后端。请假理由中的图片需转化为base64格式,且系统规定最大支持7KB的图片。当数据成功插入数据库时,后端返回"True",否则返回"False",前端会根据这个返回值向用户反馈操作结果。
2-2部分,学生查看请假记录,前端通过发送当前用户的student_id请求后端,获取leave表中的信息。后端返回的数据用于筛选和显示请假记录的日期和状态。在2-3部分,学生查看请假详细信息时,后端返回的详细信息会被存储在本地缓存中,图片信息以base64格式存在。若无图片,则显示"无图片"提示。
在2-4部分,学生查看个人详细信息,这部分的信息是从本地缓存中获取,根据登录时存储的用户JSON来展示。最后的2-5部分涉及密码修改,虽然没有详细说明具体步骤,但通常涉及旧密码验证、新密码输入和确认,以及相应的前后端交互。
这篇文档详细记录了前后端如何处理登录、请假申请、查看请假记录、查看请假详情和个人信息查看等功能,为开发者提供了清晰的操作流程和数据交互规范。
2022-12-15 上传
2021-09-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
蔓誅裟華
- 粉丝: 25
- 资源: 303
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常