Bootstrap FileInput插件详解:强化的HTML5文件输入解决方案
148 浏览量
更新于2024-09-02
收藏 117KB PDF 举报
Bootstrap FileInput插件详解
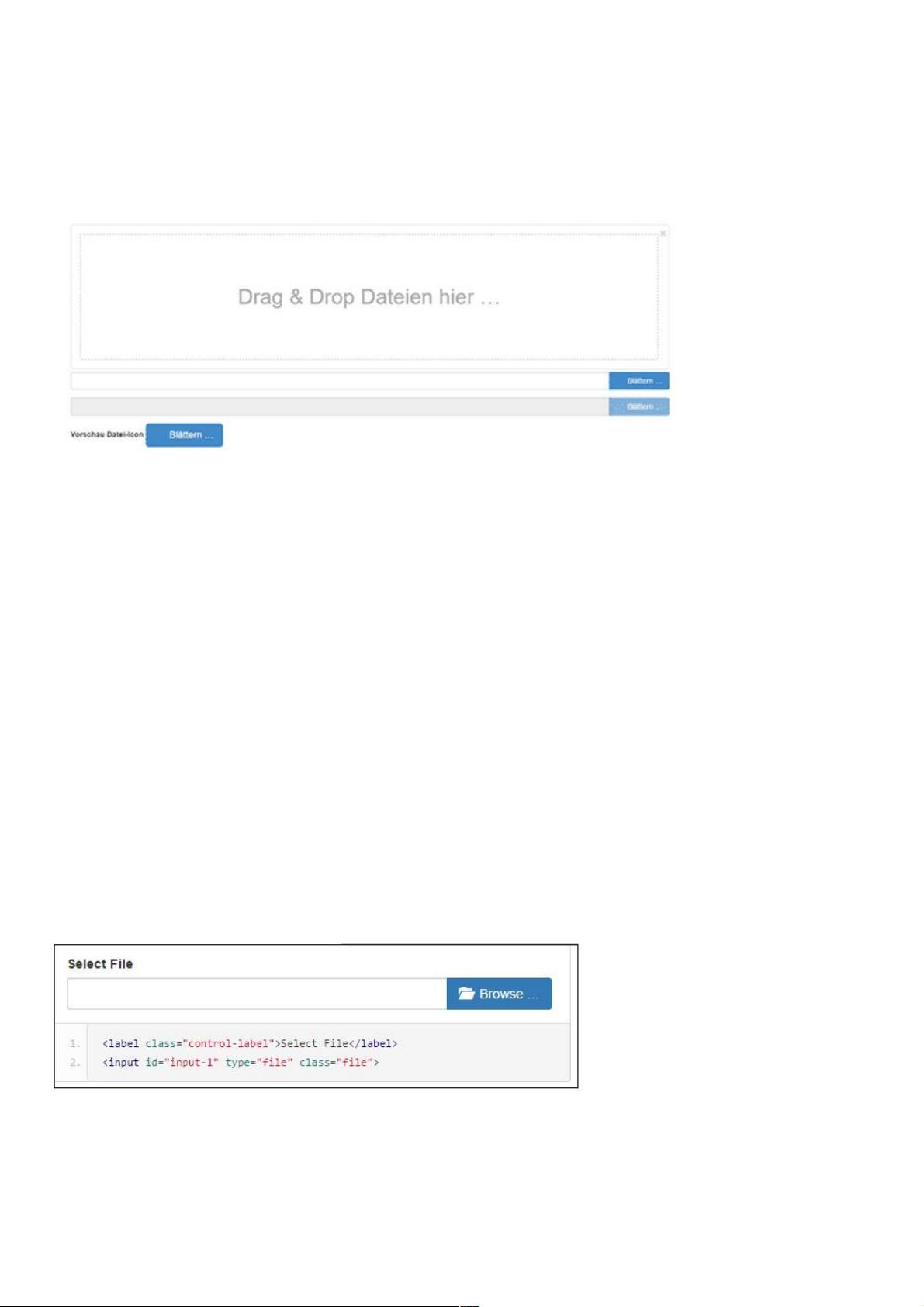
Bootstrap FileInput插件是一个强化的HTML5文件输入插件,适用于Bootstrap 3.x,提供了文件预览、多选等功能,并且支持多种类型的文件预览,如图片、文本、html、视频、声音、flash和对象。该插件还提供了一个简单的方式去安装一个先进的文件选择/上传控制版本去配合Bootstrap CSS3样式。
Bootstrap FileInput插件的主要功能:
* 文件预览:支持多种类型的文件预览,如图片、文本、html、视频、声音、flash和对象。
* 多选功能:支持多选文件上传。
* 文件上传控制:提供了一个简单的方式去安装一个先进的文件选择/上传控制版本去配合Bootstrap CSS3样式。
* AJAX上传:支持基于AJAX的上传,拖拽,移除文件的功能。
* 可视化上传进度条:提供可视化的上传进度条。
* 可选择的添加或删除文件预览功能:支持可选择的添加或删除文件预览功能。
Bootstrap FileInput插件的使用方法:
* 需要引入两个文件:bootstrap-fileinput/css/fileinput.min.css和bootstrap-fileinput/js/fileinput.min.js。
* 可以指定具体接受的文件类型等功能。
* 可以考虑中文化,需要引入文件:bootstrap-fileinput/js/fileinput_locale.js。
Bootstrap FileInput插件的优点:
* 强大的文件预览功能,支持多种类型的文件预览。
* 简洁的界面效果,易于使用。
* 支持基于AJAX的上传,拖拽,移除文件的功能。
* 可视化的上传进度条,提供了一个良好的用户体验。
Bootstrap FileInput插件的应用场景:
* 文件上传系统:Bootstrap FileInput插件可以应用于文件上传系统,提供了强大的文件预览功能和简洁的界面效果。
