JavaScript实现扫雷源代码详解及关键步骤
145 浏览量
更新于2024-08-30
收藏 163KB PDF 举报
本文档详细介绍了如何使用JavaScript实现一个简单的扫雷游戏。开发者采用构造函数的形式进行全局开发,主要涉及以下几个关键步骤:
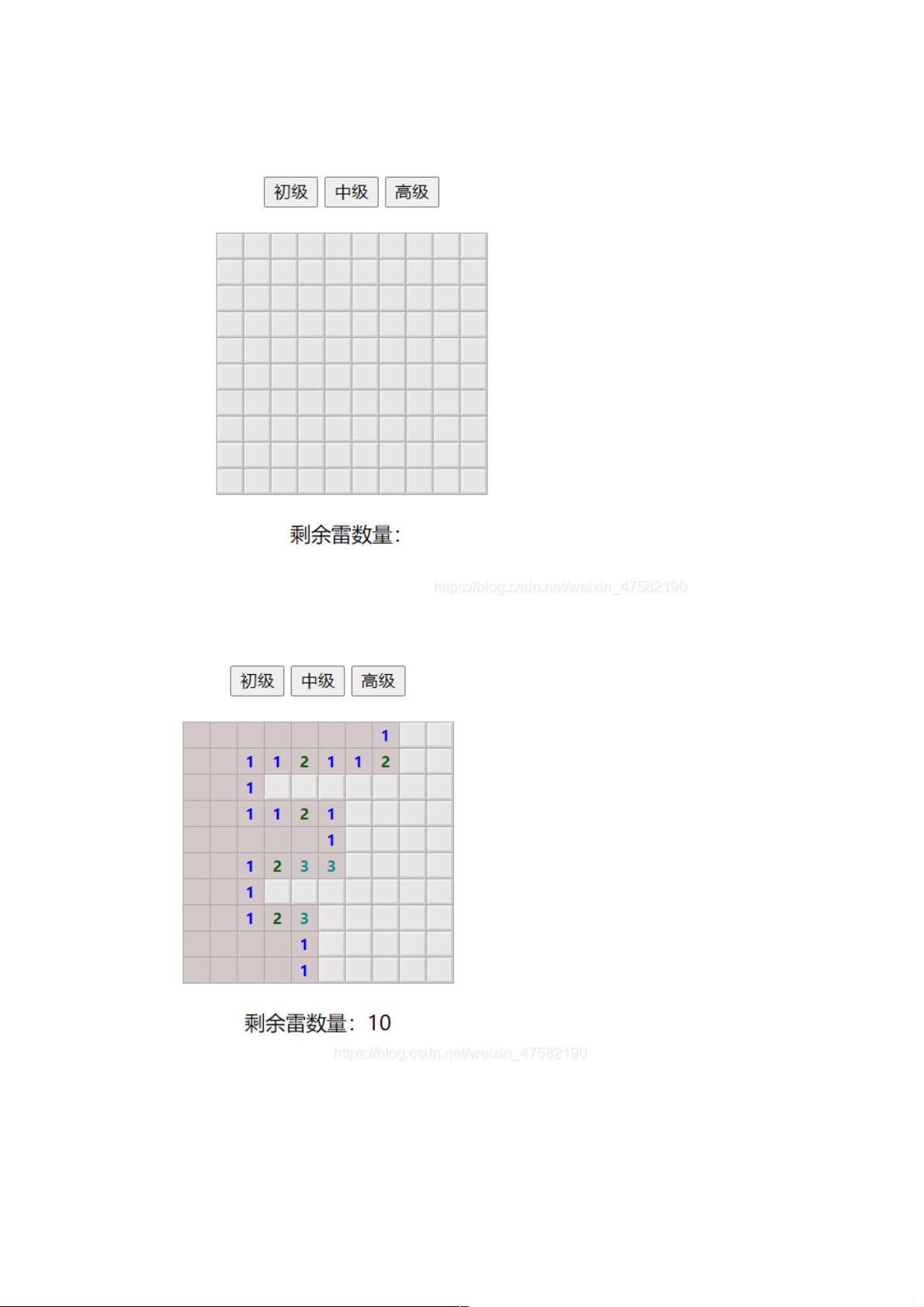
1. 初始化界面:
游戏界面包含三个难度等级按钮,分别为初级、中级和高级,这些按钮可能对应不同大小或雷的数量设置。
2. 生成游戏棋盘:
通过双层for循环创建指定大小的棋盘,为每个DOM元素(单元格)创建一个属性来存储其坐标(x,y)、值(可能是数字或雷)、是否标记(isFlag)以及是否已打开(isOpen)等信息。
3. 随机生成炸弹:
使用随机数生成炸弹的位置,并更新对应单元格的属性为雷。为了避免玩家在游戏开始就触发炸弹,炸弹在用户第一次点击时才生成并保存在`this`变量中。
4. 计算周围方格数值:
遍历每个炸弹周围的非雷方格,每当打开一个方格,其值增加1。这有助于玩家逐步揭示安全区域。
5. 鼠标交互:
- 左键点击:检查是否标记了旗帜,如果是则不可点击。判断当前单元格内容,如果是雷则游戏结束,否则递归地检查相邻单元格直到找到0(即所有安全区域)。
- 右键点击:确认单元格是否已打开,若已打开则不可再次点击。标记或取消标记,相应调整剩余炸弹数量。
6. 游戏结束条件:
- 当左键点击到雷时,游戏失败。
- 游戏胜利条件是剩余炸弹数量为0且所有非雷方格都被正确标记。
7. HTML结构:
提供了简化的HTML结构,包括游戏区域和难度选择按钮,以及引用外部CSS样式表。
整个过程中,开发者展示了扎实的JavaScript编程技巧,特别是处理事件、数据结构和逻辑判断,以及与DOM元素交互的能力。通过阅读这份源代码,读者可以了解到如何在实际项目中应用JavaScript来创建有趣的游戏体验。
2020-10-19 上传
2021-12-29 上传
2018-11-29 上传
2018-06-06 上传
weixin_38556541
- 粉丝: 6
- 资源: 970
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库