使用jQuery EasyUI创建网页:拖放功能详解
需积分: 9 103 浏览量
更新于2024-07-28
收藏 950KB PDF 举报
"这是一个关于jQuery EasyUI的教程和API的PDF文件,旨在教授如何利用EasyUI框架轻松创建网页。"
在Web开发中,jQuery EasyUI是一个基于jQuery库的轻量级框架,它提供了一系列预定义的组件和样式,帮助开发者快速构建用户界面。本教程涵盖了EasyUI的基本使用方法和关键功能,例如拖放操作。
1. 概述
在开始使用EasyUI前,需要在HTML文档中引入必要的CSS和JavaScript文件。这包括`easyui.css`用于样式,`jquery-1.4.2.min.js`是基础的jQuery库,以及`jquery.easyui.min.js`作为EasyUI的核心库。另外,为了使用内置的图标,还需要引入`icon.css`。
2. 内容
- 拖放功能
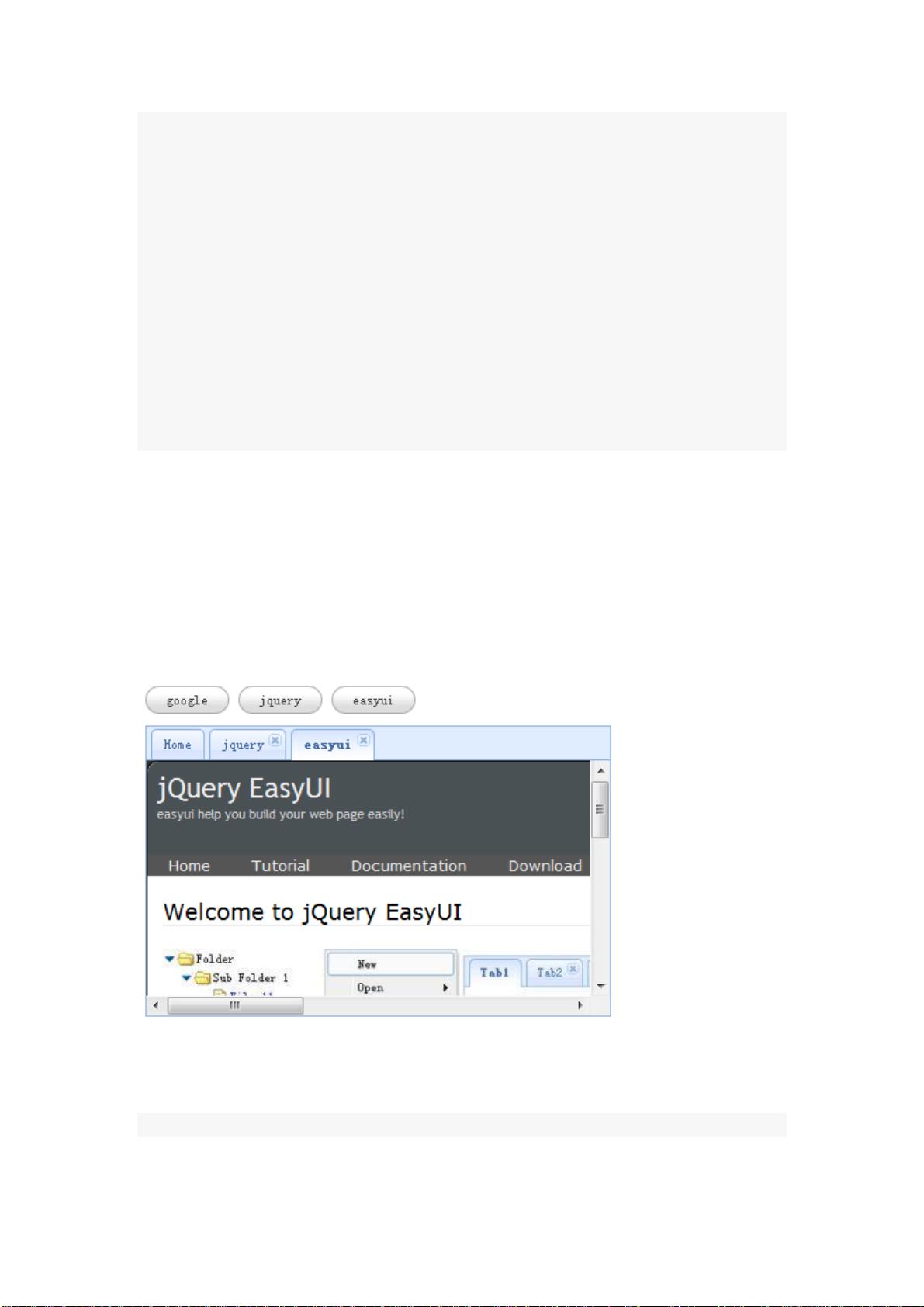
- 基本拖放:通过调用`draggable()`函数,可以使HTML元素具备拖放功能。例如,将ID为`dd1`、`dd2`、`dd3`的三个`div`元素设置为可拖放。默认情况下,`draggable()`会使元素本身可拖动,但也可以通过参数调整,如`proxy: 'clone'`使得拖动时显示元素的克隆。
- 购物车式拖放:这种模式常用于电商应用,允许用户将产品拖放到购物车。在EasyUI中,可以通过设置`proxy`属性自定义拖放行为,例如创建一个动态的`div`作为拖动时的代理元素。
- 创建课程表:拖放功能也可以应用于创建类似课程表的应用,允许用户自由调整课程的时间和地点,这需要结合其他EasyUI组件如日期选择器和时间选择器。
3. 使用场景
- 构建购物车页面:在电商网站上,用户可以通过拖放产品到购物车,页面应实时更新购物车中的物品和总价。这需要结合EasyUI的`draggable`和`droppable`功能,以及可能的Ajax技术来实现后台数据同步。
4. 进一步学习
jQuery EasyUI提供了丰富的组件,如对话框(dialog)、表格(datagrid)、菜单(menu)等,以及各种表单控件,如下拉列表(combobox)、滑块(slider)等。开发者可以通过学习API文档,了解每个组件的选项和事件,以实现更复杂的交互和功能。
5. 优化与实践
在实际项目中,应考虑性能优化,比如延迟加载(lazy loading)大表格数据,以及适配不同设备和屏幕尺寸的响应式设计。此外,理解EasyUI的皮肤机制可以帮助自定义界面风格,以满足特定的品牌需求。
总结,jQuery EasyUI是一个强大的工具,能够极大地简化网页开发过程,尤其在构建交互性强、界面美观的管理界面或用户界面时。通过深入学习和实践,开发者可以熟练掌握其各种功能,提升开发效率。
224 浏览量
199 浏览量
2013-05-16 上传
2013-11-28 上传
112 浏览量
2016-04-12 上传
IceBeauty
- 粉丝: 0
- 资源: 1
最新资源
- 2009年java最新面试题
- Graphical Models, Exponential Families, and Variational Inference
- 计算机外文 计算机专业
- C# 如何判断一个Byte数组中是否存在某些连续的数据).txt
- unix常用命令有助于日常工作的小贴士
- C# 的类型转换.doc
- 华为笔试面试指南有兴趣的可以好好看
- service 天气预报
- 城市生活垃圾逆向物流网络优化设计
- C#编码规范,共享参考
- Ext 的中文手册PDF
- A Multiresolution Image Segmentation Technique Based on Pyramidal Segmentation and Fuzzy Clustering
- 图书管理系统SQL数据库
- C#完全手册.pdf
- 工作流原理及实例说明
- java从基础到应用编程经验