* 文件管理系统:Bootstrap FileInput插件可以应用于文件管理系统,提供了一个先进的文件选择/上传控制版本。
* 网站建设:Bootstrap FileInput插件可以应用于网站建设,提供了一个简洁的文件上传界面效果。
Bootstrap FileInput插件是一个功能强大且易于使用的插件,适用于各种文件上传和管理系统。
2020-09-01 上传
2020-10-17 上传
2020-08-31 上传
2021-01-19 上传
2020-11-25 上传
2020-11-27 上传
2020-10-18 上传
2020-11-22 上传
点击了解资源详情
weixin_38635975
- 粉丝: 4
- 资源: 922
最新资源
- FACTORADIC:获得一个数字的阶乘基数表示。-matlab开发
- APIPlatform:API接口平台主页接口调用网站原始码(含数十项接口)
- morf源代码.zip
- 参考资料-附件2 盖洛普Q12 员工敬业度调查(优秀经理与敬业员工).zip
- MyJobs:Yanhui Wang 使用 itemMirror 和 Dropbox 管理作业的 SPA
- SiFUtilities
- PrivateSchoolManagementApplication:与db连接的控制台应用程序
- python-sdk:MercadoLibre的Python SDK
- Docket-App:笔记本Web应用程序
- Crawler-Parallel:C语言并行爬虫(epoll),爬取服务器的16W个有效网页,通过爬取页面源代码进行确定性自动机匹配和布隆过滤器去重,对链接编号并写入url.txt文件,并通过中间文件和三叉树去除掉状态码非200的链接关系,将正确的链接关系继续写入url.txt
- plotgantt:从 Matlab 结构绘制甘特图。-matlab开发
- 【精品推荐】智慧体育馆大数据智慧体育馆信息化解决方案汇总共5份.zip
- tsu津
- houdini-samples:各种Houdini API的演示
- parser-py:Python的子孙后代工具
- proton:Vue.js的无渲染UI组件的集合