微信小程序实战:表单提交与数据库集成
需积分: 15 35 浏览量
更新于2024-08-26
收藏 225KB PDF 举报
在天河微信小程序的入门教程系列《四》中,作者着重讲解了如何将前端form表单与后端数据库进行交互。在本篇中,经过十几天的停更,作者回归分享了一个基础的实战案例,该案例是在上一章节的基础上进行的。作者的初衷是通过这个示例来演示API功能和前后端数据传输存储的过程,因此并未过多关注界面设计,其呈现的界面可能并不美观。
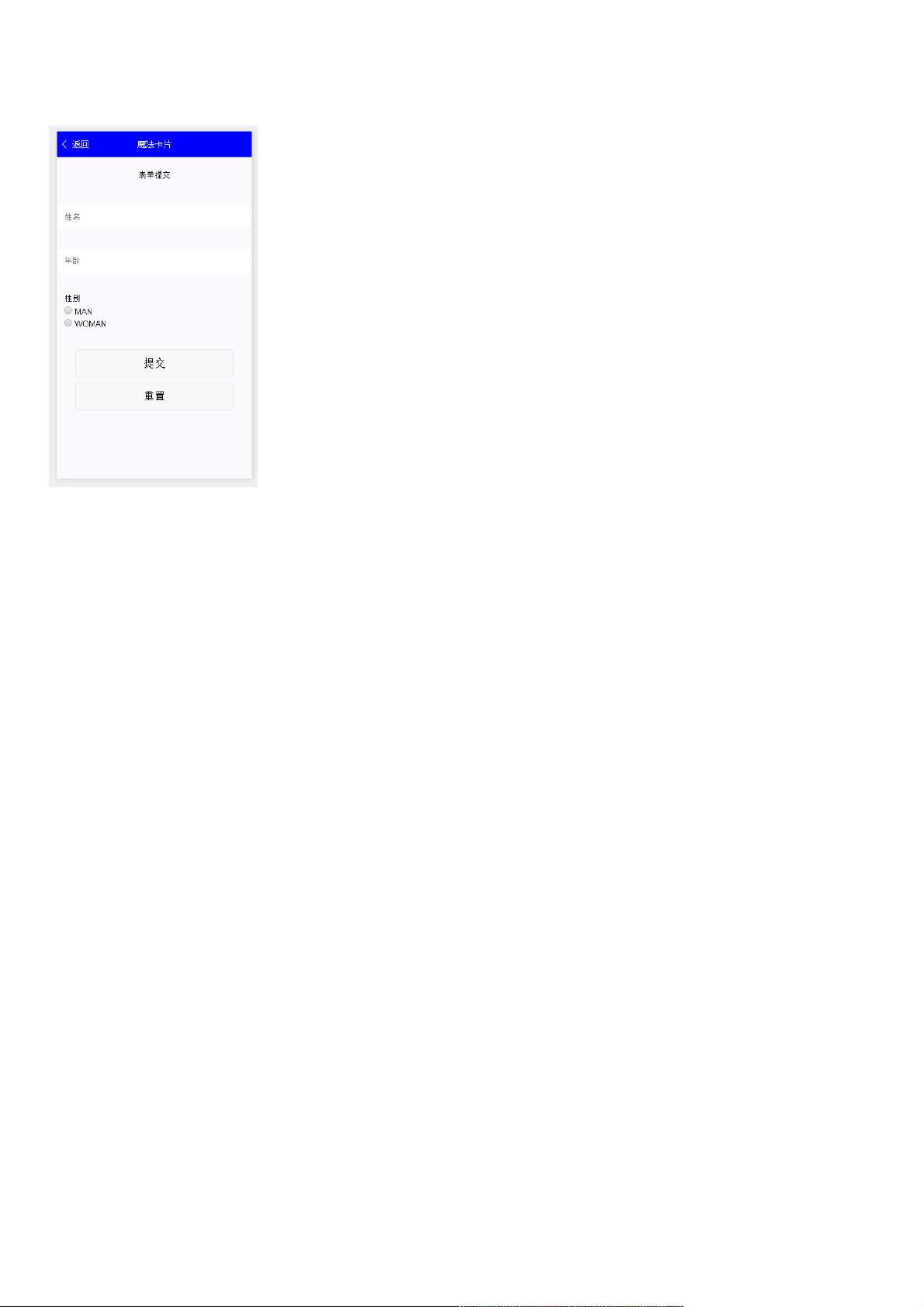
文章的核心内容围绕着如何创建一个带有表单的页面,包括姓名、年龄输入框以及性别选择器,利用`<input>`和`<radio-group>`等HTML标签进行结构定义。表单中设置了`catchsubmit`和`catchreset`事件处理器,分别对应提交和重置按钮,当用户点击提交时,`formSubmit`函数会被触发,这时可以调用小程序的API来处理表单数据并将之发送到服务器。而`formReset`则是用于清除表单数据。
在这个过程中,作者提到了一个名为`error`的状态变量,它可能在`formSubmit`函数中用来检查表单是否合法,如果存在错误,会在页面头部显示错误信息,具体代码中使用了`{{error}}`和自定义的错误提示模板。
由于这部分内容主要关注表单的实现和数据传输,因此,读者可以从中学习到微信小程序中如何构建基本的表单交互,如何通过API与后端服务器通信,以及处理用户输入验证的基本技巧。这不仅适用于初次接触小程序开发的新手,也对有一定经验的开发者提供了一个实践和巩固基础操作的机会。同时,这也展示了小程序开发中对细节的把握和实用性导向的设计理念。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38546846
- 粉丝: 5
- 资源: 920
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器