CSS position详解与float浮动深度解析
175 浏览量
更新于2024-09-01
收藏 93KB PDF 举报
"CSS的position定位和float浮动详解"
在网页设计和开发中,CSS(Cascading Style Sheets)是用于控制网页元素样式的关键工具。本文将深入探讨CSS中的两个核心概念:position定位和float浮动,它们对于创建复杂的网页布局至关重要。
一、position定位
position属性用于设置元素的定位方式,它有以下几个主要的值:
1. absolute:绝对定位。元素的位置相对于最近一个非static定位的祖先元素。如果找不到这样的祖先,那么它的参照物将是初始包含块,通常为浏览器窗口。
2. relative:相对定位。元素保持其在正常文档流中的位置,但可以通过top、bottom、left和right属性相对于其原本的位置进行偏移。
3. static:默认值,元素按照正常的文档流顺序排列,不进行任何定位。
4. fixed:固定定位。元素的位置相对于浏览器窗口,即使页面滚动,元素的位置也不会改变。
5. sticky:粘性定位(CSS3特性)。元素在屏幕中时保持在正常文档流中,当滚动超出屏幕时,表现得像fixed定位,常用于创建吸附式导航栏。
使用position定位时需要注意的问题:
- 绝对定位的元素会脱离正常文档流,可能导致父元素高度塌陷,需要通过设置父元素的高度或使用clearfix解决。
- 过度依赖absolute和relative定位可能导致代码复杂,不易维护。
二、float浮动
float属性用于使元素在容器内浮动,常用于创建多列布局。主要有两个值:
1. left:元素向左浮动,其他非浮动元素会尽可能地在它的右边排列。
2. right:元素向右浮动,其他非浮动元素会尽可能地在它的左边排列。
float浮动带来的影响:
- 浮动元素会影响周围元素的布局,可能导致父元素高度塌陷,需要使用clearfix或者设置overflow为hidden来解决。
- 多个浮动元素在同一行排列,直到行无法容纳更多元素时才会换行。
- 浮动元素会影响后续元素的排列,可能需要使用clear属性(clear:both)来清除浮动影响。
三、代码示例
以下代码展示了relative定位的例子:
```html
<style>
body {
color: #fff;
}
.aa {
width: 400px;
margin: 0 auto;
border: 2px solid #000;
height: 400px;
}
#position1 {
height: 100px;
background: green;
}
#position2 {
height: 100px;
