Dreamweaver快速教程:添加符号、水平线及时间日期
64 浏览量
更新于2024-09-01
收藏 897KB PDF 举报
在Adobe Dreamweaver CC 2017这款专业的网页设计工具中,添加符号和水平线是常见的需求。以下是一些步骤和技巧,帮助你在Dreamweaver中轻松实现这些功能:
1. 添加自动更新的时间日期:
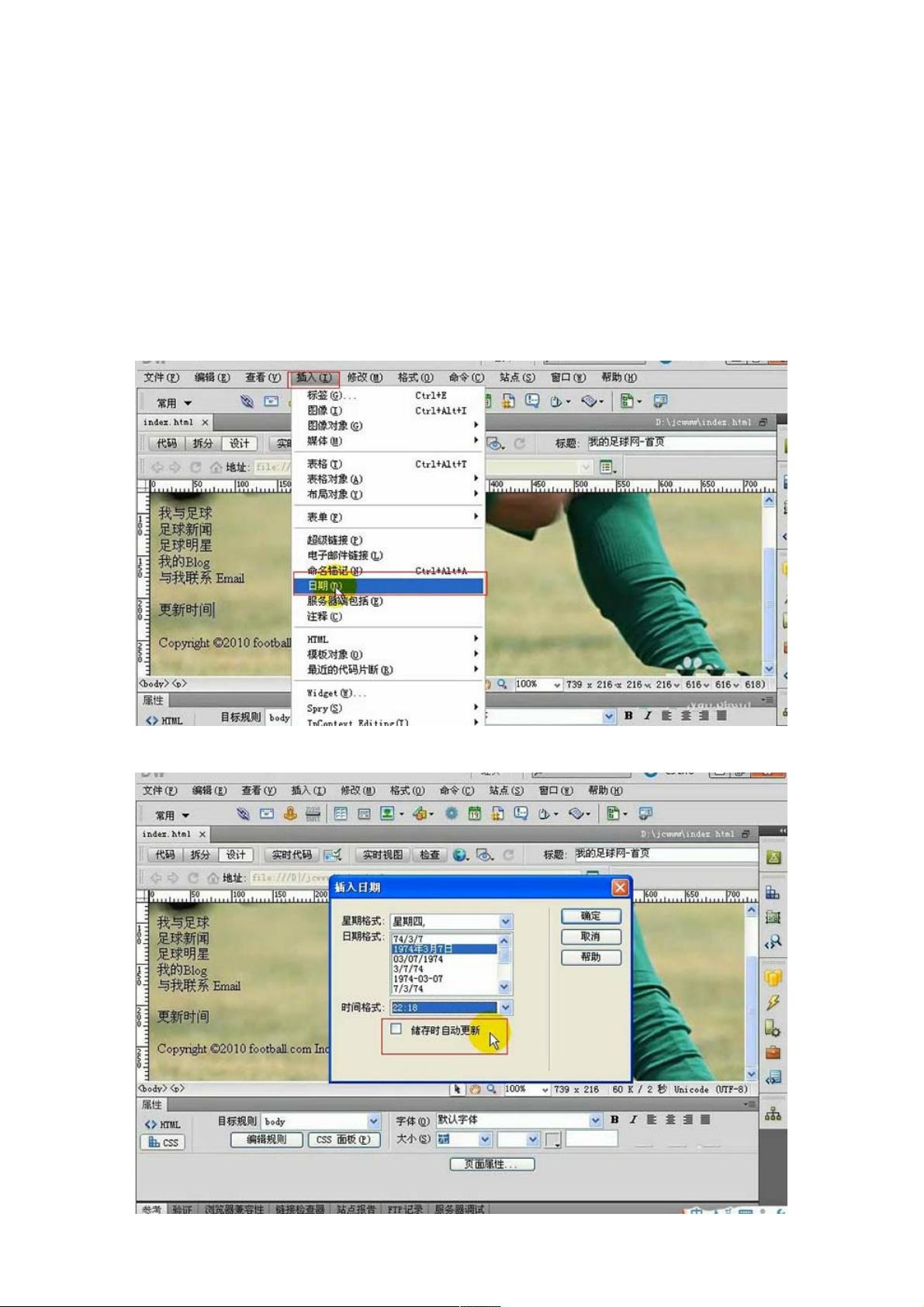
在Dreamweaver中,你可以通过"插入"菜单轻松插入当前日期和时间。首先,点击"插入",然后选择"日期"选项。弹出的对话框中,勾选"自动更新时间",确认后,网页将会显示最新的时间信息。这种方法使得网页保持实时更新,方便用户获取最新资讯。
2. 插入空格:
如果需要在网页文本中插入多个连续的空格,Dreamweaver提供快捷键和设置选项。使用快捷键Ctrl+Shift+Space,或者通过"编辑"菜单,选择"首选参数",在弹出的设置中启用"允许多个连续的空格"选项。这样可以方便调整文本布局。
3. 添加水平线:
要插入水平线,选中页面上你希望放置线的位置,然后点击"插入",接着选择"HTML"下的"水平线"。在这里,你可以调整线的长度和对齐方式,以满足设计需求。在插入后,你可以点击代码视图查看具体的HTML代码,并通过预览功能(F12)确保样式正确。
4. 插入特殊符号:
对于特殊符号,Dreamweaver同样提供了方便的功能。选择"插入",然后在"HTML"菜单中找到"特殊符号"选项。这里会列出各种常用的字符,如版权符号、美元符号等,根据网页内容选择合适的符号,直接插入即可。
5. 总结:
使用Dreamweaver进行网页设计时,添加时间日期、空格和特殊符号等元素都是非常基础且实用的操作。这些操作不仅直观易懂,而且通过熟悉Dreamweaver的界面和功能,可以大大提高工作效率。如果你是初学者,掌握这些基本技能将有助于你更快地创建出专业且具有个性化的网页作品。同时,Adobe Dreamweaver CC 2017的64位版本提供了强大的编辑环境和丰富的插件支持,使得设计过程更加顺畅。
2021-11-29 上传
2022-07-10 上传
2023-09-29 上传
2021-09-21 上传
261 浏览量
2022-05-12 上传
2010-11-28 上传
2021-09-22 上传
2023-02-27 上传
weixin_38656395
- 粉丝: 4
- 资源: 912
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