Django框架实践:构建手机商城后台系统(一)
159 浏览量
更新于2024-08-28
2
收藏 88KB PDF 举报
"本文将介绍如何使用Django框架构建一个手机商城网站,涵盖前后台功能设计,包括用户管理、商品操作、会员系统等基础模块。"
在这个教程中,我们将利用Django框架创建一个B2C模式的手机商城,旨在提供一个完整的电商解决方案。首先,我们需要规划项目的内容,明确前后台的功能需求。后台主要负责商家的操作,包括商品的增删改查以及管理商城的注册登录用户。前端则需要实现用户浏览商品、添加到购物车、登录注册和个人中心等功能。由于支付功能涉及到第三方服务,因此在此不进行深入讨论。
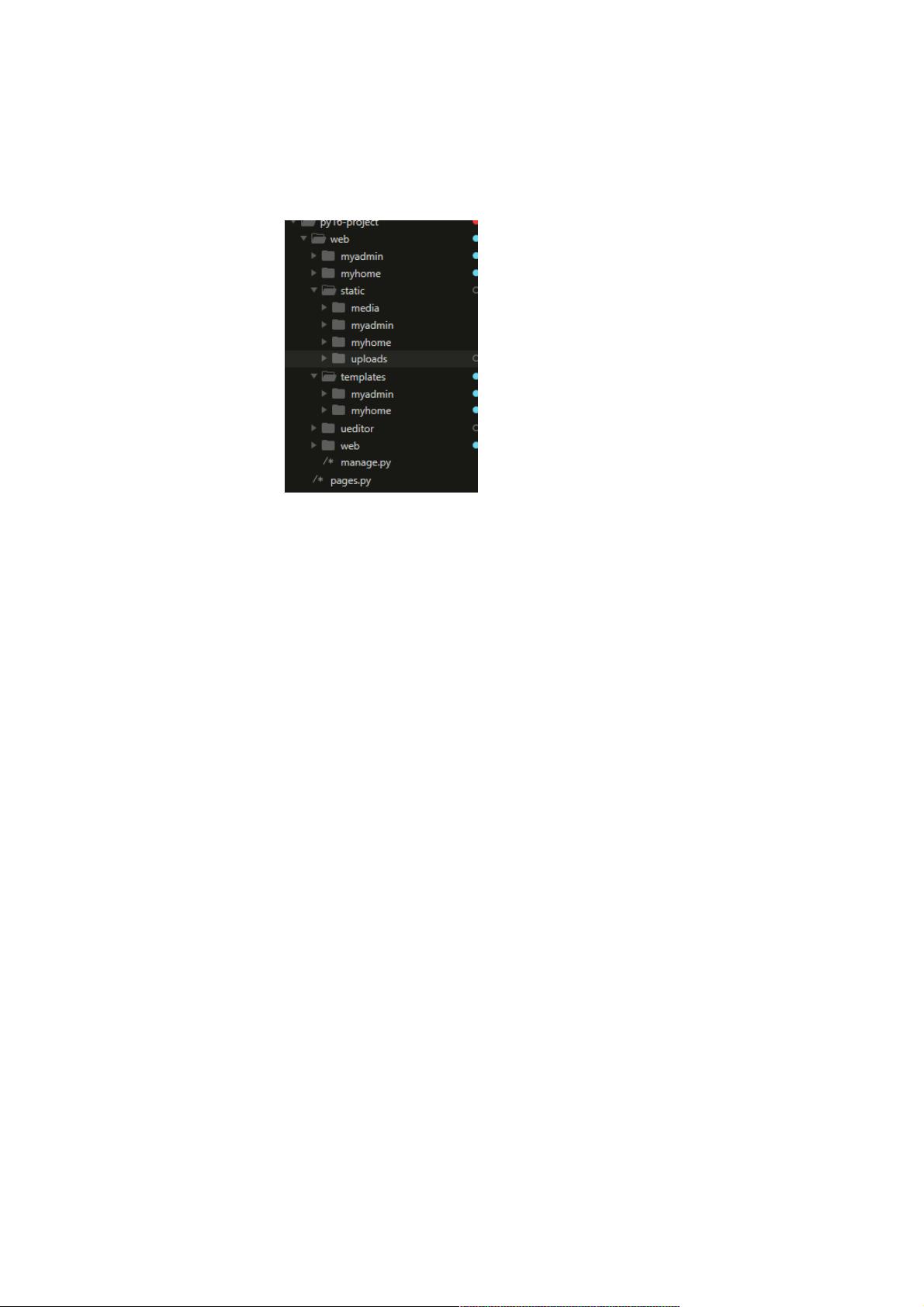
项目结构大致分为两部分:`myadmin`和`myhome`,分别存储后台管理代码和前台界面代码。这有助于我们组织和管理不同功能的模块。
在实现用户管理功能时,我们需要编写视图函数。以下是一个简单的示例,展示如何处理用户数据。视图函数通常会从数据库中获取用户信息,处理HTTP请求,并返回响应。例如,`user_index`视图函数用于获取所有用户数据,并支持按关键字搜索用户。在这里,我们使用了Django的`Q`对象进行模糊搜索,根据用户输入的类型和关键词过滤数据。
```python
from django.shortcuts import render
from django.http import HttpResponse, JsonResponse
from django.contrib.auth.hashers import make_password, check_password
from .models import Users
from web.settings import BASE_DIR
import os
# 用户模型的管理
# 会员列表
def user_index(request):
# 获取所有用户数据
data = Users.objects.all()
# 获取搜索条件
types = request.GET.get('types', None)
keywords = request.GET.get('keywords', None)
# 判断是否搜索
if types == 'all':
from django.db.models import Q
data = data.filter(Q(id__contains=keywords) | Q(nikename__contains=keywords) | Q(phone__contains=keywords) | Q(email__contains=keywords))
else:
search = {types + '__contains': keywords}
data = data.filter(**search)
# ... 其他处理逻辑,如渲染模板或返回JSON响应 ...
```
在这个例子中,我们使用了Django的ORM(对象关系映射)来与数据库交互,通过`Users.objects.all()`获取所有用户,然后根据GET参数进行筛选。`make_password`和`check_password`函数是Django提供的密码加密和验证工具,确保用户密码的安全存储。
在实际开发中,我们还需要定义User模型,扩展Django的内置User模型以满足商城的需求,如添加额外的字段如昵称、电话等。此外,我们需要创建相应的模板文件以展示用户界面,以及编写URL配置以连接视图和URL路径。
为了实现购物车功能,我们需要创建一个模型来存储用户的购物车数据,同时在视图中处理添加、删除商品到购物车的请求。登录注册功能则涉及用户认证系统,Django已经提供了强大的内置认证系统,但可能需要自定义登录和注册视图以适应商城的特定需求。
构建一个Django手机商城需要理解Django的基础知识,包括模型、视图、模板和URL配置,以及数据库操作、用户认证和权限管理。同时,还需要熟悉HTML、CSS和JavaScript,以创建交互式的前端界面。随着项目的推进,可能会涉及到更复杂的功能,如支付集成、商品分类、订单管理等,这都需要进一步的学习和实践。
2021-06-01 上传
点击了解资源详情
127 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情