Selenium+Java破解极验滑动验证码示例与还原策略
版权申诉
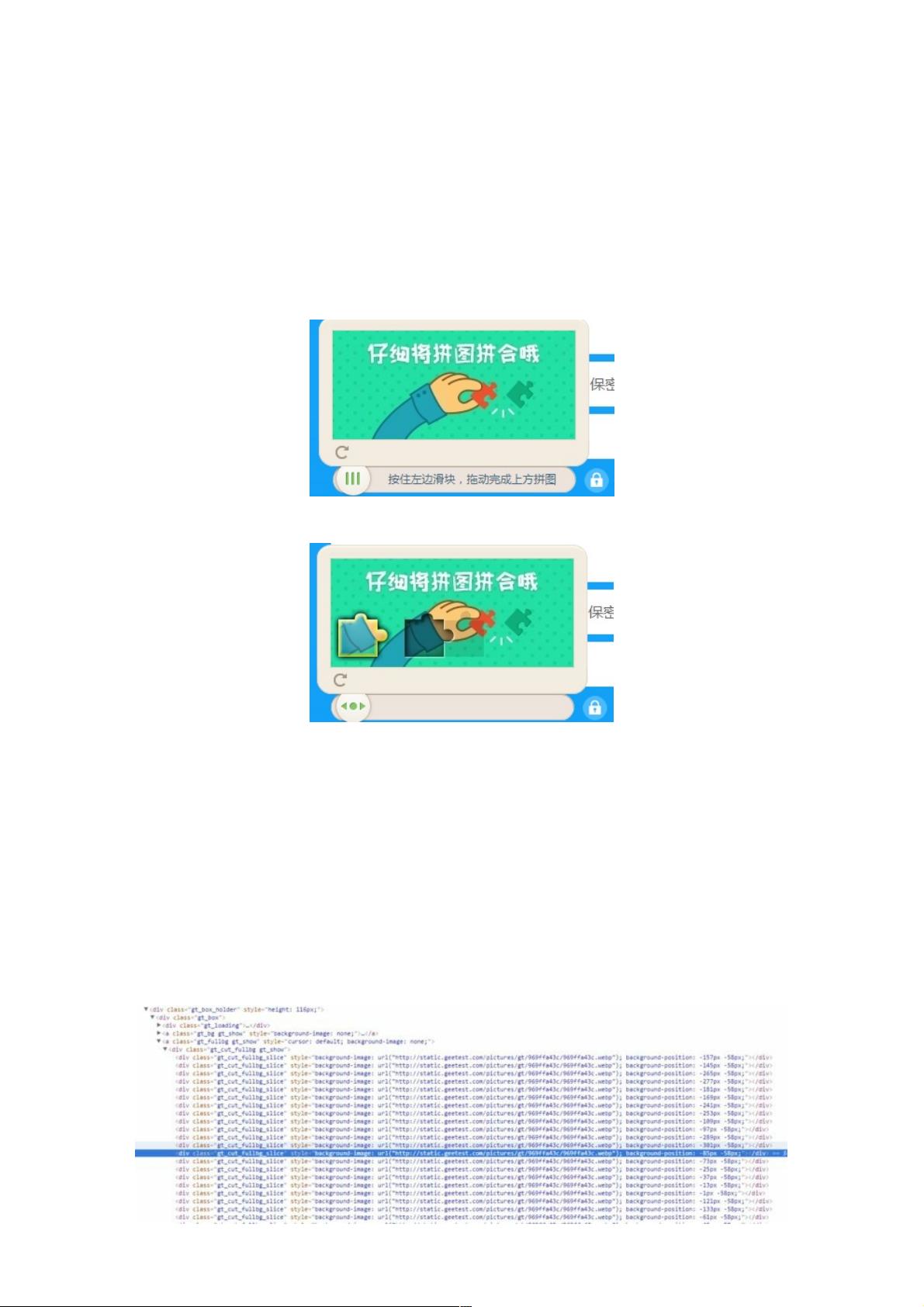
本文将详细介绍如何使用Selenium框架配合Java编程语言来破解极验滑动验证码的示例代码。极验滑动验证码是一种常见的图形验证码,其设计目的是增加用户账户安全,防止自动化脚本的恶意访问。文章首先分析了验证码的混淆原理,即极验后台通过将素材图片切割、错位处理,并利用CSS的background-position属性进行动态显示,使得滑动验证码在前端看起来是一张完整的图片,但实际上是由多个小图片拼接而成。
在人工验证过程中,用户需手动操作步骤如下:
1. 打开目标网站(如威锋网)的注册页面。
2. 移动鼠标到小滑块区域,完整图片逐渐显现。
3. 点击滑块,中间出现缺块。
4. 通过精确移动滑块,使图案与缺块对齐。
5. 成功验证后继续下一步操作。
使用Selenium模拟这一过程时,主要包括以下步骤:
1. 启动Selenium,加载威锋网注册页面。
2. 分析页面结构,下载完整的图片和缺块图片作为基础素材。
3. 根据两张图片的差异计算出滑块需要移动的像素距离x。
4. 使用Selenium模拟鼠标点击和移动,使滑块向右移动x像素。
5. 验证滑块位置正确,模拟通过。
深入分析环节:
- 在Chrome浏览器控制台观察,发现实际显示的验证码是由多个div元素组成,每个元素代表一个小图片,通过CSS属性动态组合。
- 极验后台将图片切割成10px * 58px的小图,然后错位处理,通过background-position调整每个小图的位置。
为了实现Selenium的自动化验证,需要对下载的图片进行还原,将这些小图片重新组合成原始的大图。还原代码的关键在于裁剪原图为52个小图,并依据样式信息确定每个小图的正确位置。以下是一个简单的还原图片方法的伪代码:
```java
private static void restoreImage(String imageUrl, int[][] positions) {
BufferedImage originalImage = ImageIO.read(new File(imageUrl));
List<BufferedImage> slicedImages = new ArrayList<>();
for (int[] position : positions) {
slicedImages.add(originalImage.getSubimage(position[0], position[1], 10, 58));
