Git入门指南:版本控制利器
下载需积分: 9 | DOCX格式 | 251KB |
更新于2024-07-20
| 80 浏览量 | 举报
"Git使用教程-全面讲解Git的版本控制概念及使用方法"
Git是一个分布式版本控制系统,用于跟踪和管理软件开发过程中的文件变更。本文档将深入介绍Git的基础知识,帮助你理解为何Git如此受欢迎,并指导你如何设置和开始使用Git。
关于版本控制:
版本控制是管理文件内容变化的一种系统,尤其是对于软件开发而言,它能记录每个版本的差异,使得开发者可以回溯到过去的特定版本,查看历史变更,对比不同版本之间的差异,甚至恢复错误操作。这种系统对于追踪代码更改、协同工作和问题排查至关重要。此外,版本控制系统能够保护你的工作,即使你误删或修改了文件,也能轻松恢复。
本地版本控制系统:
早期的版本控制系统,如RCS,会保存文件的差异(补丁)并应用这些补丁来重建不同版本的文件。这种方式虽然解决了基本的版本管理需求,但在多用户协作场景下效率较低。
集中化的版本控制系统(CVCS):
为了应对多用户协同开发的需求,集中化版本控制系统如CVCS(CVS、Subversion、Perforce等)出现。这些系统有一个中央服务器,存储所有文件的版本历史,开发者从服务器获取最新版本,进行修改后再将变更推送到服务器。虽然这样的系统简化了协作,但存在单点故障的风险,如果服务器出现问题,可能会影响到所有开发者的工作。
Git的出现:
Git是分布式版本控制系统,每个开发者本地都拥有完整的历史版本库。这意味着即使没有网络连接,开发者仍可以在本地进行提交和回退,待网络恢复后与远程仓库同步。Git的设计使其高效、灵活,同时提供了强大的分支管理和合并功能,非常适合大规模的开源项目和企业级开发。
Git的安装与配置:
要开始使用Git,你需要下载并安装Git,根据你的操作系统(Windows、macOS、Linux)选择相应的安装程序。安装完成后,配置你的用户名和邮箱,这是Git识别你身份的关键信息。在命令行输入:
```bash
git config --global user.name "Your Name"
git config --global user.email "your-email@example.com"
```
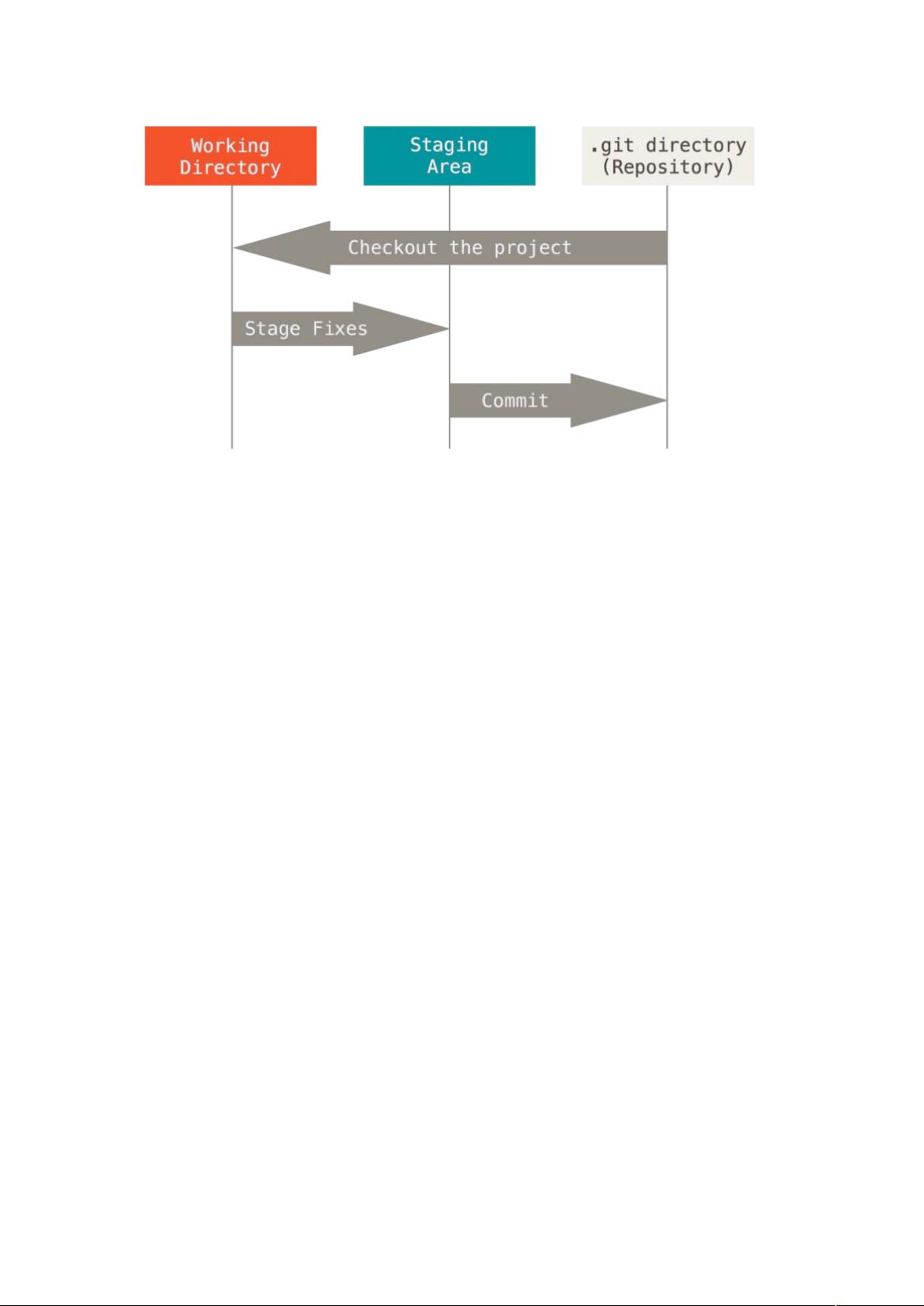
初始化Git仓库:
