JavaScript对象与函数详解:从window到document
需积分: 9 38 浏览量
更新于2024-09-11
收藏 186KB DOC 举报
"JavaScript知识点回顾"
在JavaScript中,浏览器对象模型(BOM)是JavaScript与浏览器交互的基础,它提供了一系列的全局对象,允许开发者操作浏览器窗口、页面历史、地址栏等。本文将对JavaScript中的核心对象和常用方法进行详细讲解。
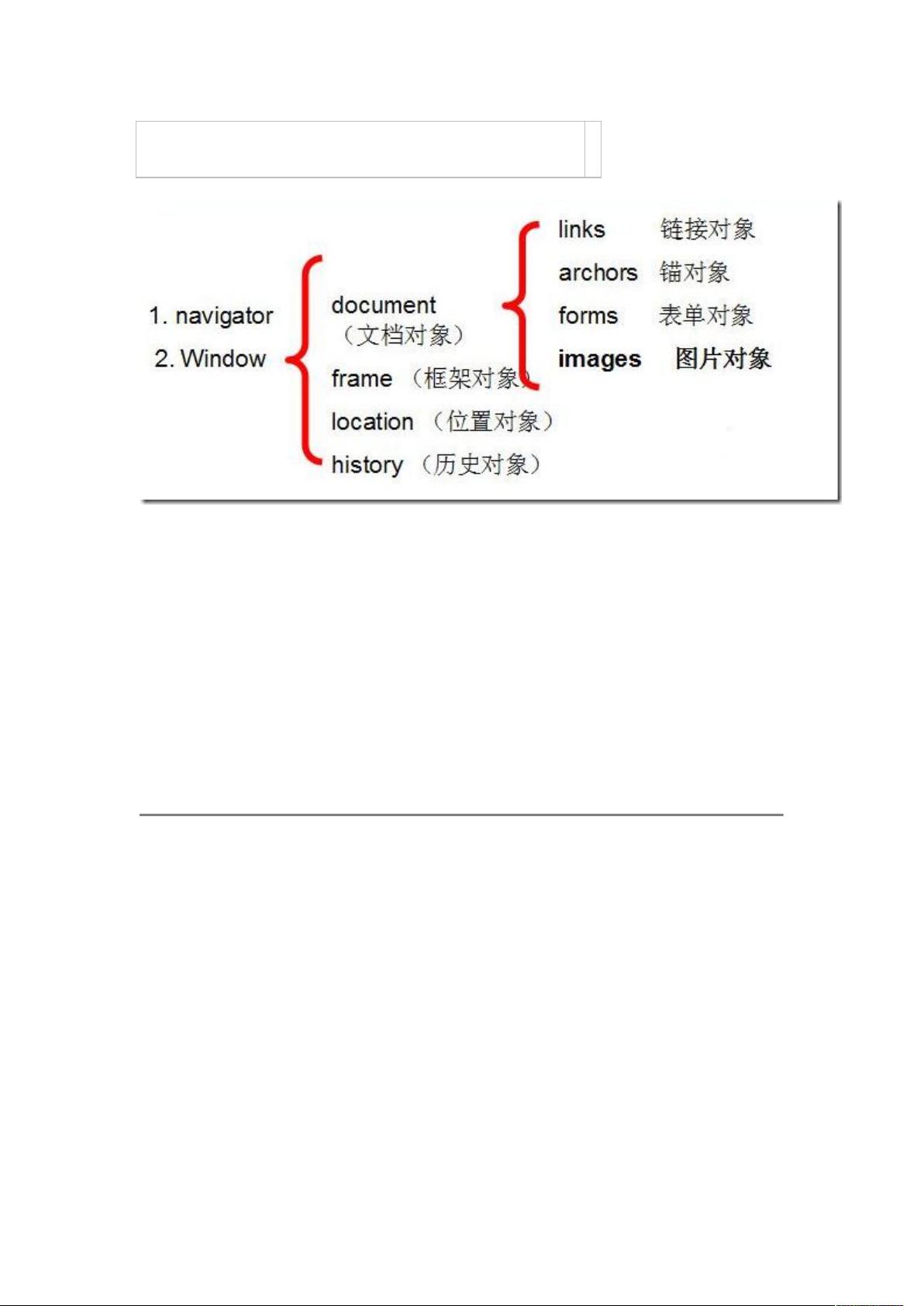
首先,我们来看一下浏览器对象树。在JavaScript中,`window`对象是整个浏览器环境的顶级对象,代表了一个浏览器窗口。因为它是全局唯一的,所以在代码中通常可以直接使用`document`而无需通过`window.document`来访问。`window`对象下还包含了一些子对象,如`Forms`、`Images`和`Links`,它们分别对应了文档中的表单、图像和链接元素,方便我们快速地获取这些特定类型的元素。`history`对象用于管理页面浏览历史,`location`对象则包含了当前页面的URL信息,可以用来改变或获取页面地址。
接下来,我们探讨window对象和document对象的常用方法。`window`对象拥有一系列控制窗口行为的方法,如`alert()`用于弹出警告对话框,`confirm()`用于显示确认对话框,`prompt()`则可以显示一个带有输入框的对话框,用于获取用户输入。`open()`方法用于打开新的浏览器窗口,`close()`关闭当前窗口,`focus()`和`blur()`则用于窗口的焦点管理。`resizeBy()`和`resizeTo()`用于调整窗口大小,`moveBy()`和`moveTo()`可以改变窗口位置。`scrollBy()`和`scrollTo()`用于控制页面的滚动。此外,`setInterval()`和`setTimeout()`是两个定时器方法,它们分别用于周期性执行代码和延迟执行代码。
`document`对象是HTML文档的代表,它也包含了许多用于操作文档的方法。例如,`getElementById()`、`getElementsByClassName()`和`getElementsByTagName()`用于查找DOM元素,`createElement()`和`appendChild()`则用于动态创建和添加元素。`innerHTML`和`outerHTML`属性可以读写元素的HTML内容,而`style`属性则可以访问元素的CSS样式。
在JavaScript中,事件处理也是非常重要的一部分。事件监听器可以使用`addEventListener()`和`removeEventListener()`来添加和移除,事件触发则可以通过`dispatchEvent()`来实现。同时,事件冒泡和事件捕获的概念也需要理解,这对于构建交互式网页至关重要。
此外,理解JavaScript的变量作用域、数据类型、控制流语句(如`if...else`、`for`、`while`)、函数以及闭包等基础知识也是非常重要的。函数不仅可以作为值传递,还可以作为参数和返回值,这使得JavaScript具有很高的灵活性。而闭包则允许函数访问并操作其外部作用域的变量,即使在其定义的上下文之外。
最后,学习JavaScript还意味着要了解DOM(Document Object Model),它是HTML和XML文档的结构化表示,提供了遍历和修改文档的方法。通过DOM,我们可以动态地更新网页内容,实现交互效果。
JavaScript是一门功能强大的脚本语言,它的知识点涵盖了从基本语法到高级特性的方方面面。熟练掌握这些知识,将有助于你开发出更具交互性和用户体验的Web应用。
2021-10-27 上传
点击了解资源详情
点击了解资源详情
2021-04-28 上传
2012-05-16 上传
点击了解资源详情
点击了解资源详情
Michael.liu
- 粉丝: 4
- 资源: 10
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析