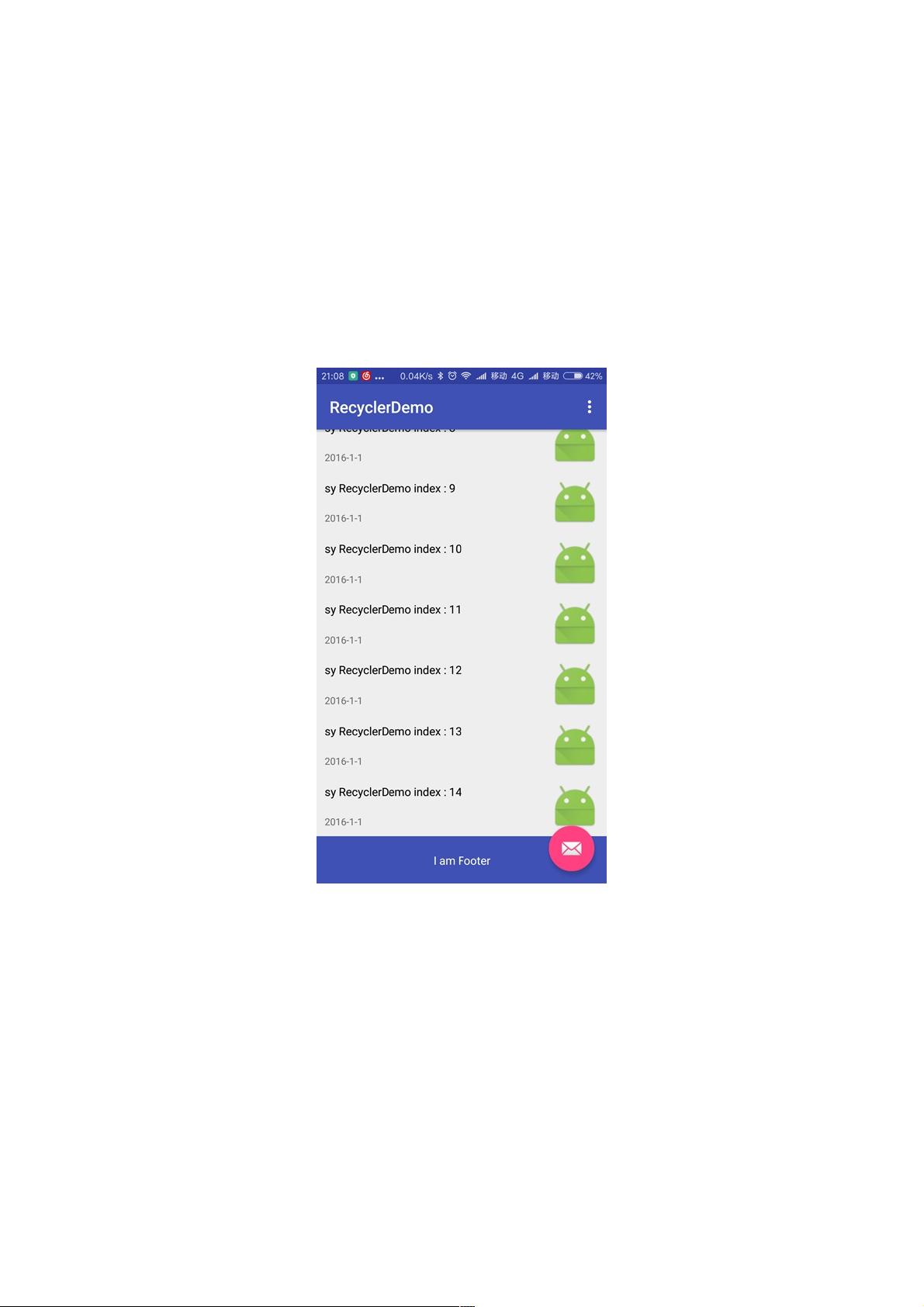
RecyclerView添加头部和尾部实战教程
22 浏览量
更新于2024-09-01
收藏 202KB PDF 举报
"Android实战RecyclerView头部尾部添加方法示例"
在Android开发中,RecyclerView作为ListView的升级版,因其高效性能和灵活性而受到广泛应用。然而,与ListView不同,RecyclerView并没有直接提供添加头部和尾部视图的方法。这篇文章将介绍如何在RecyclerView中实现类似的功能。
首先,我们回顾一下ListView的`addHeaderView`和`addFooterView`方法,这两个方法允许开发者在列表数据之前或之后添加静态的头部和尾部视图。但在RecyclerView中,我们需要通过其他方式来达到相同效果。
要实现RecyclerView头部和尾部的添加,可以采取以下步骤:
1. 创建自定义适配器
创建一个新的适配器类,继承自RecyclerView.Adapter。在这个适配器中,你需要维护两部分数据:原始的数据列表(用于显示正常的数据项)和额外的头部/尾部视图。适配器需要重写`getItemCount()`方法,以包含头部和尾部视图的数量。
2. 定义ViewHolder
为头部、尾部以及数据项分别创建ViewHolder。每个ViewHolder对应一个布局文件,头部和尾部的布局文件将单独设计。
3. 重写onCreateViewHolder()和onBindViewHolder()
在`onCreateViewHolder()`中,根据position创建对应的ViewHolder实例。如果position为0,创建头部ViewHolder;如果是数据列表长度加上1,创建尾部ViewHolder;否则,创建数据项的ViewHolder。在`onBindViewHolder()`中,根据position绑定对应的数据到ViewHolder上。
4. 设置适配器和布局管理器
将自定义适配器设置到RecyclerView,并选择合适的布局管理器(如LinearLayoutManager、GridLayoutManager等)。
5. 添加头部和尾部视图
当需要添加头部时,只需在适配器的头部数据列表中添加对应的视图对象。同理,尾部视图的添加则是在尾部数据列表中添加。
6. 通知适配器数据已改变
添加头部或尾部后,需要调用`notifyDataSetChanged()`或`notifyItemInserted()`来更新适配器并通知RecyclerView刷新视图。
这样的实现方式虽然比ListView中的`addHeaderView`和`addFooterView`稍微复杂一些,但提供了更大的灵活性。开发者可以根据需求自定义头部和尾部视图的交互,甚至可以实现动态添加或移除头部和尾部。
在实际项目中,为了代码复用和模块化,还可以创建一个通用的基适配器,使得适配器不仅支持ListView,也能适应RecyclerView,这样就能在不同的场景下使用同一套适配器逻辑。
虽然RecyclerView没有内置的头部和尾部添加方法,但通过自定义适配器和ViewHolder,我们可以轻松实现类似功能,同时利用RecyclerView的优化特性,如ViewHolder的复用,提高应用性能。
2018-05-27 上传
2020-08-29 上传
2019-08-12 上传
2017-05-10 上传
2021-01-04 上传
2019-08-13 上传
点击了解资源详情
weixin_38690407
- 粉丝: 1
- 资源: 943
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载