HTML5/CSS3五步快速实现便签贴特效
PDF格式 | 268KB |
更新于2024-08-31
| 63 浏览量 | 举报
“使用HTML5和CSS3快速创建便签贴效果的教程,通过五步实现一个美观的标签式设计,适用于Safari, Chrome, Firefox和Opera浏览器,但在IE上可能因兼容性问题无法显示。”
本教程旨在教你如何利用HTML5和CSS3的先进技术,轻松制作出具有真实感的便签贴效果,适用于网页设计或个性化信息展示。以下是五个步骤的详细说明:
### 第一步:构建基础HTML结构与正方形
首先,我们需要创建HTML的基本框架,并构建出正方形的元素。这可以通过定义`<ul>`和`<li>`列表项来实现。每个便签贴由一个`<li>`元素表示,包含一个`<a>`链接,内部有`<h2>`标题和`<p>`内容。代码如下:
```html
<ul>
<li><a href="#"><h2>Dudu:</h2><p>...</p></a></li>
<!-- 其他li元素 -->
</ul>
```
### 第二步:设置CSS样式基础
接下来,我们使用CSS来设定全局样式和元素的初始布局。清除默认的内外边距,设置字体和背景颜色,以及为`<h2>`和`<p>`设置合适的字体大小和权重。如下所示:
```css
* {
margin: 0;
padding: 0;
}
body {
font-family: arial, sans-serif;
font-size: 100%;
margin: 3em;
background: #666;
color: #fff;
}
h2, p {
font-size: 100%;
font-weight: normal;
}
```
### 第三步:创建便签贴形状
为了让元素看起来像便签贴,我们需要添加一些CSS3属性来实现圆角和阴影效果。这里可以使用`border-radius`来创建圆角,`box-shadow`添加阴影效果,同时设置合适的宽度和高度。例如:
```css
li {
width: 200px;
height: 150px;
border-radius: 10px;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
}
```
### 第四步:添加内容和边距
为了让内容在便签贴内居中显示,我们需要调整`<h2>`和`<p>`的内边距,并确保链接`<a>`的填充为0,以便内容不会被链接边缘遮盖:
```css
li a {
display: block;
padding: 10px;
text-decoration: none;
}
