CSS深入剖析:独特margin用法及重叠问题详解
3 浏览量
更新于2024-09-01
收藏 97KB PDF 举报
本文将深入探讨CSS中的一个重要概念——margin,即外边距。margin不仅可以设置四个方向的物理空间,如top、right、bottom、left,还有逻辑级别的属性,如start、end、before、after,这些在某些场景下可能会带来不同的布局效果。对于初学者来说,理解这一点有助于提升CSS布局的灵活性。
首先,理解margin的基本用法至关重要。对于块级元素,margin在所有四个方向都起作用,如设置一个元素四周的间距。而在内联元素中,margin则只在水平方向生效,垂直方向无效。因此,针对不同类型和层级的元素,我们需要调整margin的设置策略。
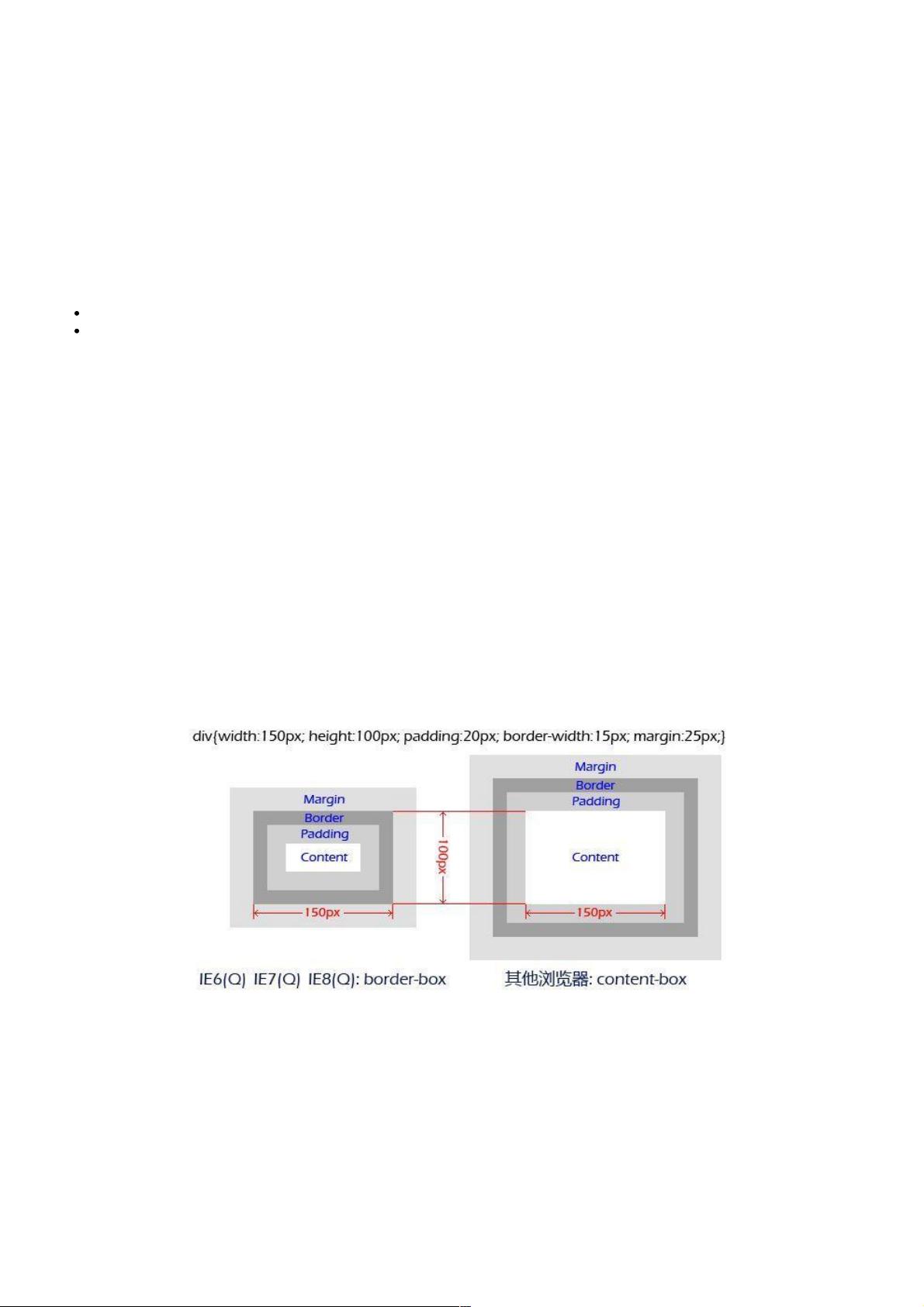
接下来,文章介绍了盒子模型的概念,这是理解和应用margin的重要背景。盒模型涉及content(内容)、padding(内边距)、border(边框)和margin四部分,不同的盒模型标准(如`border-box`、`content-box`和`padding-box`)会影响元素的实际宽度计算。理解这个模型有助于精确控制元素的布局空间。
然后,文章关注了margin重叠的问题,特别是当块级元素相邻或处于父子关系时。例如,如果两个兄弟元素设置了不同大小的margin,它们的间距可能会叠加,导致实际间距不符合预期。解决这类问题的关键在于合理设置垂直方向的margin,例如只使用`margin-top`或`margin-bottom`,避免两个相邻元素的margin完全覆盖。此外,通过为父元素添加边框,也可以间接地解决margin重叠问题,因为边框会占据一定的空间,从而调整子元素的位置。
总结起来,这篇文章提供了深入理解CSS margin的全面指南,包括其基本语法、盒子模型的运用以及如何处理margin重叠问题。对于希望提升CSS布局技能的开发者来说,掌握这些知识点无疑能帮助他们更好地控制网页布局,避免常见的布局陷阱。
121 浏览量
347 浏览量
2013-06-27 上传
2021-03-14 上传
110 浏览量
107 浏览量
145 浏览量
2021-05-05 上传
206 浏览量
weixin_38733525
- 粉丝: 2
- 资源: 920
最新资源
- bowling:保龄球游戏建模为状态机
- YuGiOh-Deck-Analysis:此项目分析一个yugioh牌组,并在张开的手中找到不同卡类型的值和百分比
- Bezier曲线绘制及拼接
- c#Spire.rar
- react-loadscript:脚本标签作为React组件
- sync-forks
- well-grounded-rubyist:备注片段
- Test
- 钢筋混凝土工程
- archive-inspection:一个库,提供了一个统一的接口来遍历 tarball 和 zip 档案的内容
- apache-tomcat-7.0.52.zip
- python代码实现学生管理系统程序设计源代码
- prettytest:一个简单的Go测试库
- magnetism::magnet:磁性
- android_cpi_builder
- 医院病房管理系统.zip