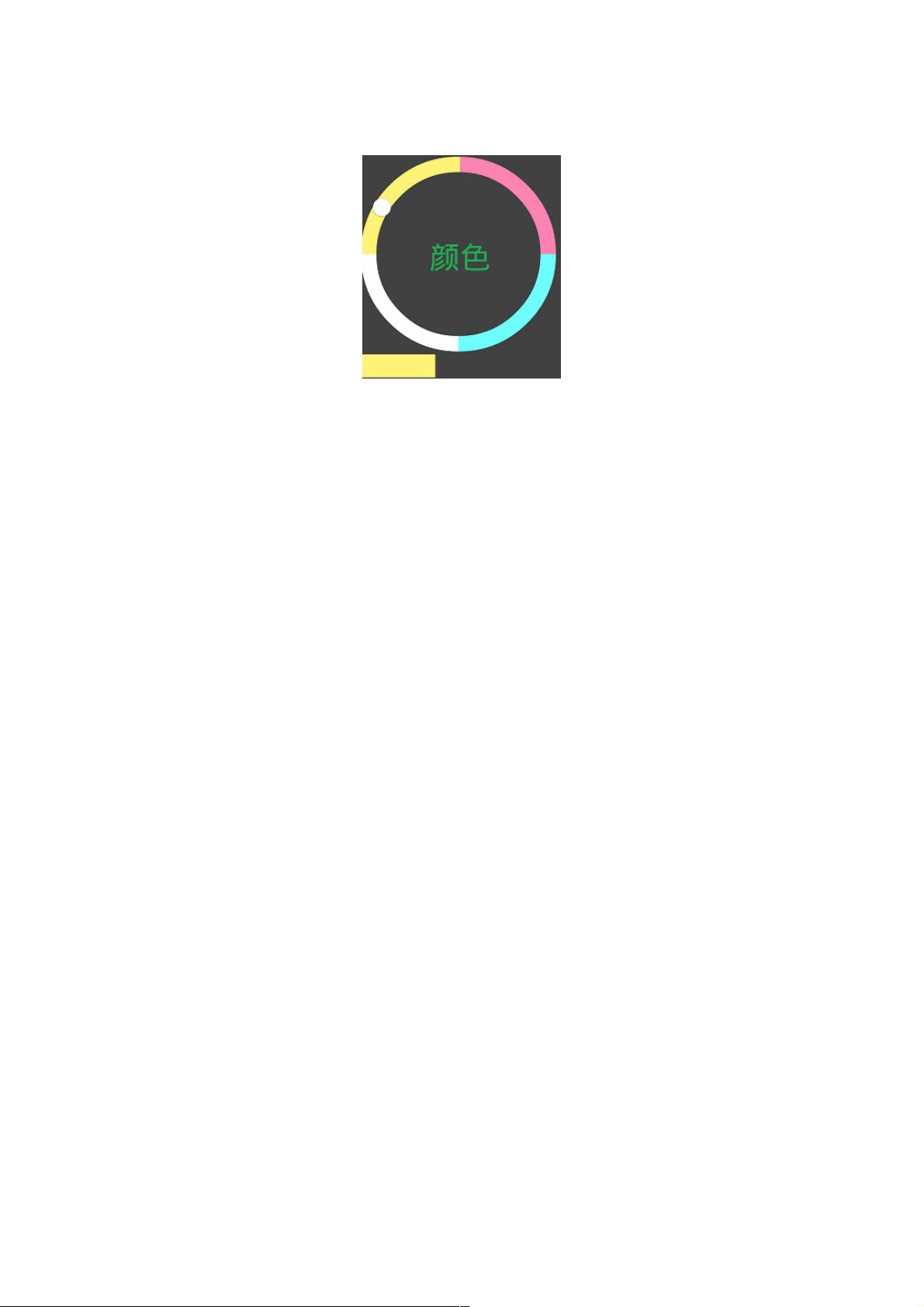
Android自定义View:圆环颜色选择器实现
97 浏览量
更新于2024-09-03
1
收藏 85KB PDF 举报
"自定义Android圆环颜色选择器的实现教程"
在Android开发中,有时我们需要创建自定义的UI组件以满足特定的设计需求。本篇内容将详细介绍如何在Android平台上实现一个圆环形状的颜色选择器。颜色选择器通常用于让用户从预设的颜色中挑选他们喜欢的色彩,而这里我们将构建一个具有固定颜色列表且带有指示器的圆环选择器。
首先,我们创建一个名为`MyColorPicker`的自定义View类,继承自`View`。在该类中,我们定义了一些关键属性,如指示器(thumb)的高度和宽度、颜色数组、圆环的段数(sections)、每段的度数(sectionAngle)以及画笔(Paint)对象用于绘制。此外,还需要设定圆环的宽度、外接矩形(RectF)以及指示器的位移和圆心坐标等。
代码示例中,我们看到`MyColorPicker`有多个构造函数,它们主要用于初始化控件并处理不同的布局参数。通过`TypedArray`我们可以获取到在XML布局文件中设置的属性值,例如颜色选择器的默认大小、文字颜色、文字内容等。
接着,我们关注一下绘制逻辑。在`onDraw()`方法中,我们需要计算圆环的半径,然后根据每段的度数和颜色数组来绘制颜色环。使用`canvas.drawArc()`方法可以画出弧形,同时通过`canvas.save()`和`canvas.restore()`来保存和恢复画布状态,以便于进行旋转操作,使得指示器始终指向被选中的颜色。
指示器的绘制则需要考虑它的位置和形状。在示例中,可能使用了一个Drawable对象作为指示器,通过`setThumbDrawable()`方法设置。当用户选择不同颜色时,可以通过改变指示器的位置来更新显示。
为了响应用户的触摸事件,我们需要重写`onTouchEvent()`方法,监听滑动操作,更新选中的颜色,并触发回调通知外部用户选择了哪个颜色。
此外,还可能需要提供一个接口或者回调方法,以便在颜色改变时通知调用者。例如,可以定义一个`OnColorSelectedListener`,并在颜色选择改变时调用其`onColorSelected(int selectedColor)`方法。
