Spring Boot与Vue前后端分离实战及Vue基础教程
版权申诉
10 浏览量
更新于2024-06-19
收藏 717KB DOCX 举报
本资源是一份详细的Spring Boot和Vue.js前后端分离教程,旨在帮助开发者理解和实践这两个流行技术的集成。教程涵盖了以下几个关键知识点:
1. 前端环境:使用Node.js版本10.15.0作为开发环境,Vue.js版本2.5.21作为前端框架,Yarn版本1.13.0管理依赖,以及Visual Studio Code作为IDE。
2. 后端环境:后端开发使用Maven 3.5.2构建项目,Java开发依赖于JDK 1.8,数据库选择MySQL 14.14,IDEA作为主要开发工具,Spring Boot版本至少2.0以上,同时涉及到Zookeeper 3.4.13,这些都为分布式系统架构提供了基础。
3. 前后端分离:教程重点介绍了服务端渲染(Server-Side Rendering, SSR)和浏览器渲染(Client-Side Rendering, CSR),通过Ajax调用RESTful API,实现前端与后端的解耦,提高开发效率和用户体验。
4. Vue.js基础知识:先简要回顾HTML、CSS和JS的基本概念,然后详细介绍Vue.js,包括它是如何实现MVVM模式(Model-View-ViewModel)的,学习成本低且文档易于理解。此外,还介绍了Vue CLI(命令行界面)的使用,用于快速创建和管理Vue项目。
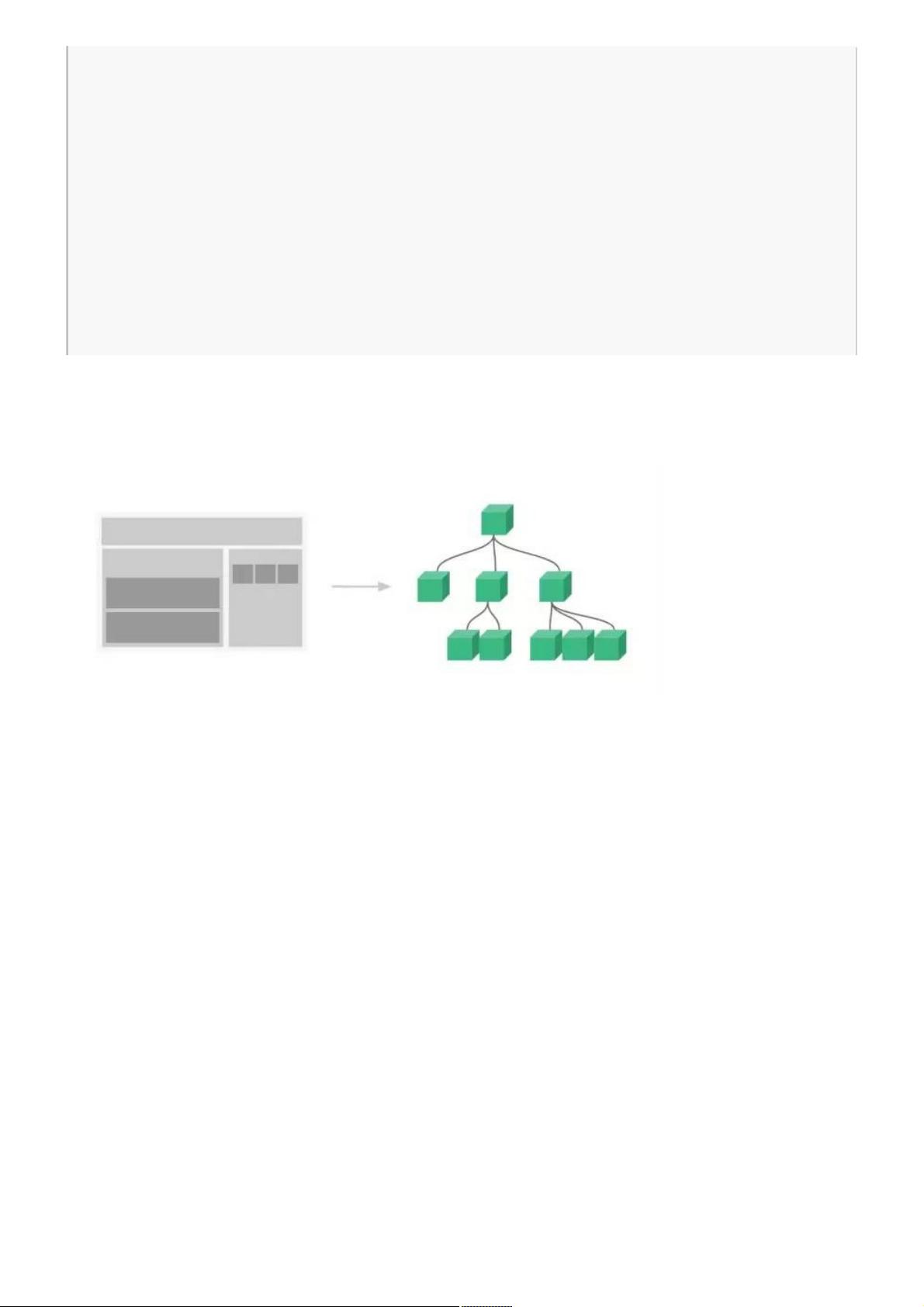
5. Vue.js项目结构和生命周期:讲解了项目目录结构,单个`.vue`文件的构成,以及组件化的应用构建方法。此外,深入剖析了Vue的生命周期钩子,如beforeCreate、created、mounted等,这些对理解和维护代码至关重要。
6. Vue指令:涵盖了声明式渲染、条件渲染、循环渲染、事件监听以及计算属性和方法的区别。v-bind用于数据绑定,v-on用于监听DOM事件。
7. 表单输入绑定和路由:如何处理表单数据提交和Vue Router的使用,使得页面可以根据URL改变内容,实现单页应用(SPA)。
8. 数据处理:通过数据变化监听(watch)和axios库访问API,实现实时数据交互。
9. 实战部分:教程提供源码供读者跟随实践,确保理论与实践相结合,让开发者能够实际操作并构建出简单的Vue应用。
通过这份教程,读者将掌握Spring Boot与Vue.js结合的开发流程,为构建更复杂的Web应用和适应现代分布式架构打下坚实的基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-15 上传
2024-05-31 上传
2024-02-29 上传
2024-06-27 上传
2024-06-27 上传
2024-04-09 上传
小小哭包
- 粉丝: 2050
- 资源: 4206
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析