}
// 拼接小图还原为大图
BufferedImage restoredImage = new BufferedImage(260, 116, BufferedImage.TYPE_INT_ARGB);
for (int i = 0; i < slicedImages.size(); i++) {
restoredImage.getGraphics().drawImage(slicedImages.get(i), i * 10, 0, null);
}
// 保存或使用还原后的图片进行滑动验证
}
```
总结来说,这篇文章提供了一个实际的示例,展示了如何通过Selenium与Java结合,解析极验滑动验证码的混淆机制,模拟用户的滑动动作,从而成功完成自动化验证。这对于需要处理这类验证码的开发者或自动化测试工程师来说,具有很高的实用价值。
2018-12-17 上传
2023-08-25 上传
2023-09-01 上传
2023-04-30 上传
2023-06-23 上传
2023-08-25 上传
2023-05-05 上传
weixin_38504687
- 粉丝: 6
- 资源: 937
最新资源
- scoop-bucket
- QuickFork:QuickFork允许您从git repo创建符号链接
- Urban Abodes Craigslist Posting-crx插件
- obdgpslogger-0.15.zip_GPS编程_Unix_Linux_
- afs42d-开源
- 人工智能学习课程练习.zip
- 参考资料-409.混凝土拌合用水质量检查报告.zip
- matlab心线代码-electrostatic-simulation-tools:我有效使用SIMION进行电子和离子光谱仪设计的工具(VM
- sysdigcloud-kubernetes:Kubernetes上的Sysdig Cloud
- 你好,世界
- opencv_test.rar_视频捕捉/采集_Visual_C++_
- familyline-server-test:测试服务器,提供有关Familyline网络协议的想法
- torch_sparse-0.6.10-cp39-cp39-win_amd64whl.zip
- matlab人脸检测框脸代码-ait-research-study-finished:我的研究的最终版本
- 人工智能经典算法Python实现.zip
- benjamingeets