在你的项目目录中,运行`git init`命令来创建一个新的Git仓库。随后,你可以使用`git add`来添加文件到暂存区,`git commit`来提交更改,`git status`来检查当前状态,`git log`查看提交历史。
Git的基本操作:
- `git clone`:克隆远程仓库到本地
- `git branch`:创建和管理分支
- `git merge`:合并分支
- `git pull`:从远程仓库拉取并合并最新变更
- `git push`:将本地更改推送到远程仓库
协同工作:
通过`git remote add`添加远程仓库,你可以与他人共享你的项目。`git fetch`和`git pull`用来获取他人的更改,`git push`则将你的工作推送给其他人。
Git的流行原因:
Git的分布式特性、强大的分支模型、高效的性能以及丰富的社区支持,使得Git成为开发者首选的版本控制系统。GitHub和GitLab等平台的兴起进一步促进了Git的普及,它们提供了便捷的在线协作、代码审查和项目管理功能。
掌握Git是现代软件开发者的必备技能,无论你是个人开发者还是团队的一员,Git都能帮助你更好地管理代码,提高工作效率。通过深入学习和实践,你将能够充分利用Git的各种功能,提升开发体验。
相关推荐




niefeng0801
- 粉丝: 3
最新资源
- 实现Android仿支付宝芝麻信用分圆盘效果
- less2sass:从LESS到SASS的转换工具
- LaTex课程备忘单:涵盖3D视觉与人工智能技术
- 工厂工资管理系统:数据库学习应用实例
- 硬盘安装Windows7/Win2008实用工具NT6-HDD-Installer
- 粒子爆炸特效制作与源码重构技巧
- Qt和OpenCV实现视频截图工具
- Echart中国地图数据包:包含省份和市的JSON文件
- Java项目实现每满300减优惠功能
- wlck端口扫描工具:高效安全的网络检测
- CakePHP 3.0数据库迁移插件:使用phinx实现数据迁移
- 动态切换主页图片:jquery.cycle插件使用实例
- JavaWeb学生宿舍管理系统部署指南
- 无需标记的增强现实技术:ProCamTracker的探索
- VC实现的Aprior算法程序深入知识发现与数据挖掘
- 新版大华视频IOS开发包及完整代码实例