iOS开发:UItableView数据刷新实战教程
192 浏览量
更新于2024-08-30
收藏 279KB PDF 举报
“详解iOS开发中UItableview控件的数据刷新功能的实现”
在iOS应用开发中,`UITableView` 是一个非常关键的组件,用于展示列表数据。本教程将详细介绍如何在Objective-C环境下实现`UITableView`的数据刷新功能。具体实现过程包括了数据模型的创建、数据加载、以及响应用户交互来更新数据并自动刷新表格视图。
一、项目文件结构和plist文件
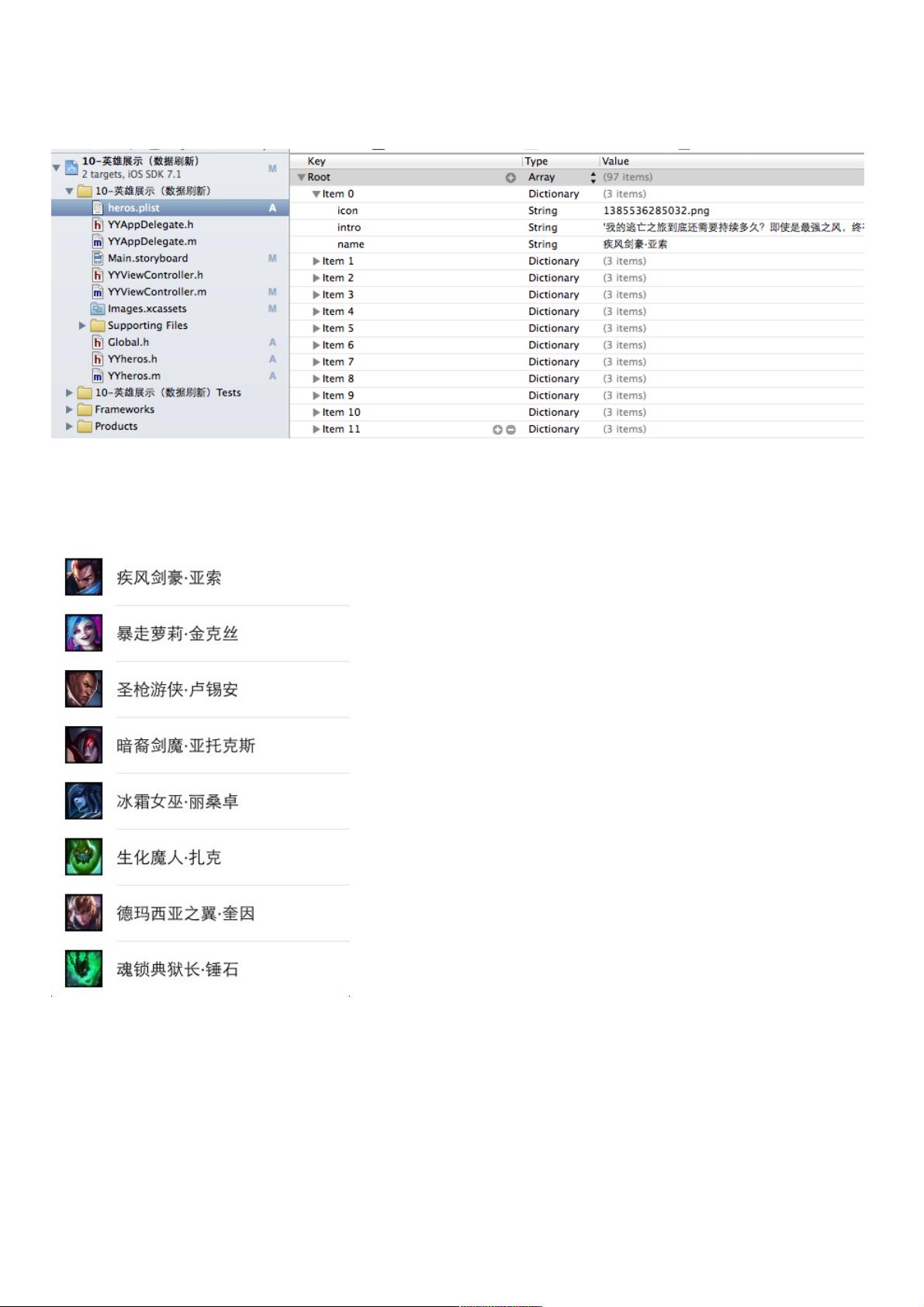
在iOS项目中,通常会有一个包含数据的文件,如plist文件,用来存储数据模型的初始信息。在这种情况下,可能有一个plist文件包含了英雄列表的相关信息,如英雄的名字、图标和介绍。开发者需要解析这些数据并将其转换为可以绑定到`UITableView`的数据模型。
二、实现效果
1. 应用展示了一个英雄列表,用户可以点击选择某一行,这时会触发一个事件,允许用户修改所选英雄的名称。
2. 用户修改完名称后,数据模型相应地更新,`UITableView`会自动刷新显示更改后的数据。这展示了`UITableView`的动态数据刷新功能。
三、代码示例
数据模型部分:
`YYheros.h` 文件定义了一个名为`YYheros`的数据模型类,它继承自`NSObject`。类中包含了三个属性:`name`(英雄名字)、`icon`(英雄图标)和`intro`(英雄介绍)。此外,还有两个方法用于初始化对象,`initWithDict:` 和 `+herosWithDict:`,它们用于根据字典数据创建`YYheros`对象。这里没有完全展示`YYheros.m` 文件,但可以推测它实现了KVC(Key-Value Coding)方法来从字典中提取值填充数据模型。
在实际应用中,`UITableViewDataSource` 协议的代理方法会负责填充`UITableView`。`numberOfSectionsInTableView:` 返回表格的section数量,`tableView:numberOfRowsInSection:` 返回每个section中的行数,而`tableView:cellForRowAtIndexPath:` 创建并返回每一行的`UITableViewCell`,通常会在这里将数据模型的属性绑定到单元格的各个视图上。
