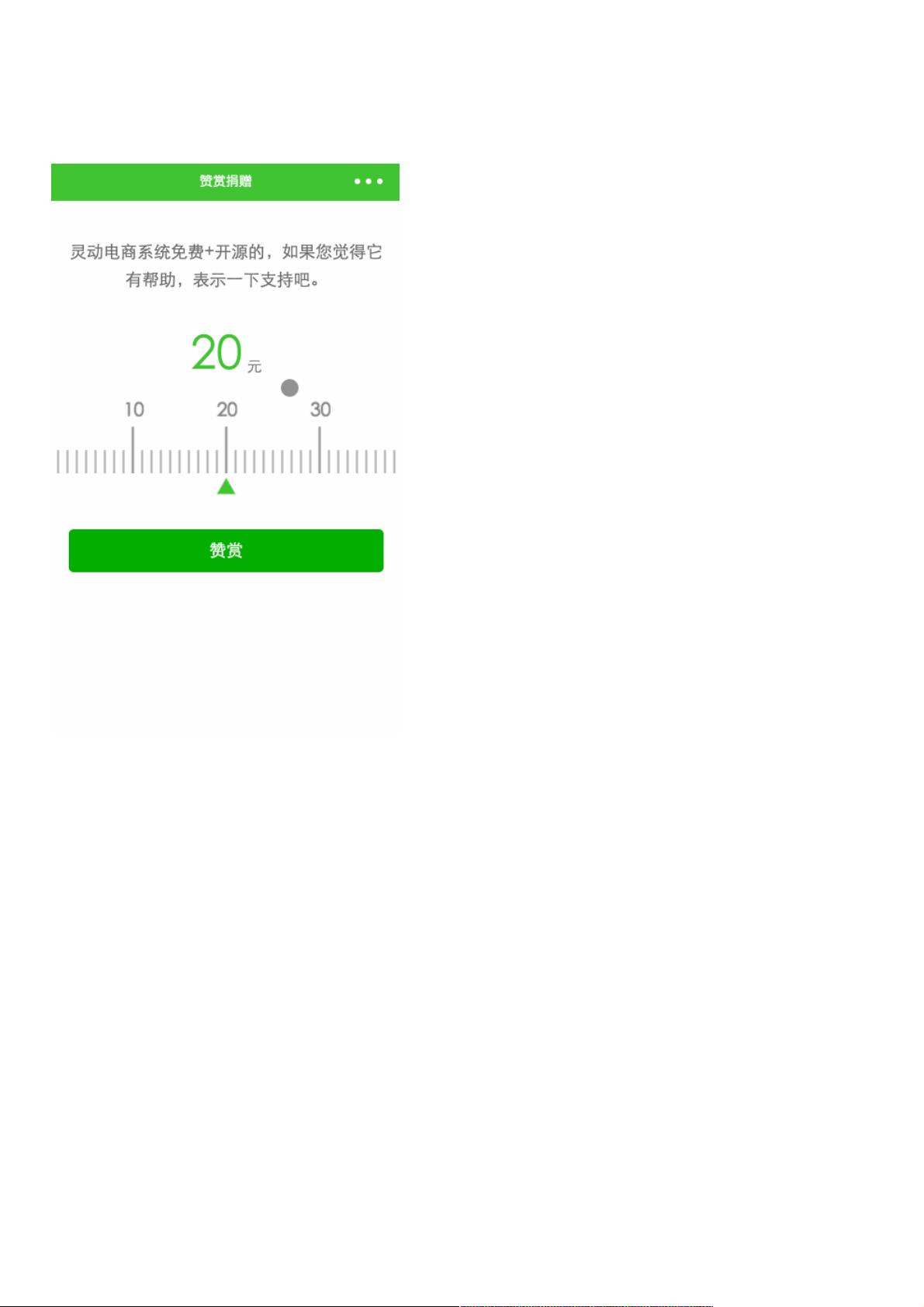
微信小程序实现自定义刻度滑块
93 浏览量
更新于2024-08-28
1
收藏 83KB PDF 举报
"微信小程序实现带刻度尺滑块功能"
在微信小程序中,开发者有时需要创建更加定制化的用户交互组件,例如带刻度尺的滑块,这种组件相较于内置的slider,能提供更直观的大范围数值选择体验,特别是在显示年龄、体重、金额等连续变化的数值时。本文将详细介绍如何利用canvas和scroll-view组件来实现这一功能。
首先,我们需要理解这个场景的应用:当屏幕空间有限,但需要展示大量连续可选数值时,一个带有刻度尺的滑块可以提供更好的用户体验,因为它允许用户直接在标尺上滑动选取,而不是通过滑动一个小滑块来间接选择。
实现这个功能的核心思路分为以下几个步骤:
1. **创建布局**:使用`<scroll-view>`组件,设置`scroll-x`属性为`true`,这样可以实现水平滚动的效果,适应长条形的刻度尺。内部嵌套一个`<canvas>`元素,用于绘制刻度尺和游标。
2. **监听滑动事件**:绑定`bindscroll`事件监听函数,记录用户滑动的总距离`deltaX`,每次滑动都会更新这个值。
3. **绘制刻度尺**:使用`wx.createCanvasContext`获取canvas上下文`context`,然后通过`moveTo`、`lineTo`等方法绘制刻度线段,以及使用`fillText`描绘刻度的数值标签。同时,为了优化性能,需要在绘制新的刻度时,使用`beginPath`开始一个新的路径,避免之前绘制的刻度重复显示,导致页面卡顿。
4. **绘制游标**:根据滑动的距离`deltaX`动态调整游标的位置,通常是通过改变三角形顶点的位置来实现。可以结合`translate`或`rotate`方法来调整游标的相对位置。
5. **更新页面显示**:每次滑动后,调用`context.draw()`来刷新canvas,将最新的刻度尺和游标状态渲染到页面上。
6. **遍历刻度**:根据最大值`maxValue`,循环绘制每一个刻度,确保每个刻度的数值和标记都正确显示。
7. **响应式设计**:考虑不同屏幕尺寸和设备的适配,可能需要动态计算canvas的大小、字体大小以及刻度间距等,以确保在各种设备上都能正常显示。
通过以上步骤,我们可以在微信小程序中实现一个自定义的带刻度尺的滑块组件,提供更直观的数值选择体验。这个组件可以应用于多种场景,如年龄选择、体重输入、金额调整等,尤其适用于那些需要大范围连续选择的界面。
2021-01-27 上传
2024-11-02 上传
2024-11-01 上传
2024-11-01 上传
2023-06-02 上传
2023-06-10 上传
2023-04-29 上传
weixin_38692969
- 粉丝: 4
- 资源: 953
最新资源
- python打乒乓游戏源码.zip
- yolov5反光衣模型
- TLC5615驱动程序+10位DA模块+电子设计竞赛资料+硬件资料+嵌入式程序+单片机
- yolov5安全帽模型
- Jetson Orin NX超低延时播放RTSP视频流
- bluescreenview
- 三菱FX3U系列PLC编程手册
- 税务证书应用客户端V1.4
- 豆豆人智能AI游戏设计与Java实现
- C/C++ 跨文件共享全局变量Demo
- 日常学习笔记,Java开发、数据库、微服务
- 数据库巡检常用命令PLSQL
- 最强大的数据库框架,秒杀mybatis、mybatisplus、hibernate
- Java实现对系统CPU、内存占用率的控制
- 培训机构通用证书查询系统(证书效果可照片)V1.0
- Typecho实现版权声明的三种方式