EasyUI基础组件详解与实例
需积分: 9 183 浏览量
更新于2024-07-23
收藏 733KB DOC 举报
本资源是一份详尽的EasyUI入门教程,旨在帮助用户快速理解和上手这个流行的前端框架。EasyUI以其易学易用的特点深受开发者喜爱,它提供了丰富的组件,包括但不限于Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)、Dialog(对话框)、Messager(提示框)、NumberBox(数字框)、ValidateBox(验证框)、Pagination(分页)、Window(窗口)、Panel(面板)、Tabs(标签)、Tree(树)、Layout(布局)、Datagrid(数据表)等。
在教程中,每个组件都有深入的介绍,例如:
1. Accordion(可折叠标签)部分首先展示了如何通过HTML和JavaScript集成EasyUI,然后提供了一个实例代码,展示如何创建和配置可折叠的标签,涉及的参数如展开/折叠状态、显示模式等。
2. DateBox组件则介绍了如何选择和输入日期,包含实例演示、参数设置(如日期格式、默认值等)、事件(如选择日期时触发的事件)以及可用的方法(如设置或获取选中的日期)。
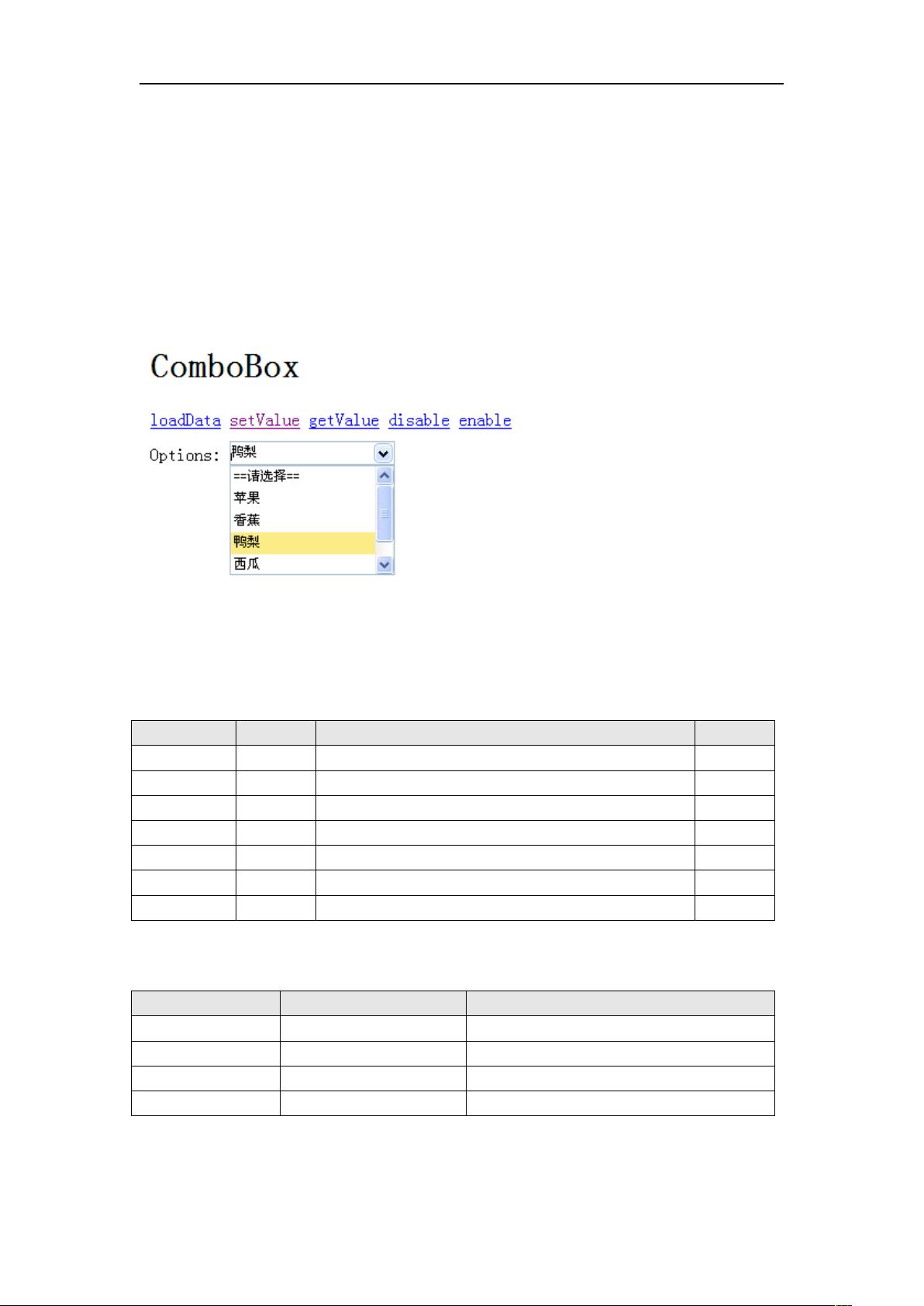
其他组件同样覆盖了类似的内容,如ComboBox的下拉选项、Dialog的弹出与关闭操作、Messager的简单消息提示功能、以及数据处理相关的组件如NumberBox和Datagrid的列定义、事件监听和方法调用。
此外,教程还涵盖了分页功能(Pagination)、窗口管理(Window)、布局控制(Layout)、树形结构的处理(Tree)以及Datagrid的数据展示和交互能力。
学习者可以通过这个教程逐步掌握EasyUI的基本用法,无论是构建简单的表单交互,还是开发复杂的界面组件,都能找到相应的指导。这份教程不仅适合初学者快速上手,也有助于有一定经验的开发者对EasyUI进行深入理解。通过阅读和实践教程中的实例,用户可以提升前端开发效率,并充分利用EasyUI带来的便利性。
点击了解资源详情
111 浏览量
点击了解资源详情
176 浏览量
283 浏览量
122 浏览量
149 浏览量
点击了解资源详情
点击了解资源详情
chenbinguole
- 粉丝: 0
- 资源: 15
最新资源
- torch_cluster-1.5.6-cp36-cp36m-linux_x86_64whl.zip
- D-无人机:拉无人机。 使用计算机视觉在喷漆墙上画画以实现精确导航
- myloader
- Metro_Jiu-Jitsu-crx插件
- 导航条,鼠标悬停滑动下拉二级导航菜单
- 中国企业文化理念:提炼与实施的流程及方法(第一天课程大纲)
- 使用videojs/aliplayer 实现rtmp流的直播播放
- irt_parameter_estimation:基于项目响应理论(IRT)的物流项目特征曲线(ICC)的参数估计例程
- visualvm_21.rar
- torch_sparse-0.6.4-cp38-cp38-linux_x86_64whl.zip
- redratel:数字代理
- JumpStart!-开源
- api-2
- Adoptrs-crx插件
- redis windows x64安装包msi格式的
- XX轧钢企业文化诊断报告