background: blue;
position: relative;
top: 10px;
left: 50px;
}
#position3 {
height: 100px;
background: yellow;
color: #000;
}
</style>
<body>
<div class="aa">
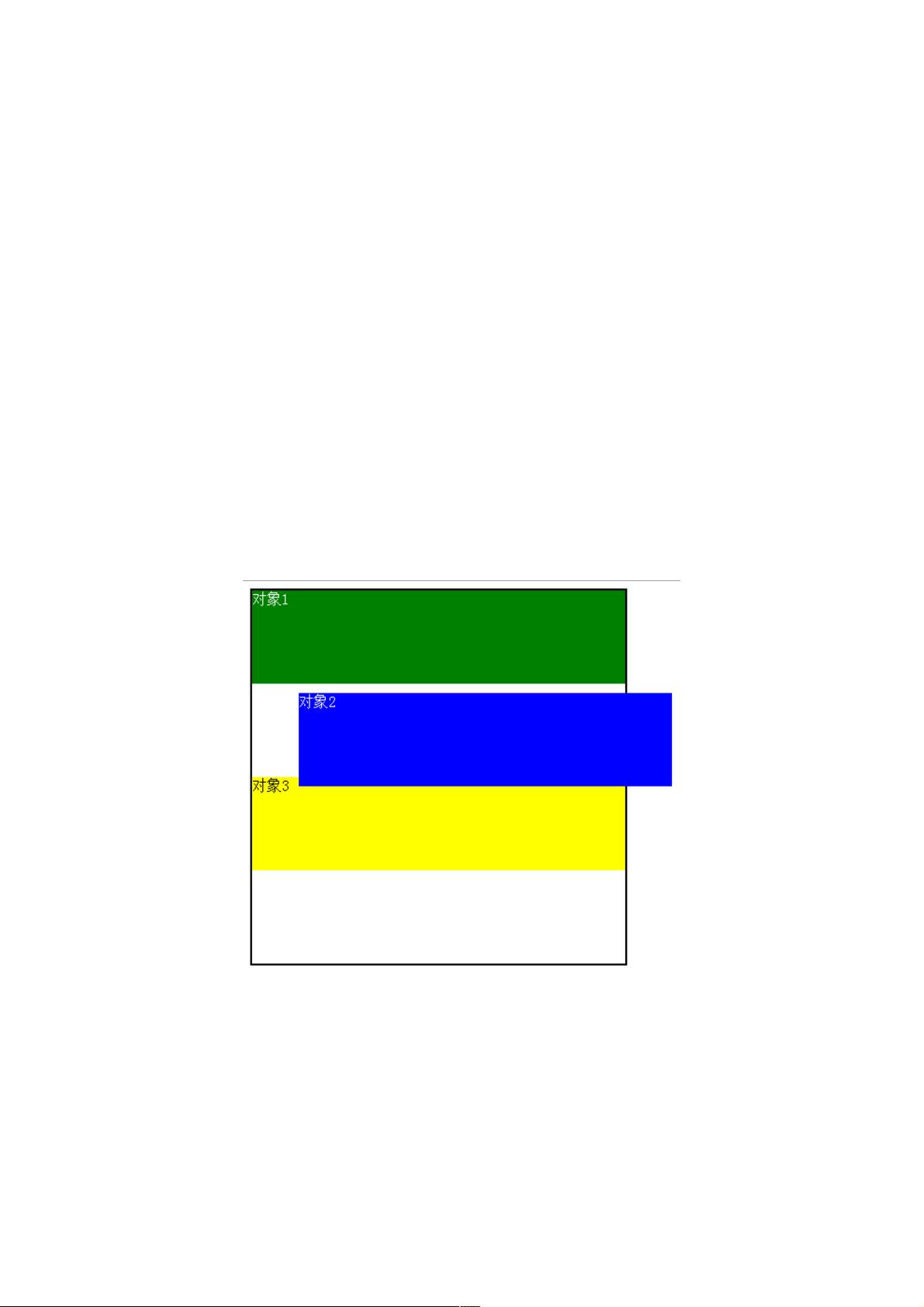
<div id="position1">Position1</div>
<div id="position2">Position2</div>
<div id="position3">Position3</div>
</div>
</body>
```
在这个例子中,`#position2`使用了relative定位,相对于自身在文档流中的位置向上移动了10px,向左移动了50px,但不影响其他元素的布局。
理解并熟练运用position定位和float浮动是CSS布局设计的基础,它们可以结合使用以实现各种复杂的布局效果。在实际开发中,要根据项目需求灵活选择合适的定位方式,同时注意避免过度使用定位导致的潜在问题。
2022-11-26 上传
2020-09-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-13 上传
点击了解资源详情
点击了解资源详情
weixin_38560039
- 粉丝: 3
- 资源: 888
最新资源
- Background_removal_using_image_segmentation:使用FCN图像分割从图像视频中进行背景替换
- RAMSTUDIOS
- 高度可定制的用于Web音频的示波器:speaker_low_volume::microphone:-JavaScript开发
- redux-time:∞高性能的声明性JS动画库,用于构建游戏,数据可视化体验以及更多React,ThreeJS,Inferno,SnabbDOM等。
- bainyuanjiance.zip_图形图像处理_matlab_
- spotify-me:[javascript,ajax,api]
- hakyll-themes:来自社区的hakyll主题集合
- 在WPF中使用英特尔感知计算渲染颜色/深度流
- wp-user-groups:将用户与分类法和术语一起分组
- Python
- Web服务器:我的第一个Web服务器
- Flexbox-Framework:一个简单有效的基于flexbox的框架
- sp_sqrt.rar_matlab例程_Unix_Linux_
- pixel-weather:适用于桌面的像素化天气小部件
- Files:自用文件
- sandblaster:反转苹果沙箱