内存中生成HTML页面:html-webpack-plugin应用详解
27 浏览量
更新于2024-08-31
收藏 367KB PDF 举报
在Web开发中,当我们使用Webpack进行模块打包时,可能会遇到一个问题:打包后的JavaScript文件通常会被分成两部分,一部分存储在本地磁盘上,另一部分作为内存中的文件引用。这在某些场景下可能会导致管理和部署的不便。为了解决这个问题,我们可以利用html-webpack-plugin这个插件,它允许我们在内存中动态生成HTML文件,并直接引用打包后的资源。
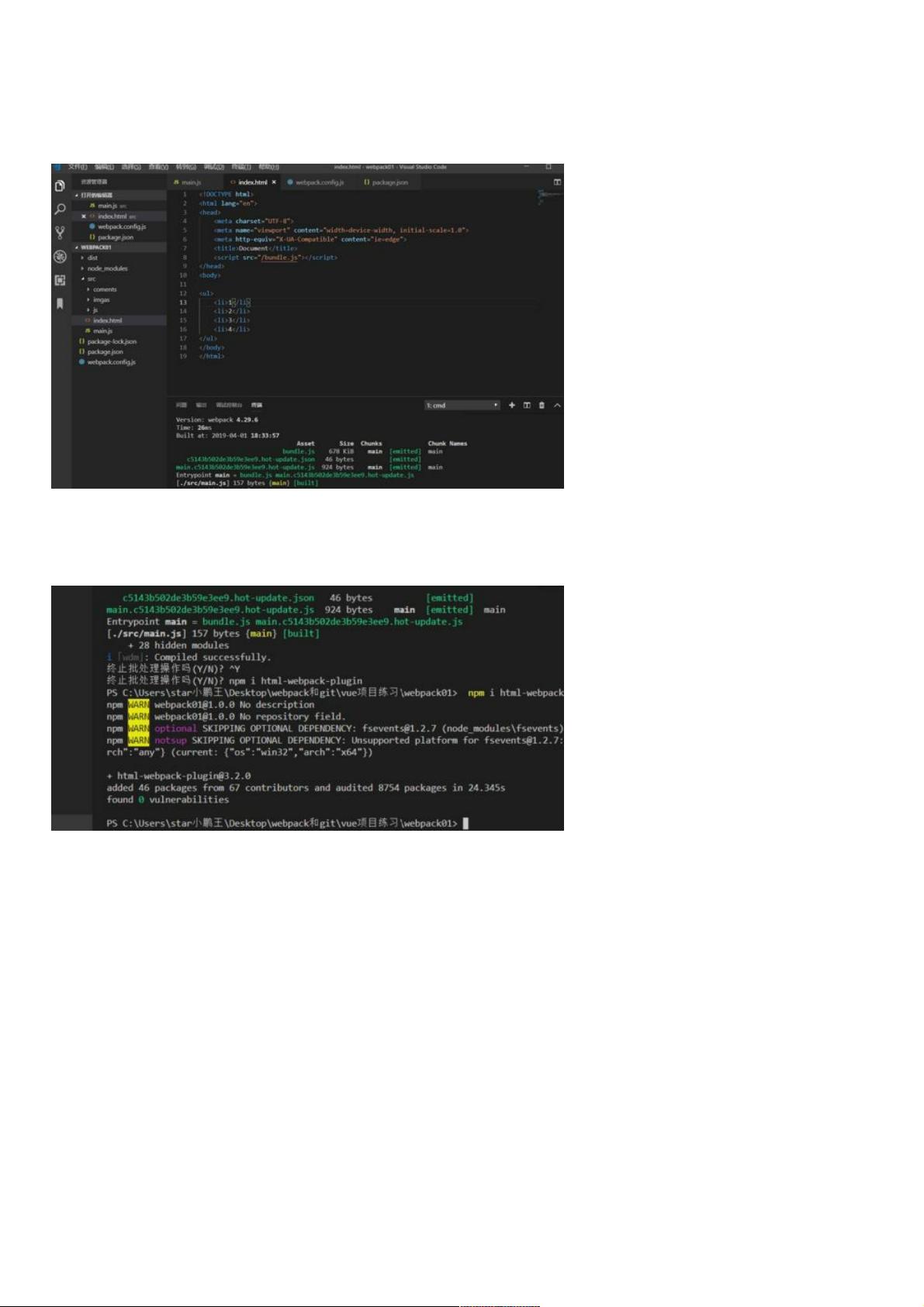
首先,你需要通过npm(Node Package Manager)安装html-webpack-plugin。在命令行中输入`npm i html-webpack-plugin`来安装这个插件,它是一个用于处理HTML模板的Webpack插件,能够根据Webpack配置自动生成HTML文件,并将编译后的JavaScript代码插入到指定的位置。
接下来,你需要在webpack.config.js文件中配置这个插件。打开webpack.config.js,添加或修改以下内容:
```javascript
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// ...其他配置项
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html', // 指定HTML模板文件
filename: 'index.html', // 输出的HTML文件名
inject: 'body', // 将编译后的js插入到<body>标签内
minify: { // 可选,压缩HTML
removeComments: true,
collapseWhitespace: true,
},
chunks: ['main'], // 指定要插入的chunk(如全局的main.js)
}),
],
};
```
确保将`template`属性设置为你项目的HTML模板文件路径,`chunks`属性指向你要引入全局的main.js。
在配置完成后,你需要移除index.html文件中原本对`budle.js`的硬编码引用,因为Webpack会自动处理这部分。然后重启你的开发服务器,Webpack会根据配置动态生成一个新的build.js文件,并将其引入到index.html中。
这样,你就可以在内存中看到完整的HTML页面,而无需担心文件的分裂问题。这个过程简化了管理,提高了开发效率。如果你在使用过程中遇到任何问题,可以随时提问,作者会很乐意提供帮助。
html-webpack-plugin是一个强大的工具,它让Webpack在构建过程中生成HTML文件变得更加灵活和高效。通过合理配置,开发者可以轻松实现内存中的HTML页面生成,提升开发体验。
2021-02-03 上传
2019-09-17 上传
2021-05-17 上传
2023-05-23 上传
2023-06-09 上传
2023-05-18 上传
2023-05-16 上传
2023-05-27 上传
2024-02-10 上传
weixin_38701407
- 粉丝: 5
- 资源: 917