HTML5智能点餐系统设计与实现
版权申诉
125 浏览量
更新于2024-06-28
收藏 134KB DOCX 举报
"HTML5点餐系统docx (2).docx"
本文档主要探讨了一款基于HTML5技术的智能点餐系统的开发与设计。随着移动互联网的快速发展,智能手机的普及,餐饮行业也在寻求与新技术的融合,以提高服务效率和客户体验。HTML5作为一种现代网页开发标准,具有强大的媒体支持、离线存储以及跨平台兼容性,成为构建移动点餐系统理想的前端技术。
1.1 研究背景
中国的餐饮业持续快速增长,2011年的市场规模已超过2万亿元人民币。移动互联网的兴起使得消费者越来越依赖智能手机获取服务,这为餐饮行业提供了利用移动技术优化点餐流程的机会。针对传统点餐方式存在的下单慢、易出错和成本高等问题,本项目旨在利用HTML5等技术开发一款智能点餐系统,提升餐厅的信息化水平。
1.1 发展现状
虽然市面上已有多种点餐系统,但它们往往存在下单效率低、错误率高以及运营成本过高等不足。这为新型HTML5点餐系统提供了市场空间。
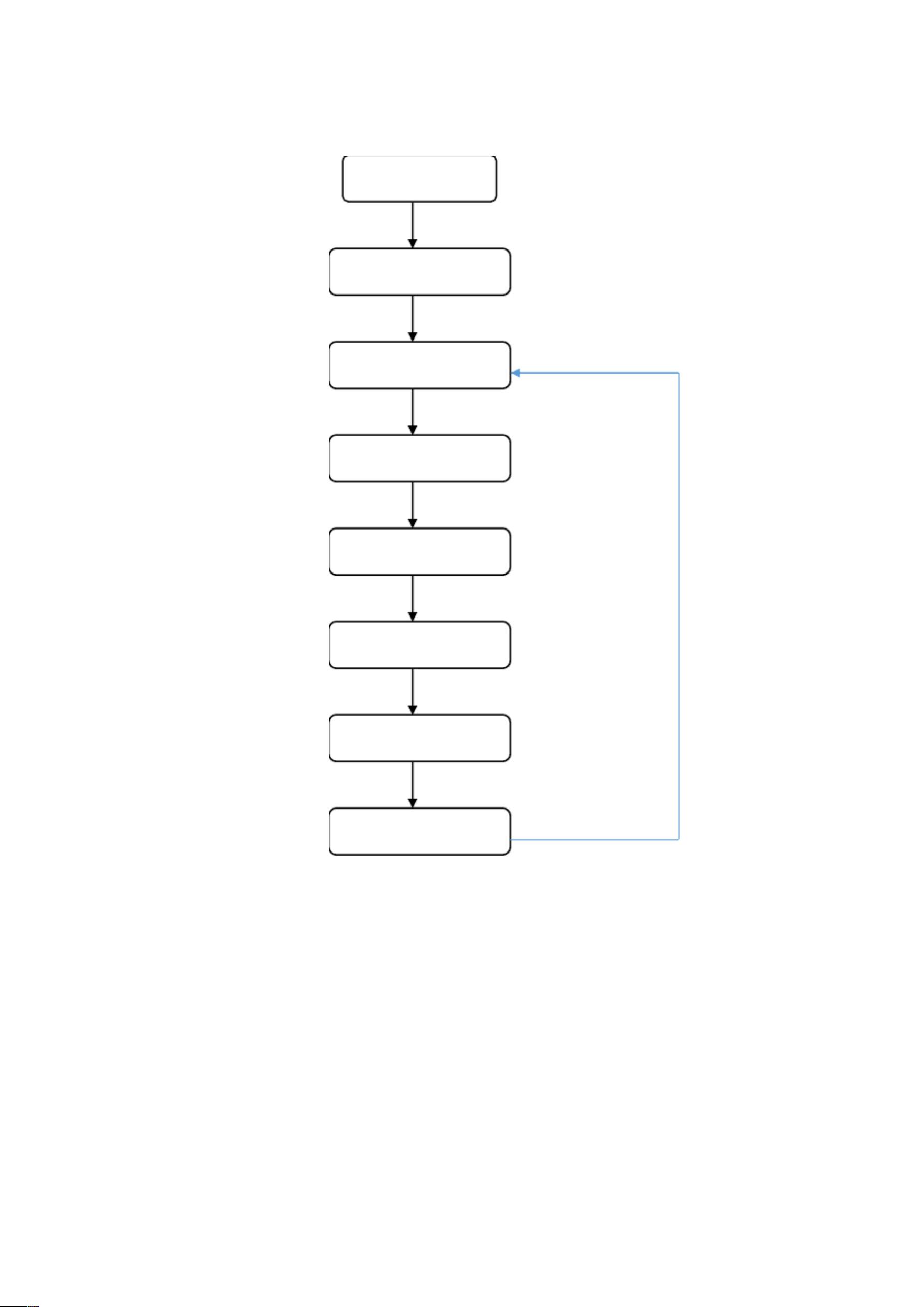
2.1 手机点餐流程
用户点餐流程简单便捷:首先通过手机扫描餐厅提供的二维码进入点餐系统,然后进行登录或注册。用户可以浏览菜单并选择菜品,确认订单后检查总金额。为了确保准确无误,用户需输入餐桌号码,完成点餐过程。
3.1 界面设计与技术
界面设计注重用户体验,采用HTML5的媒体元素和响应式布局,确保在不同设备上都能良好显示。此外,可能还结合了CSS3来实现动态效果和美化界面。
3.2 界面关联与技术
利用JavaScript或者jQuery等前端框架,实现界面元素间的交互逻辑,如点击事件、表单验证等,提供流畅的用户体验。
3.3 前后台交互与技术
后端可能采用了如PHP、Python或Node.js等服务器端语言处理用户请求。前端与后端通过AJAX进行异步通信,实现实时反馈,减少用户等待时间。
3.4 后台及数据库
后台管理包括用户管理、菜品管理、订单处理等功能。数据库选用如MySQL、SQLite等关系型数据库管理系统,存储用户信息、菜品数据和订单记录。
3.5 兼容问题
HTML5虽有很好的跨平台兼容性,但在老版本浏览器或特定设备上可能存在兼容性问题。因此,开发时需考虑各种环境,可能需要借助polyfills或其他技术来弥补兼容性差距。
4. 总结
该系统旨在利用HTML5的优势,提供快速、准确且经济的点餐体验,同时降低餐厅运营成本。通过优化点餐流程,提升顾客满意度,推动餐饮行业的数字化进程。
5. 心得体会
开发者可能会分享在项目实施过程中遇到的挑战、学习到的技术点以及对未来的展望,强调了实践中的团队协作和问题解决能力。
6. 参考文献
列出在系统设计和开发过程中引用的相关技术文档、研究文章或在线资源。
这款HTML5点餐系统的设计与实现,充分展示了信息技术如何与传统行业结合,提升效率和服务质量,是移动互联网时代背景下,餐饮业数字化转型的一个实例。
2022-07-01 上传
2022-01-06 上传
2024-03-10 上传
2024-02-29 上传
2023-07-05 上传
2024-05-29 上传
คิดถึง643
- 粉丝: 4026
- 资源: 1万+
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能