h2, p {
padding: 0 10px;
margin: 0;
}
```
### 第五步:实现撕边效果
为了模拟便签贴的撕边效果,我们可以创建一个伪元素(如`:before`或`:after`),并应用一些渐变背景和绝对定位。这里可能需要一些精细的调整,以达到理想的效果:
```css
li:before {
content: "";
position: absolute;
top: 0;
right: -15px;
width: 15px;
height: 100%;
background: linear-gradient(to bottom, #fff 50%, transparent 50%);
}
```
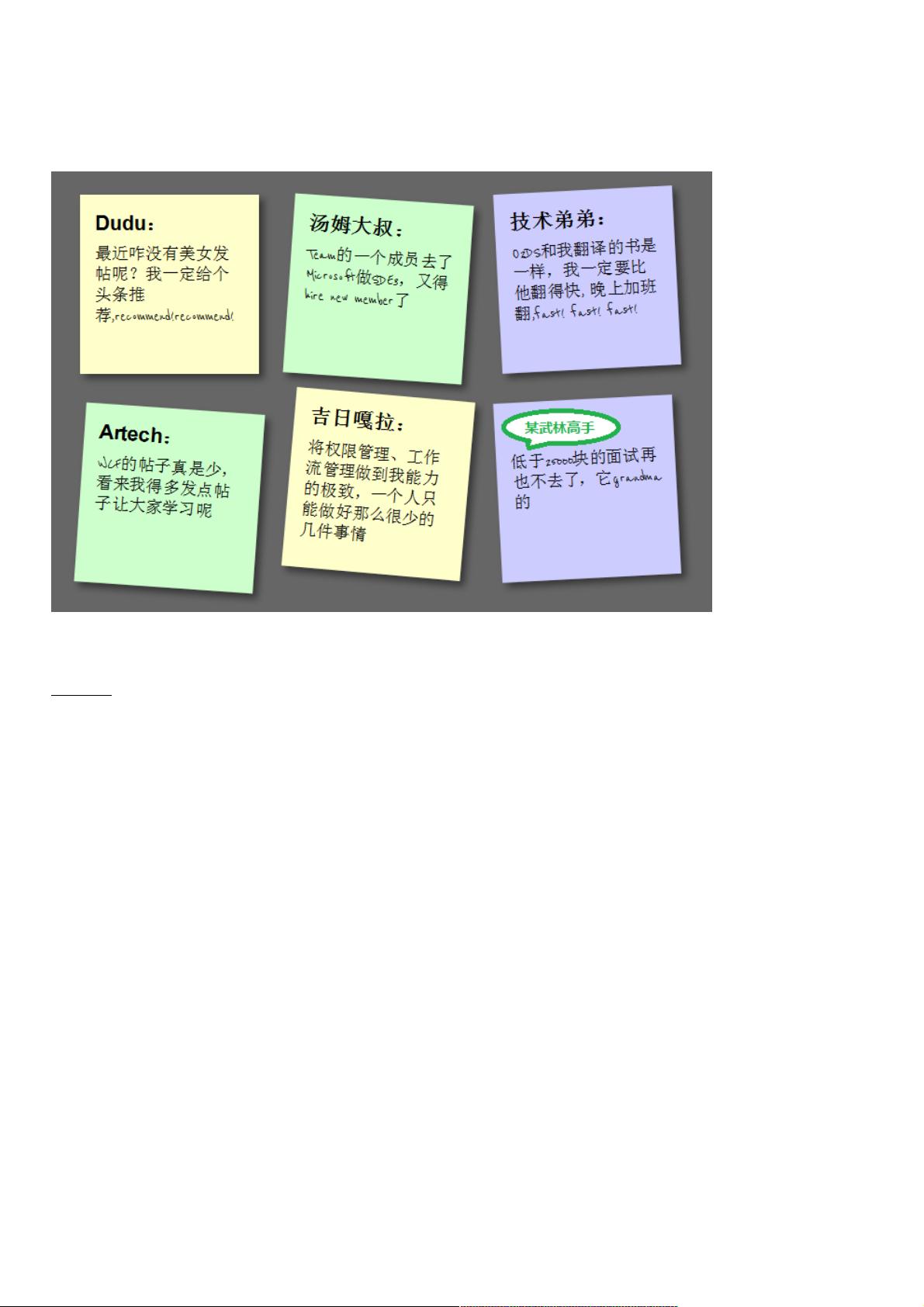
以上五步完成后,你将在Safari, Chrome, Firefox和Opera浏览器中看到一个漂亮的HTML5/CSS3便签贴效果。由于Internet Explorer对HTML5和CSS3的支持不足,可能无法完全显示这个效果。在实际项目中,你可能需要考虑使用一些polyfill库或者回退方案,以确保在旧版浏览器中的兼容性。
通过这个教程,你不仅学会了如何使用HTML5和CSS3创建一个动态效果,还了解了如何利用CSS3的新特性如伪元素、渐变和圆角来增强网页设计的视觉吸引力。这只是一个起点,你可以在此基础上添加更多的交互和动画,进一步提升用户体验。
相关推荐




180 浏览量


296 浏览量
weixin_38710127
- 粉丝: 5
- 资源: 921
最新资源
- Sane time.:合理的自动时间跟踪。-开源
- 一个简单的图库项目
- Nik_Collection_4.0.7.0_Multilingualx64.rar
- netfil:一个内核网络管理器,具有针对macOS的监视和限制功能。 #nsacyber
- SCAN_tests
- 图像浏览器
- C# MQTTNET示例
- music_edit:DOS音乐编辑器-开源
- 海岸线工具_python_
- 机器学习经典二分类数据集——马疝病数据集.zip
- redalert:不断测试所有内容-触发故障警报
- SAM:SAM是专门为维也纳大学计算机科学学院服务器设计的多功能Discord Bot
- SAP SuccessFactors Only: Display Full Name-crx插件
- POS票据打印机.zip
- Android-Bazel-Starter-Kotlin
- APx500_4.5.1_w_dot_Net 音频分析仪软件 apx515 apx525