CSS3边框新特性:颜色、图片、圆角与阴影
需积分: 0 115 浏览量
更新于2024-08-31
收藏 163KB PDF 举报
CSS3边框是现代前端开发中的一项重要功能增强,相比于传统CSS,它引入了更多创新和灵活性。在动力节点Java学院整理的这篇文章中,作者重点介绍了CSS3中关于边框的四个关键特性:
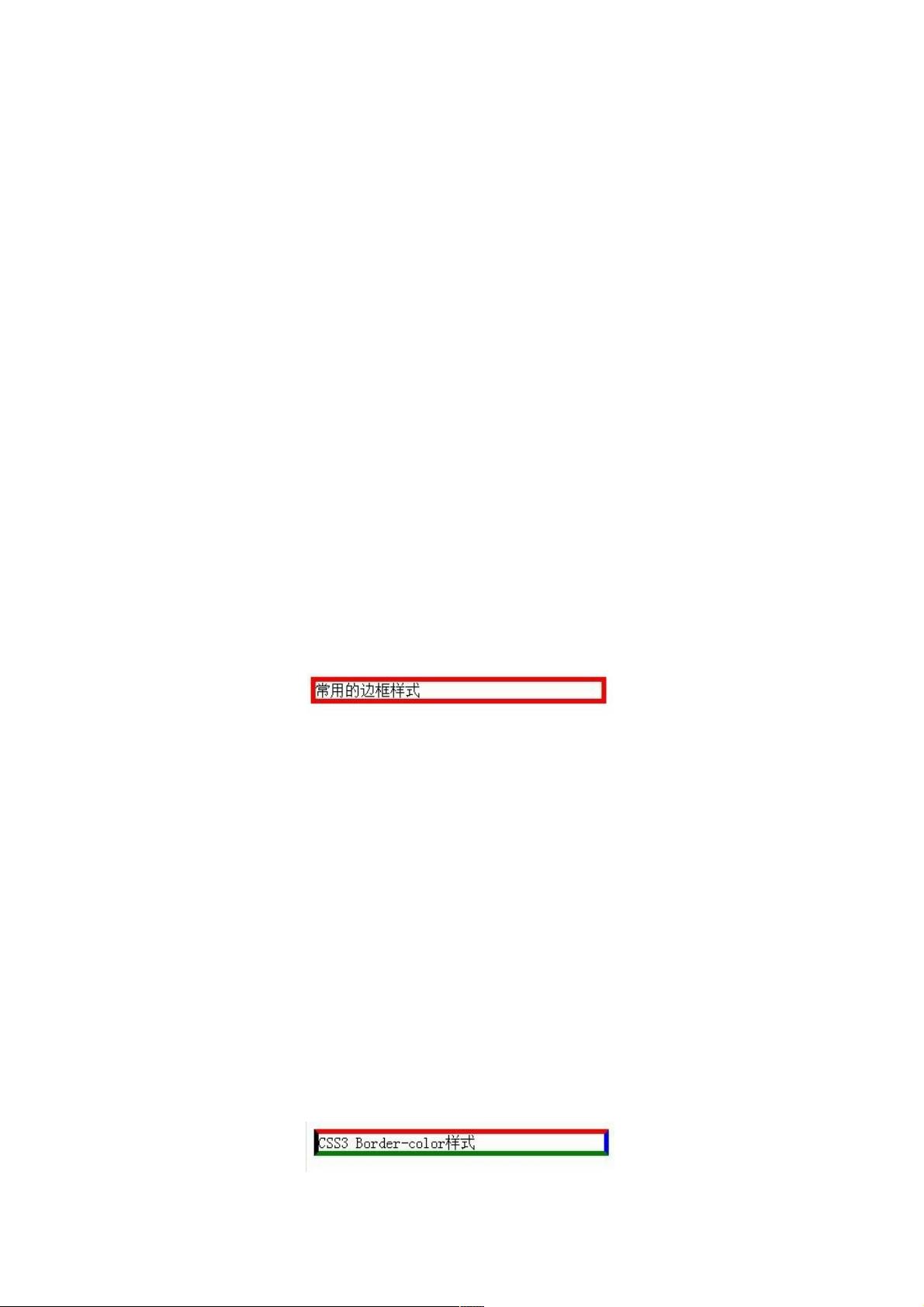
1. Border-color:这是一个新的边框颜色设置属性,允许设计师为单一边框设置多个颜色。与传统的`border`属性不同,当边框宽度设定为固定值(例如5px)时,`border-color`允许你指定每一段边框的具体颜色,每个颜色占据相应宽度(比如,5种颜色设置,每种颜色1px宽)。需要注意的是,如果颜色数量少于边框总宽度,剩余部分将用最后一个颜色填充。
2. Border-image:CSS3引入了`border-image`属性,它允许开发者通过引用外部图片作为边框样式,提供了更丰富的设计可能性。这意味着设计师不再受限于单一的线性边框,而是可以创建复杂的图案或纹理效果。
3. Border-radius:这个特性使得边框的拐角变得可圆润,即实现了边框半径,这对于创建更加优雅的UI元素如按钮、卡片等非常有用。通过设置`border-radius`,开发者能够轻松实现圆角、椭圆形或其他自定义形状的边框。
4. Box-shadow:阴影效果是CSS3中的另一个革新,`box-shadow`属性允许元素拥有内阴影、外阴影或内外阴影。这不仅增强了元素的立体感,还可以用于创建阴影动画和动态效果。
文章提供了一个HTML示例,展示了如何使用这些新特性,比如给一个`.border_test`类的div应用多种颜色的边框,并讨论了`border-color`的实际表现和预期不符的情况。整体上,这篇文章对于理解CSS3边框的高级用法,提升网页设计的视觉吸引力具有很好的指导价值。
2020-09-28 上传
104 浏览量
2020-09-27 上传
151 浏览量
220 浏览量
2020-09-28 上传
2020-10-19 上传
2020-09-28 上传
2020-09-27 上传
weixin_38690376
- 粉丝: 2
最新资源
- Service Notification综合应用与学习研究
- 开源实验光线投射引擎:Ray enchanter
- 全面体验无注册码电脑测试软件EverestUltimate
- Arduino源码实现多功能纸张检测系统
- Potrace for Sketch插件:将位图快速转化为矢量图形
- 2022北航操作系统课程全套课件
- 新型Minecraft块文件格式:快速且可扩展的Blocks-master
- 课堂提问语音点名器V1.0:创新教学辅助工具发布
- 掌握Google GTest,助力Protobuf源码构建
- 深入解析IIS使用方法与技巧
- 深入解析Android系统框架与中间件
- 赫尔辛基设计系统草图助手:保持草图文件一致性
- TortoiseSVN1.9.3 中文版安装教程与语言包下载
- 无需arg参数直接暴露GC功能的JavaScript模块
- 16世邦IP网络广播SDK技术解析与应用
- 新版桌面工具实现高效窗口管理与UNICODE支持