正则表达式与表单验证应用
需积分: 32 13 浏览量
更新于2024-07-24
收藏 2.5MB PPT 举报
"正则表达式和表单辅助特效"
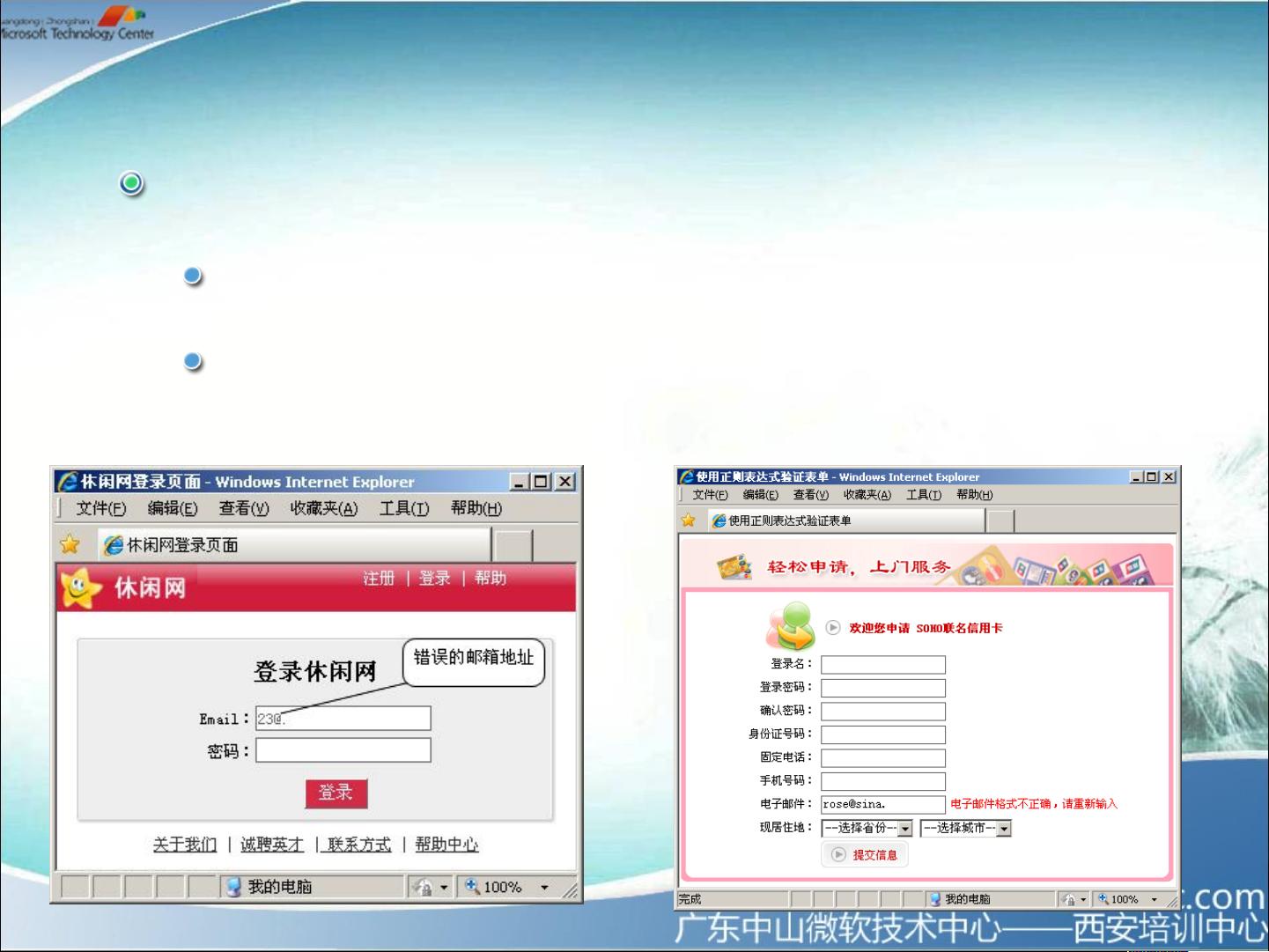
正则表达式是处理字符串的强大工具,用于在文本中执行模式匹配和搜索。在网页开发中,正则表达式常用于表单验证,确保用户输入的数据符合特定的格式要求。例如,验证电子邮箱地址时,需要确保地址中包含字符'@'以及至少一个'.',且'.'不能出现在字符串的末尾。
正则表达式有多种构造方式。第一种是通过字面量语法,即在字符串前后加上斜杠,如`/white/`。第二种是使用构造函数`new RegExp("white")`,这种方式更灵活,可以在运行时动态创建正则表达式。添加参数如`g`(全局匹配)可以改变正则表达式的行为。
在JavaScript中,`RegExp`对象提供了多种方法来处理正则表达式。`exec`方法用于在字符串中查找匹配项并返回相关信息,包括匹配的子串、开始位置等。`test`方法则简单地返回一个布尔值,表示字符串中是否存在匹配项。对于字符串对象,`String`拥有`match`、`search`、`replace`和`split`等方法,它们都与正则表达式配合使用,分别用于查找匹配项、查找第一个匹配项的位置、替换匹配项和根据分隔符分割字符串。
在制作严谨的电子邮箱验证页面时,可以使用以下正则表达式:
```javascript
/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/
```
这个表达式能有效验证常见格式的电子邮件地址,确保'@'前有至少一个字符,'.'后跟随两到四个字母组成的顶级域名。
表单辅助特效通常是指在用户交互过程中提供实时反馈,比如当用户离开文本框时,如果输入不满足条件,立即显示错误信息。这可以通过监听`onblur`事件来实现,当文本框失去焦点时,触发验证函数,如果验证失败,则显示错误提示。
在JavaScript中,可以创建数组并为其赋值,例如:
```javascript
var arr = new Array("元素1", "元素2", "元素3");
```
或者使用数组字面量:
```javascript
var arr = ["元素1", "元素2", "元素3"];
```
数组的`length`属性可以获取数组中元素的个数。
本章的任务包括制作电子邮箱验证页面和实现省市级联的下拉列表效果。这些都需要结合正则表达式和DOM操作来完成。通过学习正则表达式,可以编写简洁且严谨的验证逻辑;而借助数组和事件监听,可以实现动态的表单辅助特效,提高用户体验。
2014-01-16 上传
2011-04-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
lavande06
- 粉丝: 0
- 资源: 1
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