最后,别忘了在布局XML文件中引用这个自定义View,并为其设置必要的属性,如颜色数组、指示器的图片资源等。
创建自定义的Android颜色选择器涉及到图形绘制、触摸事件处理和UI交互设计。通过理解这些基本原理,开发者可以灵活地定制符合项目需求的颜色选择器,提高应用的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-12-05 上传
2020-08-28 上传
2020-08-31 上传
2021-01-20 上传
310 浏览量
2018-04-28 上传
weixin_38621150
- 粉丝: 3
- 资源: 880
最新资源
- app:詹金斯的应用程序
- react-hot-export-loader:一个Webpack加载器,自动插入react-hot-loader代码,灵感来自react-hot-loader-loader
- DIY制作属于自己的CP2102 USB-UART桥接器(原理图+PCB源文件)-电路方案
- 雅典:开源网络思想。 内部封闭测试正在进行中! 通过https:forms.gle9L1D1T7R3G7pvh1e7加入候补名单。 赞助我们以更快获得测试版!
- uni-app之flex布局教程 uniapp在线教程 uni app视频教程
- jamesSampica.github.io:自己的博客
- Android动画效果源代码
- 教师招聘学习软件支持幼儿教师招聘,小学中学教师招聘,小学中学教育学心理学等等
- LoveAndShare:基于Python django建造的知识分享与视频播放网站
- fp-gitlab-example:用于转换API请求以使用fp-ts的示例代码
- 彻底搞懂Spring+SpringMVC+MyBatis 框架整合(IDEA版,含源码)
- EmployeeWageComputation
- my-first-webpage
- getting_cleaning_data:回购获取和清洁数据; JHU课程; 数据科学专业
- MPLAB ICD2仿真器原理图+PCB+HEX文件-电路方案
- 灰白经典婚纱照网站模板