EasyUI动态加载树形网格教程
6 浏览量
更新于2024-08-31
收藏 93KB PDF 举报
"这篇教程是关于使用jQuery插件EasyUI实现树形网络基本操作的第二部分,主要聚焦在树形网格(TreeGrid)的动态加载功能。动态加载能有效地处理大量数据,避免一次性加载所有数据导致的性能问题。"
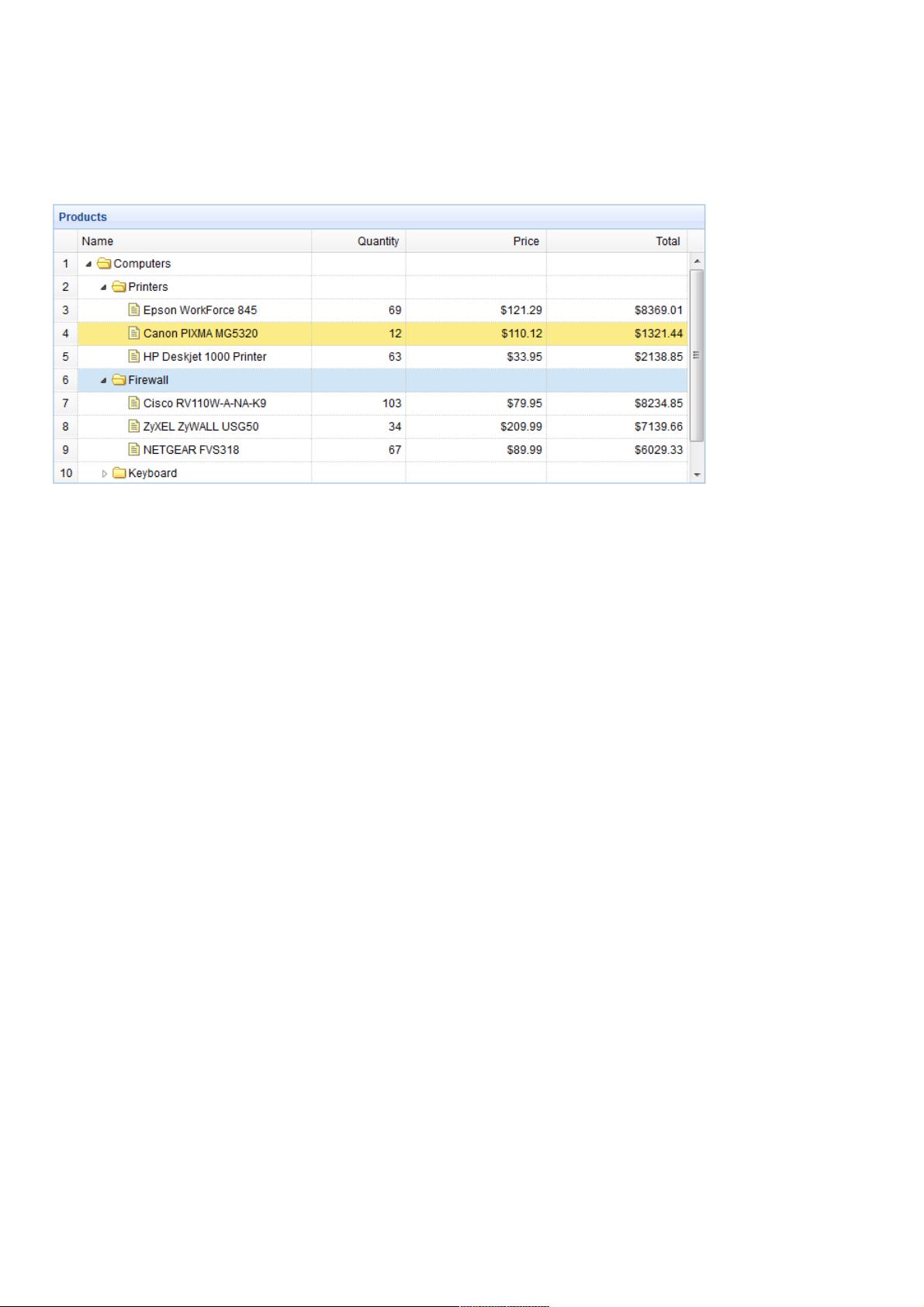
在EasyUI中,树形网格(TreeGrid)是一种结合了树形结构和表格数据展示的组件,它允许用户以层次结构的方式查看和操作数据。创建一个树形网格需要以下步骤:
1. **HTML结构**:首先,你需要在HTML中定义一个`<table>`元素,为其添加必要的EasyUI类和属性。例如:
```html
<table title="Products" class="easyui-treegrid" style="width:700px;height:300px"
url="treegrid3_getdata.php"
rownumbers="true"
idField="id" treeField="name">
```
这里,`title`用于显示标题,`url`指定服务器端获取数据的URL,`rownumbers`表示是否显示行号,`idField`和`treeField`分别指定了标识字段和构建树结构的字段。
2. **表头定义**:接着,使用`<thead>`定义表格的列,如`Name`、`Quantity`、`Price`和`Total`,并可设置宽度、对齐方式和自定义格式化函数。
3. **服务器端代码**:为了实现动态加载,服务器端需要根据请求返回相应的数据。在`treegrid3_getdata.php`中,接收请求参数,连接数据库,并根据父ID查询子数据。示例代码使用了MySQL,但实际应用中可能需要根据项目需求调整为其他数据库系统。
```php
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
// 数据库连接代码...
$rs = mysql_query("select * from products where parentId=$id");
```
在查询结果中,计算每个子项的`total`值,并设置`state`属性,以指示该节点是否展开(有子节点)或关闭(无子节点)。最后,将结果转换为JSON并发送回客户端。
4. **JavaScript处理**:EasyUI会自动处理返回的JSON数据,将其渲染到树形网格中。如果`state`被设置为`closed`,则节点默认关闭;若设置为`open`,则初始状态为展开。
动态加载的实现原理是,当用户展开一个节点时,EasyUI会向服务器发送请求,请求包含当前节点的ID,服务器则返回该节点的子节点数据。这样,只有用户需要查看的数据才会被加载,提高了用户体验。
5. **自定义格式化函数**:在`formatter`属性中可以定义自定义的函数,如`formatDollar`,用于将数据格式化为美元金额。这可以提高数据的可读性。
总结来说,EasyUI的树形网格通过动态加载特性,提供了高效的数据展示解决方案,特别适合处理大量层次结构的数据。开发者只需配置好HTML和服务器端代码,就能实现交互式的树形网格,简化了前端开发工作。
124 浏览量
132 浏览量
156 浏览量
2020-10-23 上传
344 浏览量
2013-04-08 上传
111 浏览量
183 浏览量
weixin_38633083
- 粉丝: 0
- 资源: 896
最新资源
- 商业
- S7-200SMART PLC_10的幂函数库文件+使用说明.rar
- JTBC网站内容管理系统jenfy美化版
- MySonet-开源
- 西门子PLC测试功能.rar
- 易语言复制组件
- STM32F103C8T6超声波测距,c语言开发tts引擎源码,c语言
- de.htwg.se.BlackjackKNInScala:BlackjackKN,SE项目
- sentry-wizard:Sentry项目设置向导
- 变压器传输特性仿真电路Proteus电路仿真.rar
- 风机负压力自动控制系统.rar
- Epl_Ds_challenge
- k近邻法,适合学生的c语言项目源码,c语言
- 菲菲美业2015年母亲节专题页
- 工作汇报·总结2.rar
- TailLog源:TailLog源(TailLog开源代码)