微信小程序页面通信实践:5种页面交互方式解析
64 浏览量
更新于2024-08-30
收藏 127KB PDF 举报
本文主要探讨了微信小程序中页面间通信的五种方法,涉及兄弟页面、父子页面间的通信,以及延迟激活和立即激活两种不同场景的处理策略。
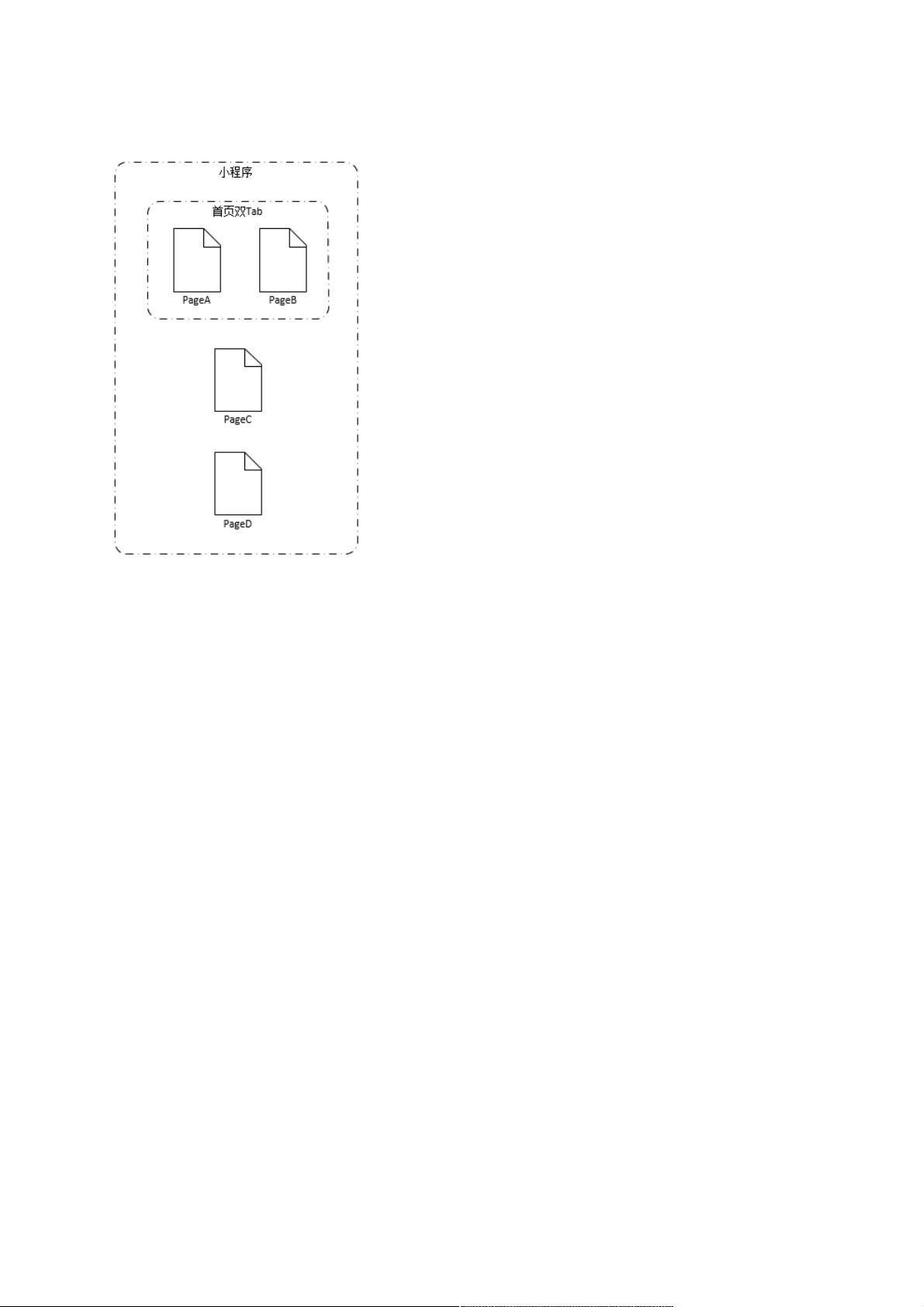
在微信小程序中,页面通信是实现功能联动和数据同步的关键。通常,通信需要满足两个条件:激活另一个页面的方法,并传递数据。以下是对五种通信方式的详细说明:
1. **onShow/onHide+localStorage**
这是一种基于页面生命周期的方法,利用`onShow`和`onHide`事件来监听页面状态。当PageC完成操作并返回PageA时,PageA的`onShow`方法会被调用,此时可以从localStorage中获取PageC传递的数据。通过设置`isInitSelfShow`标志来避免初始化时的误触发。数据传递使用`wx.getStorageSync`和`wx.setStorageSync`。
2. **EventChannel**
EventChannel是小程序提供的API,用于子页面向父页面通信。在PageC创建时,它可以通过`wx.createSelectorQuery`获取父页面实例,然后建立一个EventChannel,通过这个通道向PageA发送消息和数据。
3. **全局变量/Store**
可以创建全局变量或者使用第三方状态管理库(如Vuex、Redux等的微信小程序版本)来存储共享数据。这样,任何页面都可以直接访问和修改这些数据,从而达到通信目的。但是需要注意的是,全局变量可能会引发数据同步问题和内存泄漏,使用时需谨慎。
4. **自定义事件**
页面可以触发自定义事件,通过`this.triggerEvent`发送事件,其他页面可以通过`bindXXX`事件绑定来接收。这种方式适用于兄弟页面间的通信,但需要确保事件能在正确的时间点被正确地触发和接收。
5. **wx.navigateTo/wx.redirectTo的参数传递**
使用`wx.navigateTo`或`wx.redirectTo`跳转时,可以将数据作为参数传递给目标页面。到达目标页面后,通过`options`对象获取这些数据。不过,这种方式仅限于一次性的数据传递,不适用于持续的数据同步。
每种通信方式都有其适用场景和局限性,开发者应根据实际需求选择合适的方法。例如,对于简单的数据传递,`onShow/onHide+localStorage`可能是最简单的方法;而对于更复杂的场景,如多个页面间的数据同步,全局变量或状态管理库可能更为合适。在使用过程中,还需要注意性能优化,避免过度使用全局变量和不必要的通信,以保持小程序的高效运行。
939 浏览量
323 浏览量
2021-02-20 上传
2021-05-10 上传
135 浏览量
160 浏览量
491 浏览量
147 浏览量
155 浏览量
weixin_38501751
- 粉丝: 6
- 资源: 939
最新资源
- elasticsearch-analysis-ik-6.4.3.rar
- 4_dtsled_设备树驱动例程_
- SteamVR插件.rar
- HelloJava:一些java例子,希望对以后有帮助
- 网件A6100-V1.0.0.36驱动
- 【ssm项目源码】文档管理系统.zip
- clase_1_2021
- 使应用程序源不可知
- coffesploit:coffesploit是一个自动渗透测试框架
- driwwwle:Dribbble,但适用于Web开发人员。 与世界共享您的Web项目的门户
- WebSite2_数据稽核统计_
- DOTween Pro 1.0.zip
- MyTitlePageIndicatorDemo
- tc3kb_v500_upgrade TC3000B仪器固件
- 构建环境传播者插件
- sultan-spring