网页设计基础:从需求分析到页面布局
114 浏览量
更新于2024-06-27
收藏 5.91MB PPTX 举报
"网页设计及切片基础教程.pptx"
网页设计是一门融合技术与艺术的学科,旨在创建吸引用户并提供有效信息的在线界面。本教程详细介绍了网页设计的基本流程,包括四个主要步骤,适合初学者入门学习。
首先,设计流程始于明确【需求分析】。在设计任何网页之前,必须确定网站的主题、整体功能和风格。例如,一个学院网站可能需要展示学院风采和新闻动态,其风格应保持严谨和正式;而课程介绍网站则可能需要更具开放性和新颖性,以便吸引学生;个人网站则通常更加自由,没有固定的版式限制。这一阶段的目标是确保网站的目标和内容与其目标受众的需求相匹配。
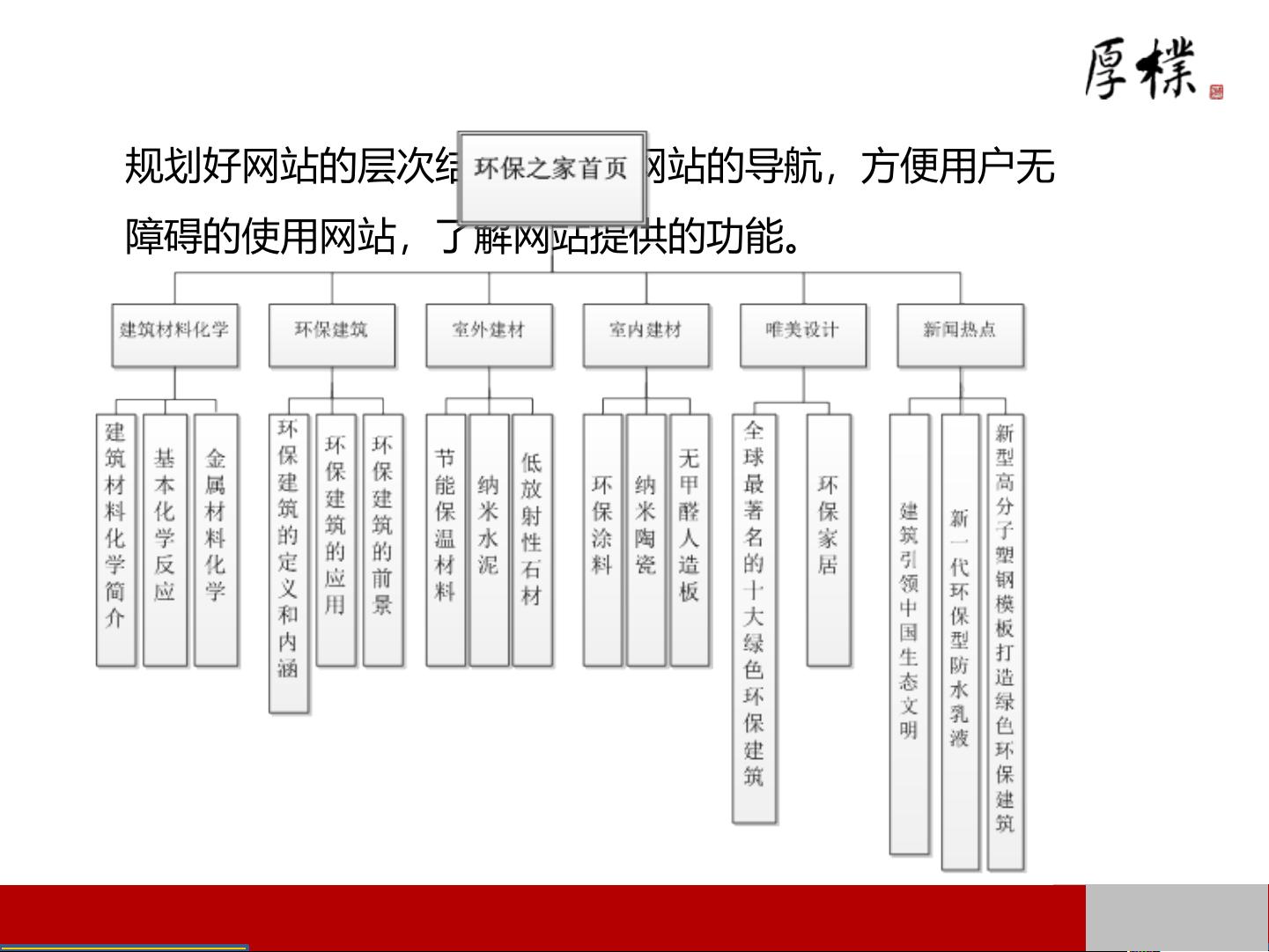
其次,【网站栏目结构】的规划至关重要。清晰的栏目结构能够帮助用户快速理解网站内容,无阻碍地浏览各个功能区。设计师需要考虑如何组织信息,确保导航简洁明了,便于用户找到所需内容。
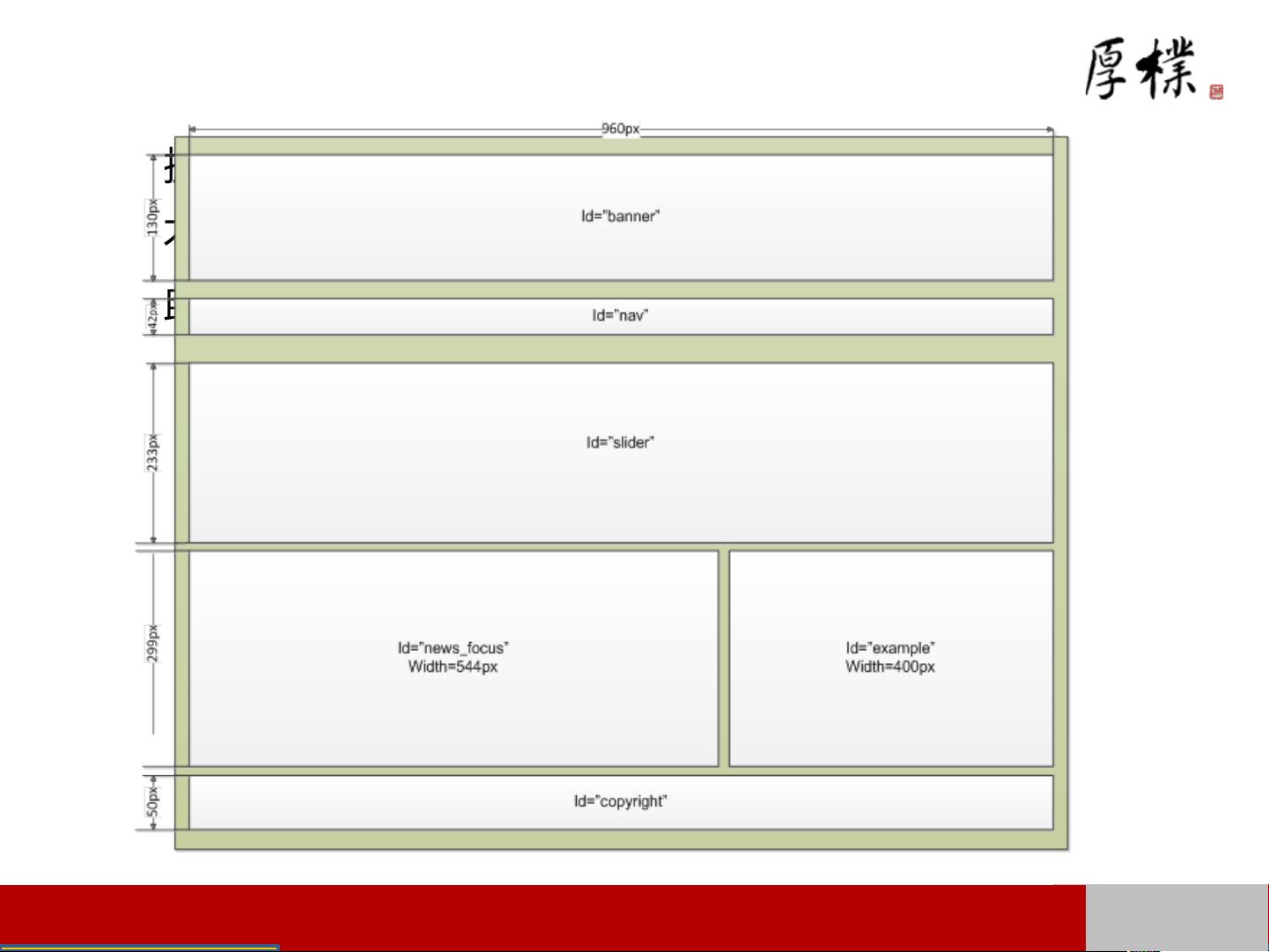
接着,【页面版式布局】的设计也是关键。不同的网站类型和内容量可能需要不同的布局策略。例如,上下结构式布局常用于突出主要内容,上方展示Banner和导航,下方呈现正文;左右结构式将内容分为两栏,便于对比或展示相关联的信息;上左右结构式则结合了上方菜单、左侧导航和右侧内容展示,适用于内容丰富的网站;水平条纹式布局则通过水平分段来区分不同主题,适合展示多类别内容。
【网页配色】是提升用户体验的重要因素。色彩选择应与网站风格保持一致,主色调奠定整体氛围,辅助色用于增强视觉层次,特征色用于突出重点。良好的配色方案能够创造出引人入胜的第一印象,提高用户的停留时间和互动率。
最后,切片技术在网页设计中用于将设计图分解成可编程的元素,以便于前端开发人员将设计转化为实际的HTML和CSS代码。切片工具如Photoshop可以帮助设计师精确地分割图像,确保网页在不同设备上的显示效果一致。
网页设计涵盖了从需求分析到切片制作的全过程,需要设计师对用户需求有深入理解,同时具备良好的视觉审美和前端技术知识。通过本教程的学习,初学者可以系统地掌握网页设计的基础知识,为进一步提升技能打下坚实基础。
2021-11-12 上传
2021-10-01 上传
2021-10-01 上传
2023-02-26 上传
2023-05-26 上传
2023-05-26 上传
2023-03-21 上传
2024-10-30 上传
2023-05-29 上传
是空空呀
- 粉丝: 192
- 资源: 3万+
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案