提升工作效率:ASP.NET 2.0 DataList全量更新教程
107 浏览量
更新于2024-08-28
收藏 339KB PDF 举报
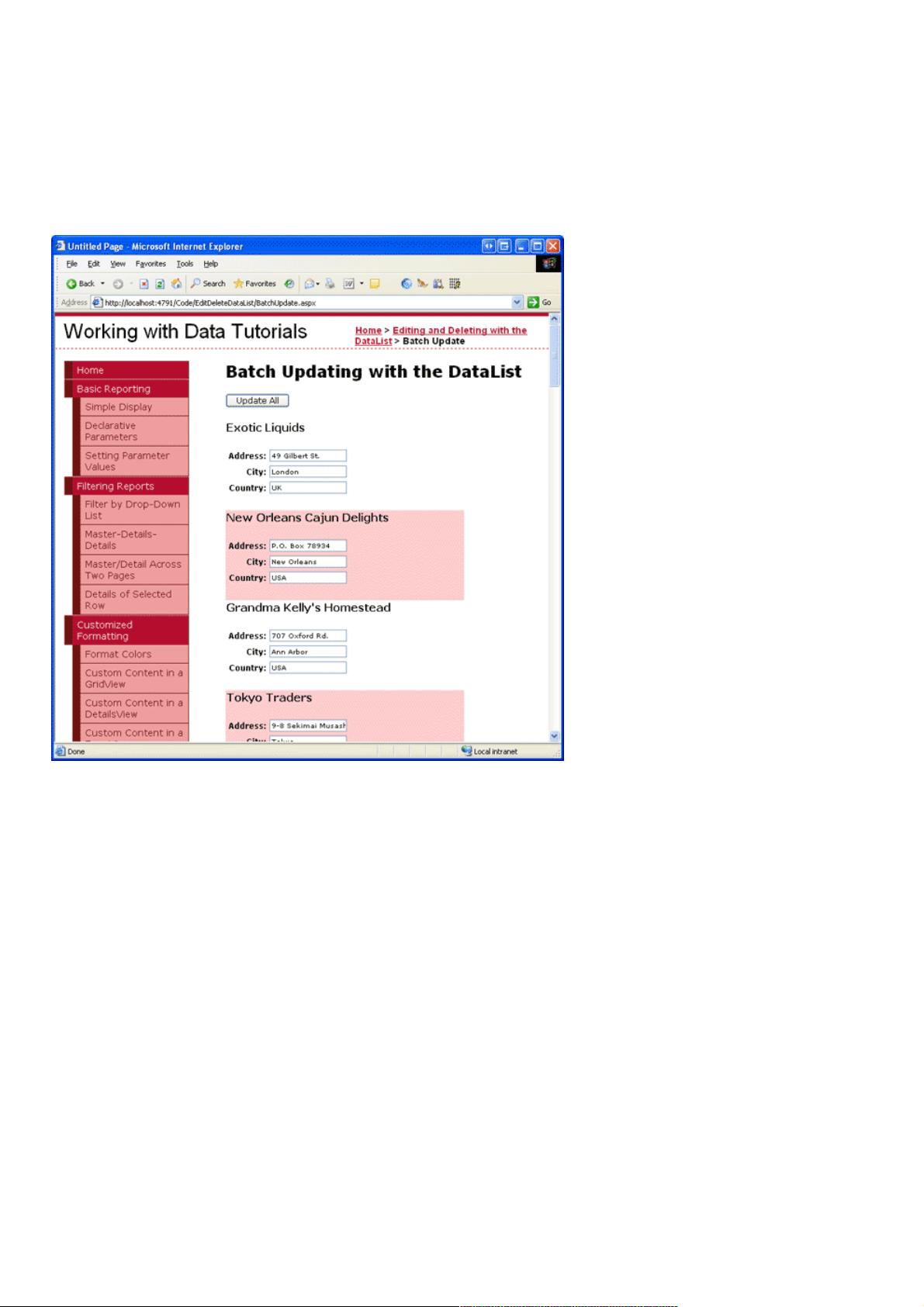
在ASP.NET 2.0中,操作数据的一个关键主题是批量更新DataList的能力。传统的item级编辑虽然适用于少量的单个记录,但在处理大量数据或提高用户工作效率时显得不足。用户可能需要同时编辑多个记录,频繁地点击Edit、修改和Update,这会消耗他们的时间。因此,创建一个完全可编辑的DataList成为了更好的选择,这种列表允许所有item在初始状态下就处于编辑模式,只需一个"Update All"按钮即可批量更新所有数据。
首先,理解DataList的结构至关重要。DataList中的每个item原本有一个Edit button,点击后进入EditItemTemplate,包含可编辑的输入控件(如TextBox),用于修改特定字段。然而,对于完全可编辑的DataList,我们需要修改原有的设计。在ItemTemplate中,我们可以创建一个包含所有必需编辑字段(如supplier名称、地址、城市和国家)的可编辑用户界面,而不是仅在EditItemTemplate中显示。例如,将supplier的文本框、地址的TextBox等控件添加到ItemTemplate中,使每个item都能实时反映编辑状态。
在实现过程中,需要在BatchUpdate.aspx页面上:
1. 添加一个新的DataList控件,设置其ID为SupplierList。
2. 为每个DataListItem定义一个ItemTemplate,其中包含用于编辑的输入控件。
3. 避免使用EditItemIndex属性,因为它只适用于单次编辑。为了支持批量更新,每个item始终显示为可编辑状态。
4. 创建一个"Update All"按钮,通过服务器端代码监听其Click事件,当用户点击该按钮时,遍历DataList中的所有item,收集并更新它们的值,最后一次性提交所有更改。
在服务器端,可以使用如ADO.NET或Entity Framework等ORM工具来执行数据库操作,对所有选中的供应商地址进行更新。确保在更新前检查用户输入的有效性,并处理可能出现的并发问题,比如使用事务来保证数据一致性。
总结来说,本章节的重点在于理解和应用DataList的高级特性,以创建一个更高效、便于大规模数据操作的用户界面。通过在ItemTemplate中构建可编辑控件,并利用"Update All"按钮实现批量更新,用户可以流畅地管理大量数据,提高生产力。
2023-05-20 上传
点击了解资源详情
点击了解资源详情
2009-04-07 上传
2009-04-07 上传
2009-04-07 上传
2020-10-22 上传
点击了解资源详情
weixin_38671628
- 粉丝: 9
- 资源: 942
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