Richfaces组件入门与部署教程
版权申诉
165 浏览量
更新于2024-08-04
收藏 94KB DOC 举报
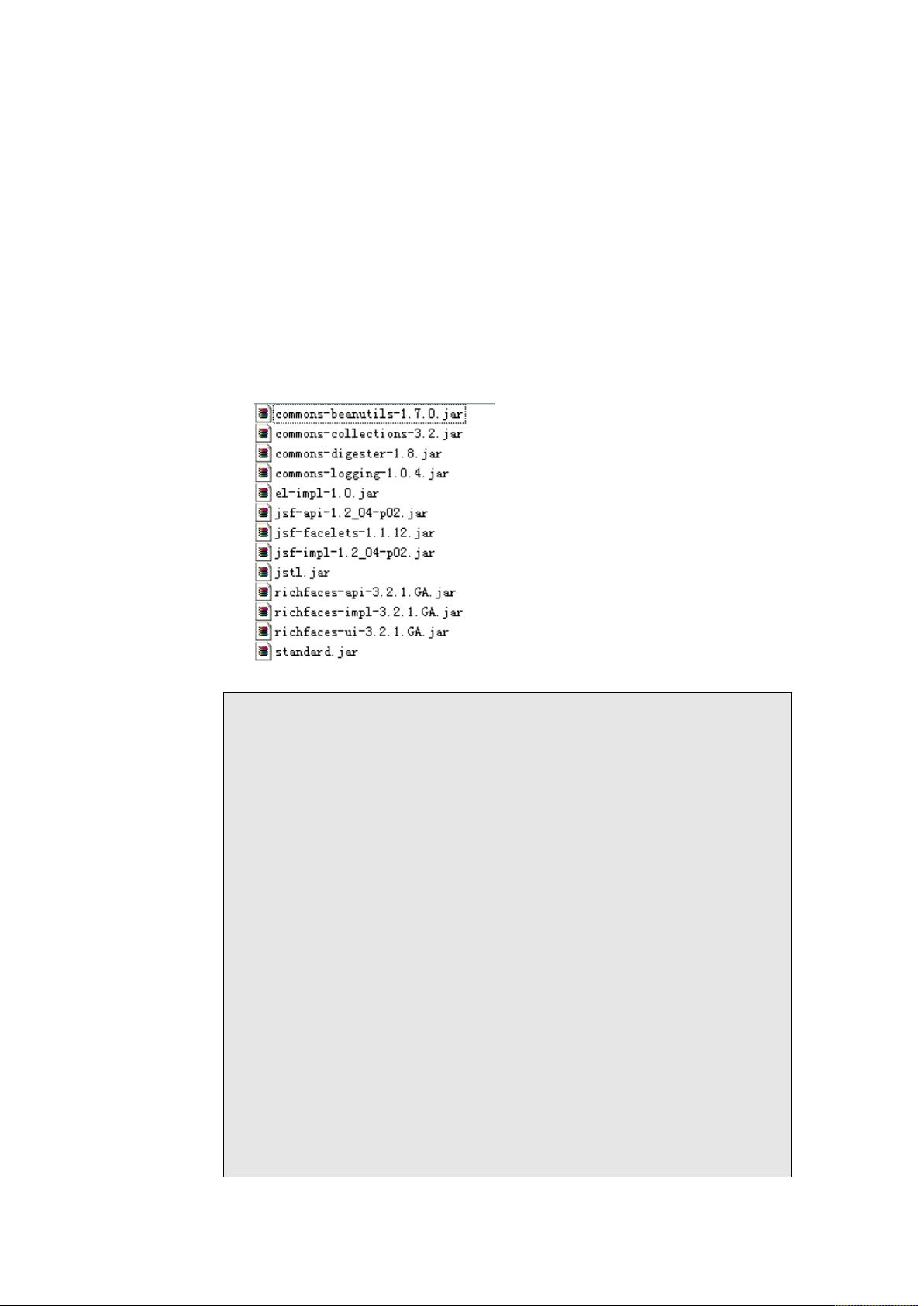
"本指南将深入介绍如何在Java项目中使用Richfaces组件。首先,你需要下载最新版本的Richfaces 3.2.1,可以从官方JBoss网站获取:[下载地址]。Richfaces组件通常集成在JBoss项目结构中,安装过程涉及解压下载的'GA-bin.zip'文件,并将关键jar文件(如richfaces-ui-3.2.1.GA.jar, richfaces-impl-3.2.1.GA.jar和richfaces-api-3.2.1.GA.jar)复制到web应用的WEB-INF/lib目录下。
为了确保组件正常运行,需在WEB-INF/web.xml文件中配置参数。设置`<context-param>`,如皮肤(SKIN)为blueSky和STATE_SAVING_METHOD为server,以优化用户体验和状态保存。接下来,定义一个名为`RichFacesFilter`的过滤器(filter),指定其filter-class为`org.ajax4jsf.Filter`,并映射到FacesServlet,以便处理AJAX请求。此外,记得在jsp文件的头部通过`<%@tagliburi="http://ri"`标签引入Richfaces标签库,以便在页面上使用其功能组件。
在实际开发中,你可以从一个简单的富客户端应用示例开始,例如创建一个带有表单、按钮和数据绑定的界面。Richfaces提供了诸如`<rich:commandButton>`, `<rich:calendar>`和`<rich:dataTable>`等组件,可以轻松实现数据展示、交互和验证。同时,熟悉其事件模型(如beforerequestprocess, afterresponsewrite等)有助于处理更复杂的用户交互。
此外,了解Richfaces的生命周期、组件体系结构和主题定制也是关键。组件的渲染过程包括初始化、生命周期方法调用以及与JSF视图的交互。对于更高级的功能,如数据绑定、国际化和Ajax支持,都需要对Richfaces的API有深入理解和实践经验。
使用Richfaces组件进行Java开发需要下载、配置环境、引入标签库,然后结合具体业务场景创建丰富的用户界面。随着对组件及其API的熟练掌握,可以构建出功能强大且用户体验良好的Web应用程序。"
2023-09-19 上传
163 浏览量
2023-09-19 上传
123 浏览量
2010-02-04 上传
129 浏览量
139 浏览量
小小哭包
- 粉丝: 2092
最新资源
- 搭建Eclipse开发Hadoop MapReduce环境指南
- 平移小波变换与MLP结合的电力负荷预测方法研究
- WPF多风格进度条演示与设计指南
- 下载免费版咸蛋超人鼠标指针,萌趣体验
- 用友U8V12.0数据字典完整解析
- Vue项目构建与部署流程详解
- LED涂覆机工作效能提升与路径优化技术研究
- VC实现高效率IOCP聊天服务器及XML数据处理
- Eclipse10实现Struts2.3登录功能的完整教程
- MFC实现简易音乐播放器的设计与源代码分享
- 防摔笔的设计与应用:行业文档深度解析
- 使用mapbox和turf.js实现自定义多边形选择功能
- 提升生活质量的站立式Android应用
- BNPMIXcluster:模型驱动的多元数据聚类分析工具
- 下载红色半透明鼠标指针,简约耐看免费体验
- 曲线计算CAD插件:提升线路设计效率