Git版控实战:从本地仓库到远程操作
下载需积分: 10 | DOCX格式 | 1.31MB |
更新于2024-08-05
| 90 浏览量 | 举报
"使用Git做版控,通过vscode进行操作,包括本地仓库建立、文件修订、代码比对、远程仓库提交及合并冲突等步骤。此外,还提供了git bash here的常用命令参考。"
在软件开发中,版本控制是至关重要的,而Git作为一种分布式版本控制系统,被广泛应用于团队协作和项目管理。本文以Visual Studio Code (vscode) 作为示例工具,详细阐述了如何利用Git进行版本控制。
首先,安装Git管理软件是开始使用Git的第一步。你可以从Git官方网站下载适用于Windows的Git for Windows,根据你的需求选择合适的版本,并按照提示进行安装。
一旦Git安装完成,你需要在本地创建一个项目文件夹,例如"D:\testproject",并在此文件夹内配置Git的全局设置。通过右键点击文件夹,选择"Git Bash Here"打开命令行工具,输入以下命令设置你的用户名和邮箱:
```
git config --global user.name "username"
git config --global user.email "email"
```
这里的"username"和"email"应替换为你在远程Git仓库中的实际用户名和邮箱。
接下来,你需要初始化本地仓库并与远程仓库关联。有两种方法可以实现这一目标:
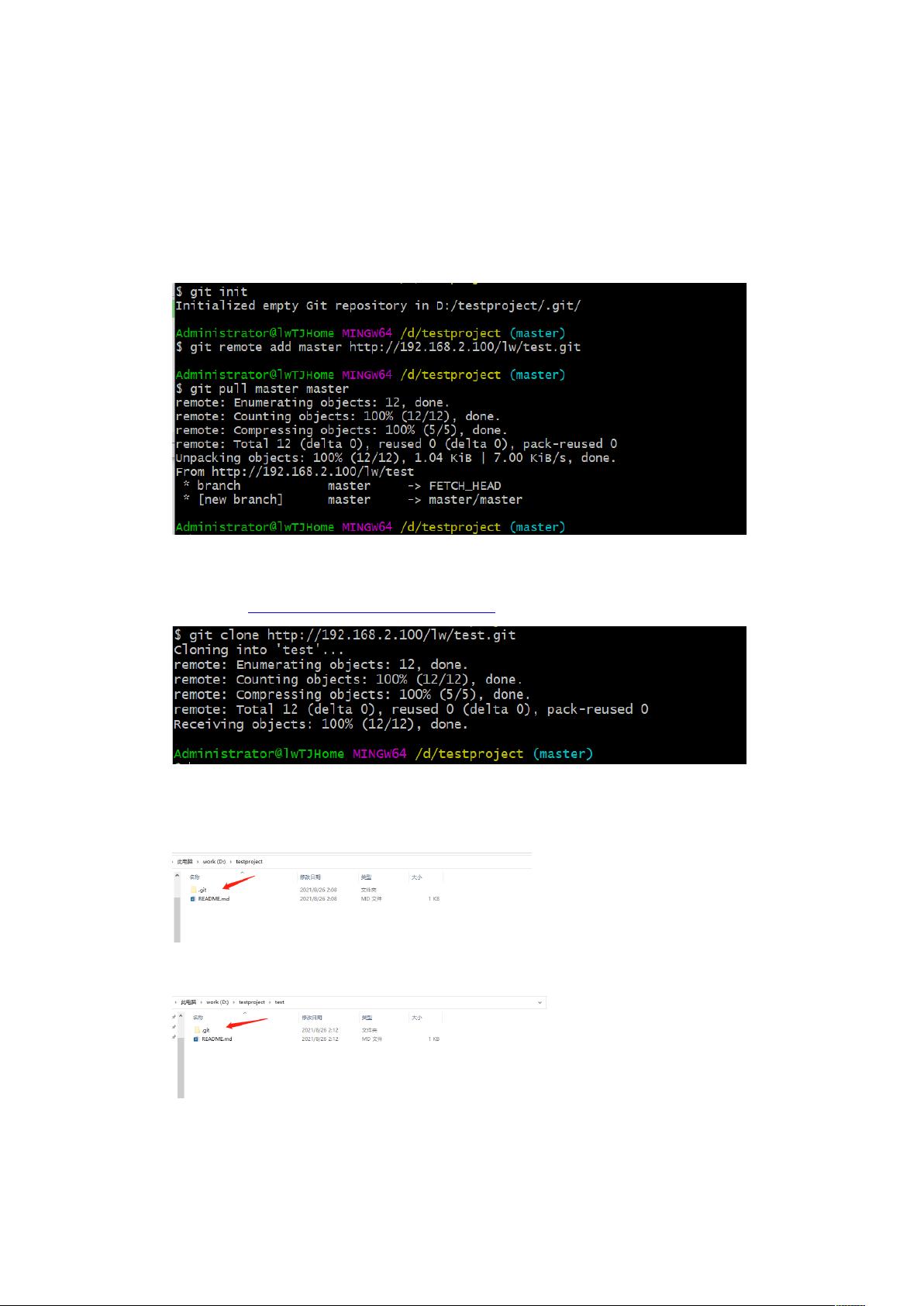
1. 直接在本地创建仓库并关联远程仓库:
```
git init
git remote add master git@192.168.2.100:lw/test.git
或
git remote add master http://192.168.2.100/lw/test.git
git pull master master
```
2. 克隆远程仓库到本地:
```
git clone http://192.168.2.100/lw/test.git
```
这种方式会创建一个与项目同名的子目录,该子目录即为项目的工作目录。
两种方式会形成不同的目录结构,第一种方式下,项目文件位于顶级目录,而第二种方式下,项目位于一个名为"test"的子目录内,".git"文件夹则代表本地仓库。
在vscode中,你可以使用内置的Git支持进行文件的修订、查看差异、提交更改以及推送至远程仓库。当有版本冲突时,vscode会提示你解决冲突,并提供合并工具帮助处理。
此外,使用"Git Bash Here"提供的命令行工具,你可以执行更复杂的Git操作,例如切换分支(`git checkout`), 创建新分支(`git branch`), 合并分支(`git merge`),以及查看提交历史(`git log`)等。
通过Git与vscode的结合,开发者能够高效地管理代码版本,跟踪变更,协同工作,同时避免因代码冲突带来的问题。熟悉这些基本操作将大大提高开发效率和团队合作的质量。
相关推荐







闲人1970
- 粉丝: 24
最新资源
- 水淼文件批量处理器:高效管理多媒体与文档
- 贷款违约预测模型:相关性分析与策略建议
- JPetStore6 Web Demo项目源码解析
- Bullet3与cocos2dx结合测试3D物理引擎示例
- Python项目毕业设计CapstoneProject指南
- 设计装置:弯曲抗浮锚杆桩头钢筋支墩技术文档
- 9013心率模块简易测试程序指南
- eWebEditor JSP在线文本编辑器功能介绍
- SONIX产品开发库IClib-V4.50安装包介绍
- React应用开发入门与项目脚本使用指南
- 探索JPetStore源码及工具在Web Demo项目中的应用
- libpng-1.5.14:全面的PNG图片处理库与二维码生成工具集成
- 印刷机校正专用平台设计装置行业文档
- 分布式爬虫技术实践:Python实现详解
- C#压缩包子GAME15738-ILP2开发详解
- 解决Ldap分页问题的实用方法