解决IE6、IE7的min-width与max-width兼容问题
196 浏览量
更新于2024-08-31
收藏 412KB PDF 举报
"兼容IE6、IE7的min-width、max-width写法"
在Web开发中,尤其是在处理老版本的Internet Explorer(如IE6、IE7)时,开发者经常会遇到浏览器兼容性问题。min-width和max-width是CSS中的两个重要属性,用于设置元素的最小宽度和最大宽度,但在IE6中并不支持。这个问题可以通过一些特定的技巧来解决,以便在这些旧版IE浏览器中也能实现类似的效果。
首先,让我们回顾一下标准的min-width和max-width属性的使用。在现代浏览器中,我们可以这样设置一个元素的最小和最大宽度:
```css
.ie-hack {
min-width: 100px;
max-width: 200px;
}
```
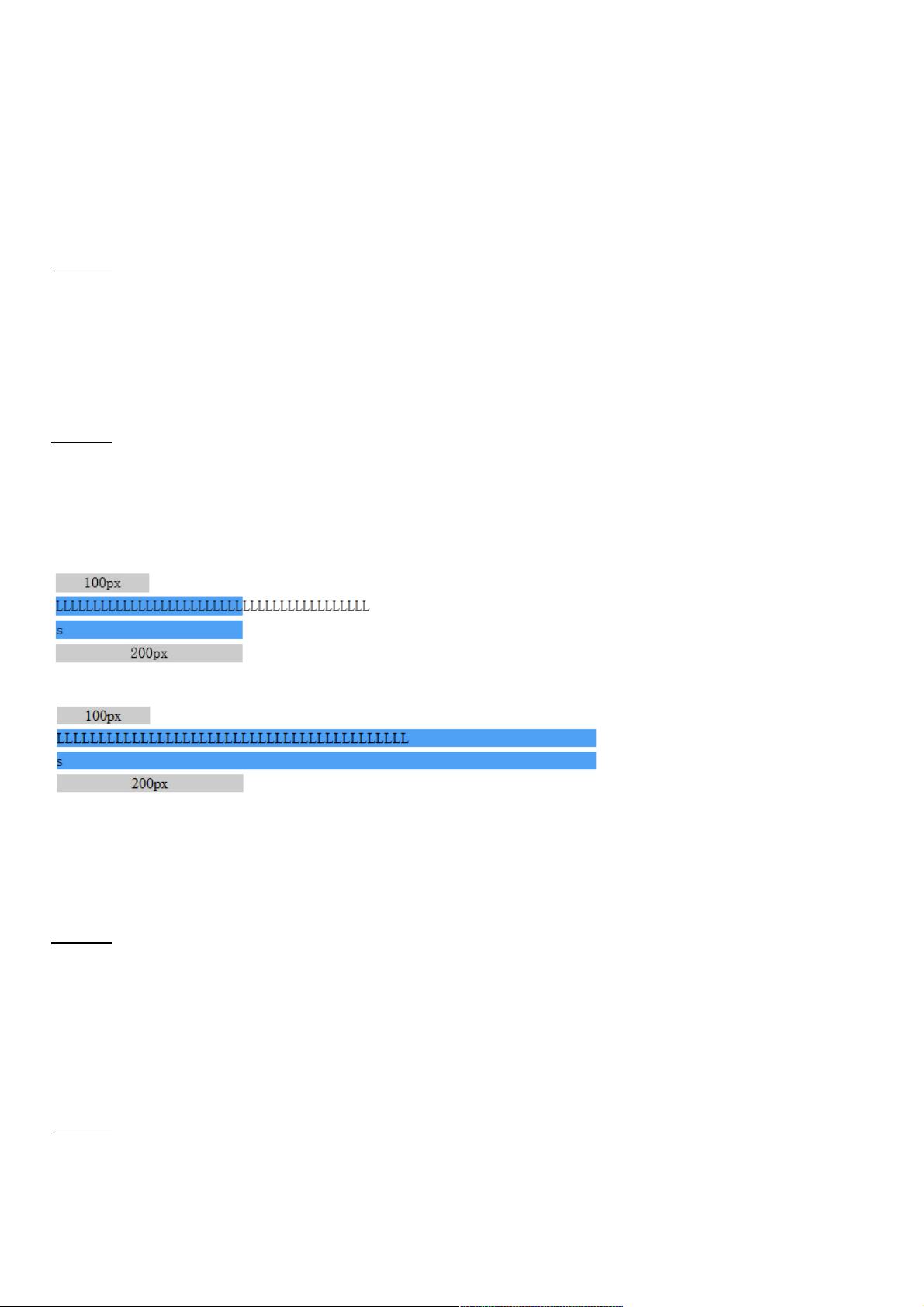
这段代码将确保元素的宽度至少为100像素,但不超过200像素。然而,在IE6中,这个样式不会生效。这是因为IE6不理解这些CSS3属性。
为了解决这个问题,我们可以尝试将元素的display属性设置为`inline-block`,这样在某些情况下可以模拟min-width和max-width的效果。例如:
```css
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
}
```
然后,对于IE6,我们需要使用其特有的`_width`属性和`expression`表达式。这是因为IE6只识别下划线开头的私有属性。一个初始的尝试可能如下所示:
```css
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
_width: expression(this.offsetWidth < 100 ? '100px' : (this.offsetWidth < 200 ? 'auto' : '200px'));
}
```
但是,这里有一个问题:在某些情况下,这可能导致IE6浏览器卡死。这是由于`expression`表达式过于频繁地重新计算,导致性能问题。为了避免这种情况,我们需要调整`expression`的条件,将小于号(<)改为大于号(>),如下:
```css
.ie-hack {
min-width: 100px;
max-width: 200px;
display: inline-block;
_width: expression(this.offsetWidth > 100 ? '100px' : (this.offsetWidth > 200 ? 'auto' : '200px'));
}
```
这样的修改后,IE6应该能正确处理元素的宽度限制,同时不会引发严重的性能问题。
尽管这种方法在一定程度上解决了IE6和IE7的兼容性问题,但值得注意的是,`expression`表达式在性能上的负面影响以及它已不再被现代IE浏览器支持。因此,随着浏览器更新换代,更推荐使用条件注释、JavaScript库如jQuery,或者使用渐进增强和优雅降级的策略,来更稳定地处理这类兼容性问题。例如,可以使用Modernizr这样的库检测浏览器特性,并根据结果应用适当的样式。另外,对于新项目,优先考虑使用对现代浏览器优化的代码,然后针对旧版IE进行必要的适配,可以显著提高开发效率和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2012-10-25 上传
2018-06-04 上传
2020-09-03 上传
2010-04-20 上传
2020-12-10 上传
weixin_38627234
- 粉丝: 4
- 资源: 934
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