微信小程序数据缓存详解:设置、获取与安全策略
58 浏览量
更新于2024-08-31
收藏 112KB PDF 举报
微信小程序的数据缓存功能是开发者在构建小程序时常用的性能优化手段,它允许程序在本地存储数据,减少服务器请求次数,提高用户体验。微信小程序提供了三个主要的API来管理本地缓存:`wx.setStorage()`、`wx.getStorage()`和`wx.clearStorage()`。
1. **wx.setStorage()** 和 **wx.setStorageSync()**
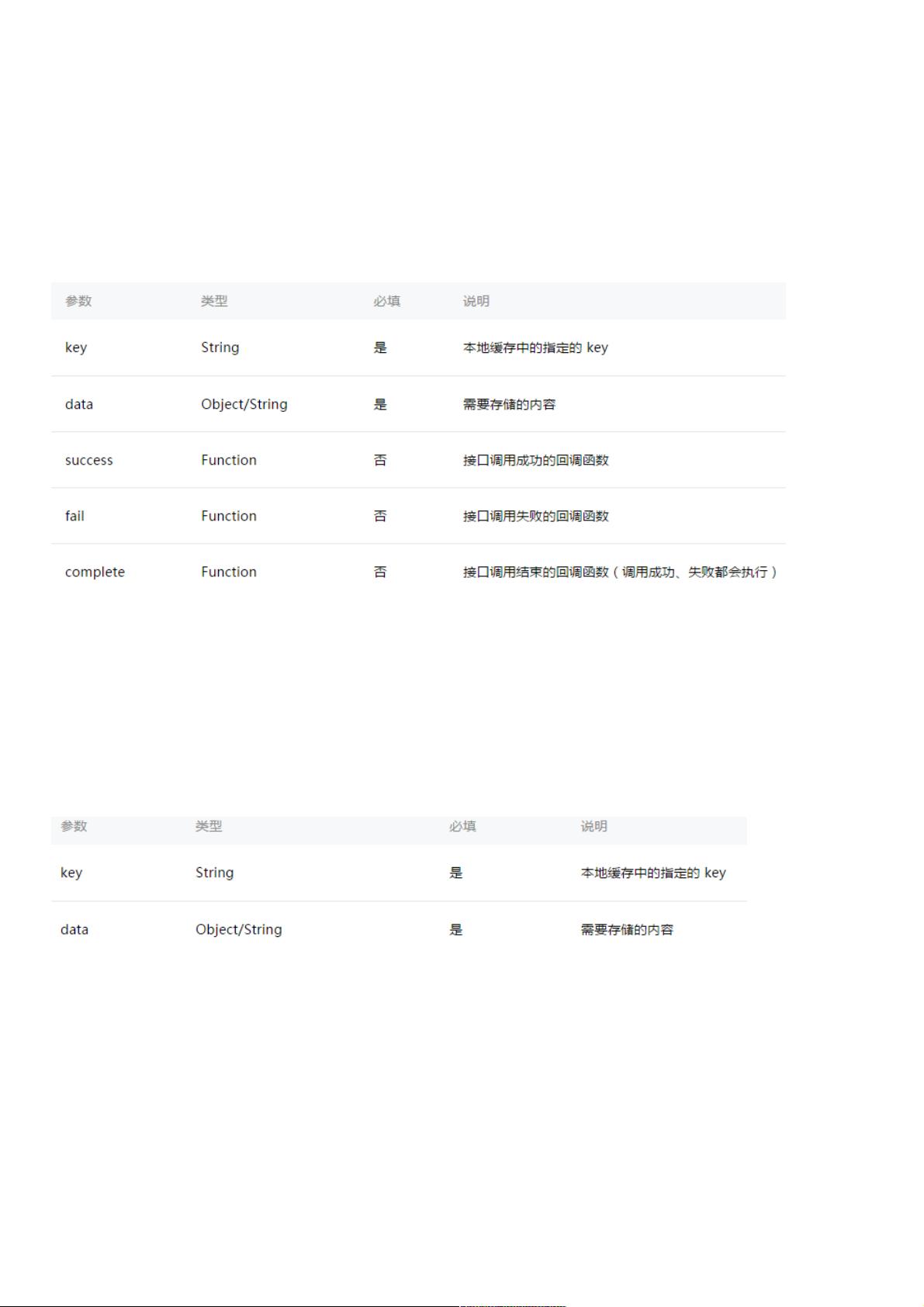
- `wx.setStorage()` 是一个异步接口,用于将数据存储在本地缓存中,接收一个对象作为参数,其中包含`key`(字符串,键名)和`data`(数据值)。这个方法会覆盖原有同名键的值。
- `wx.setStorageSync(KEY, DATA)` 是一个同步接口,同样用于存储数据,但执行时不会阻塞后续代码,适合处理关键数据或需要确保写入成功的场景。例如:
```javascript
try {
wx.setStorageSync('key', 'value');
} catch (e) {
// 处理错误逻辑
}
```
2. **wx.getStorage()** 和 **wx.getStorageSync()**
- `wx.getStorage()` 是一个异步接口,用于从本地缓存中获取指定键对应的内容,返回结果包含`data`属性。开发者通过回调函数处理获取到的数据,如:
```javascript
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data);
}
});
```
- `wx.getStorageSync(KEY)` 是同步接口,直接获取指定键的值,无需回调。如果键不存在或读取失败,可能会抛出异常,需捕获处理:
```javascript
var value = wx.getStorageSync('key');
if (value) {
// 使用value做进一步操作
} else {
// 处理读取失败的情况
}
```
3. **wx.getStorageInfo()**
- 这个异步接口用于获取当前存储空间的相关信息,包括存储的键列表(`keys`)和当前存储空间大小(`currentSize`)。
```javascript
wx.getStorageInfo({
success: function(res) {
console.log(res.keys); // 打印所有键名
console.log(res.currentSize); // 打印当前存储空间大小
}
});
```
值得注意的是,微信小程序的本地存储有最大限制,即10MB,超出此范围的数据将无法保存。另外,localStorage虽然持久化,但不建议存放敏感或关键信息,因为当用户更换设备时,这些数据不会自动同步。对于那些需要长期保留且不太重要的数据,可以考虑使用localStorage;而对于频繁更新或重要的数据,推荐使用其他更安全的方式存储。
在开发微信小程序时,了解并熟练运用这些缓存管理API,可以帮助提升应用性能,同时确保数据安全和用户隐私。
2024-05-25 上传
2023-12-13 上传
2020-10-17 上传
2022-10-25 上传
2021-03-17 上传
2024-06-11 上传
2024-06-10 上传
2024-06-11 上传
2024-06-11 上传
weixin_38665122
- 粉丝: 3
- 资源: 943
最新资源
- 断路器操动机构实效测试仪器(黎斌)-已修改.doc
- Eclipse从入门到精通( 1,2)pdf版本
- 整数划分问题 将正整数n表示成一系列正整数之和:n=n1+n2+…+nk,其中n1≥n2≥…≥nk≥1,k≥1。
- Struts in Action 中文修正版.pdf
- XFire中文教程,webservice
- J2EE指南[pdf]
- 线性方程组高斯消元法
- dw_questions
- 图书管理系统DOC格式文件
- 活动安排问题 贪心算法
- WEP 密码破解教程
- 51单片机C语言编程实例
- 基于Matlab的遗传算法实现
- Apress.Pro.PHP.Patterns.Frameworks.Testing.and.More.Mar.2008
- ORACLE官方DBA中文版
- linux系统与应用程序的移植