当用户点击单元格时,会调用`UITableViewDelegate` 的`tableView:didSelectRowAtIndexPath:` 方法。在这个方法里,可以获取选中行的数据模型,更新它的属性,然后调用`[tableView reloadData]` 来强制表格视图刷新,显示新的数据。
此外,为了实现数据的动态更新,还需要确保在数据模型变更时通知`UITableView`。在Objective-C中,可以使用`NSNotification` 或 KVO(Key-Value Observing)机制来监听数据模型的变化,并在变化发生时刷新表格。
`UITableView`的数据刷新功能是通过更新数据模型和调用`reloadData`方法来实现的。开发者需要理解如何正确地设置数据源和代理,以及如何响应用户操作来更新数据,以实现列表的动态刷新效果。
111 浏览量
127 浏览量
296 浏览量
108 浏览量
112 浏览量
102 浏览量
256 浏览量
329 浏览量
2014-10-24 上传
weixin_38553681
- 粉丝: 2
- 资源: 915
最新资源
- 图书馆管理信息系统.rar
- 教育培训宣传专题网页模板
- UI_DialogPlus:通过在根视图添加视图实现的Dialog效果缺点是层级不是那么的明显
- web:SoftNB网站
- 类似IOS弹性滚动视图效果
- datastructures-ES6:ES6中的数据结构
- emacs-customize-101-jp:想写一篇自定义Emacs的介绍(欲望)
- ssh整合_jar包.zip
- 网络游戏-基于遗传神经网络的矿山通风系统故障判断方法.zip
- 基于设计模式的俄罗斯方块程序
- Cpp编程:C ++编程问题
- Appcover-crx插件
- free-codes.github.io:只是测试
- vigir_wide_angle_image_proc:包含与处理广角鱼眼镜头图像有关的软件包
- CMS登录界面网页模板
- robo3t-1.3.1