Vue+Express 实现登录状态与权限验证教程
169 浏览量
更新于2024-09-01
1
收藏 175KB PDF 举报
"Vue+Express实现登录状态权限验证的示例代码"
在本文中,我们将探讨如何使用Vue.js和Express.js构建一个具有登录状态权限验证的简单应用。首先,我们需要确保具备以下基础知识:对Vue.js全家桶(包括Vue、Vuex、Axios和Vue Router)的了解,以及Node.js环境和Express框架的使用。此教程主要关注登录状态验证和前后端交互,而不会涉及详细的设计和验证过程。
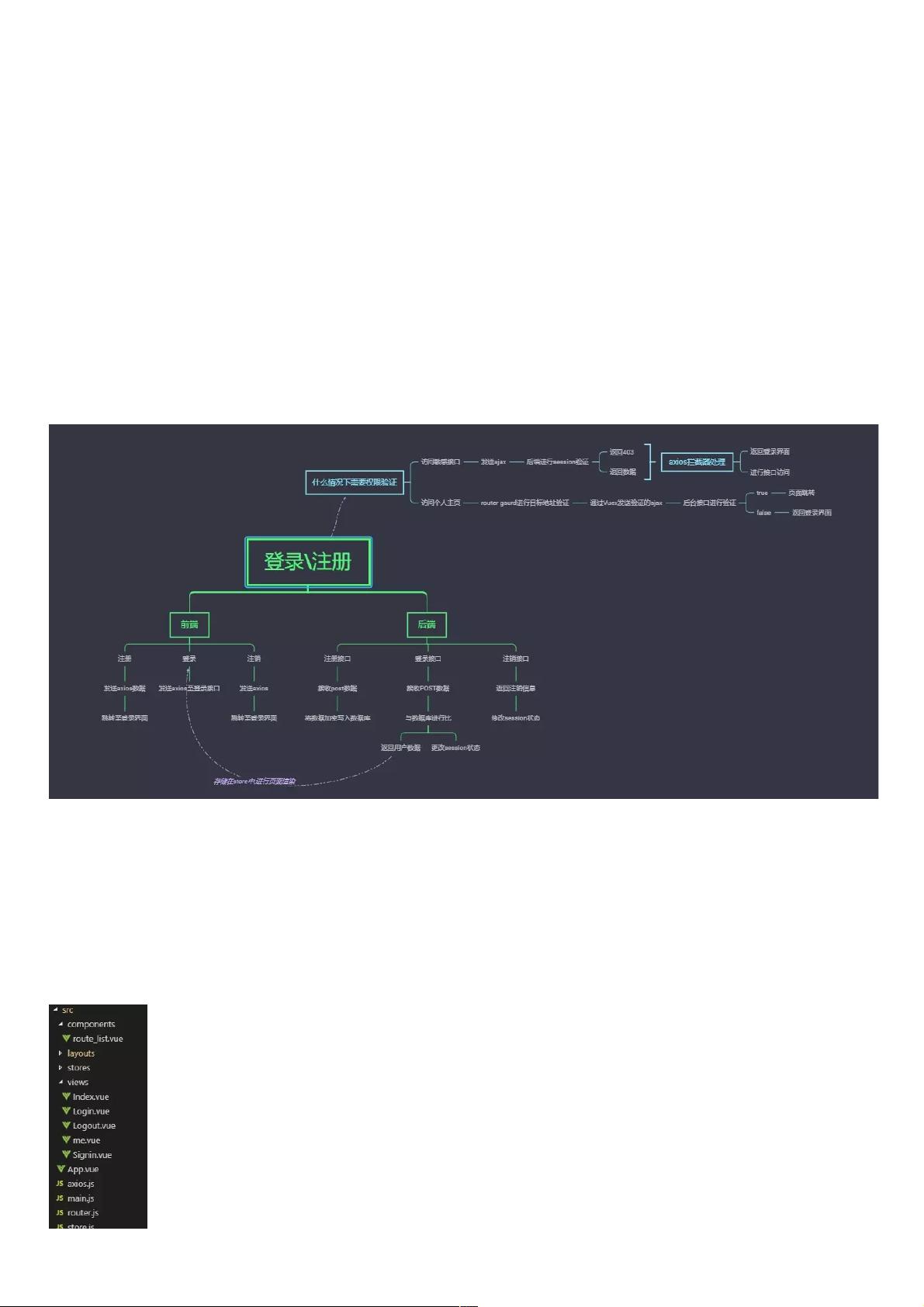
**业务分析**
1. **权限验证场景**
- **访问敏感接口**:当前端尝试访问需要特定权限的接口时,会发送Ajax请求到后端。后端通过Session验证用户身份,然后返回相应的响应信息。
- **页面切换**:在Vue Router的路由守卫中,当用户尝试切换页面时,路由守卫会检查目标页面是否需要权限。如果需要,它将向后端发送验证请求,后端会再次进行Session验证并返回结果。
2. **前后端交互**
- **登录**:用户提交登录信息,后端验证成功后创建Session,并返回成功信息。前端接收到成功信息后,更新用户登录状态。
- **注销**:用户触发注销操作,前端发送请求到后端销毁Session,后端返回注销成功信息,前端相应地更新用户状态。
**项目环境**
- **前端**:使用Vue.js作为前端框架,Vuex管理全局状态,Axios处理Ajax请求,Vue Router实现单页面路由。
- **后端**:基于Express.js构建服务器环境,使用`express-session`中间件处理Session。
**项目准备**
1. **项目结构**:设置好项目目录,创建路由组件,如`components/route_list.vue`,用于页面跳转。
2. **状态管理**:在`stores/me.js`中创建仓库来存储登录状态。
**实现步骤**
- **前端**
- **路由守卫**:在Vue Router中设置全局或特定路由的守卫,如`beforeEach`,用于在每次路由切换时进行权限检查。
- **Axios拦截器**:设置Axios请求拦截器,检查每个请求的响应,根据后端返回的权限信息决定下一步操作。
- **后端**
- **Session处理**:使用Express的`express-session`中间件,当用户登录成功后设置Session,注销时清除Session。
- **验证接口**:提供一个验证接口,前端在需要时调用,后端在此接口中验证Session的有效性。
通过以上步骤,我们可以建立一个简单的登录状态验证系统,确保只有已登录的用户才能访问受保护的接口和页面。这个系统的核心在于前端与后端的紧密协作,通过Session保持用户的登录状态,并在需要时进行权限验证。实际项目中,还需要考虑其他安全因素,如CSRF防护、密码加密和错误处理等。
2019-08-10 上传
2020-12-29 上传
2021-01-20 上传
2020-10-17 上传
2020-10-18 上传
2023-08-03 上传
点击了解资源详情
点击了解资源详情
2020-10-18 上传
weixin_38725119
- 粉丝: 4
- 资源: 952
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码