数据可视化设计规范指南:图表与布局最佳实践
需积分: 10 20 浏览量
更新于2024-07-15
收藏 46.62MB PDF 举报
"《数据可视化前端设计规范.pdf》是一份详尽的指南,旨在提供统一的规范,提升数据可视化的易读性和专业性。这份文档涵盖了数据可视化设计的关键要素,适用于前端开发人员和UI设计师参考。
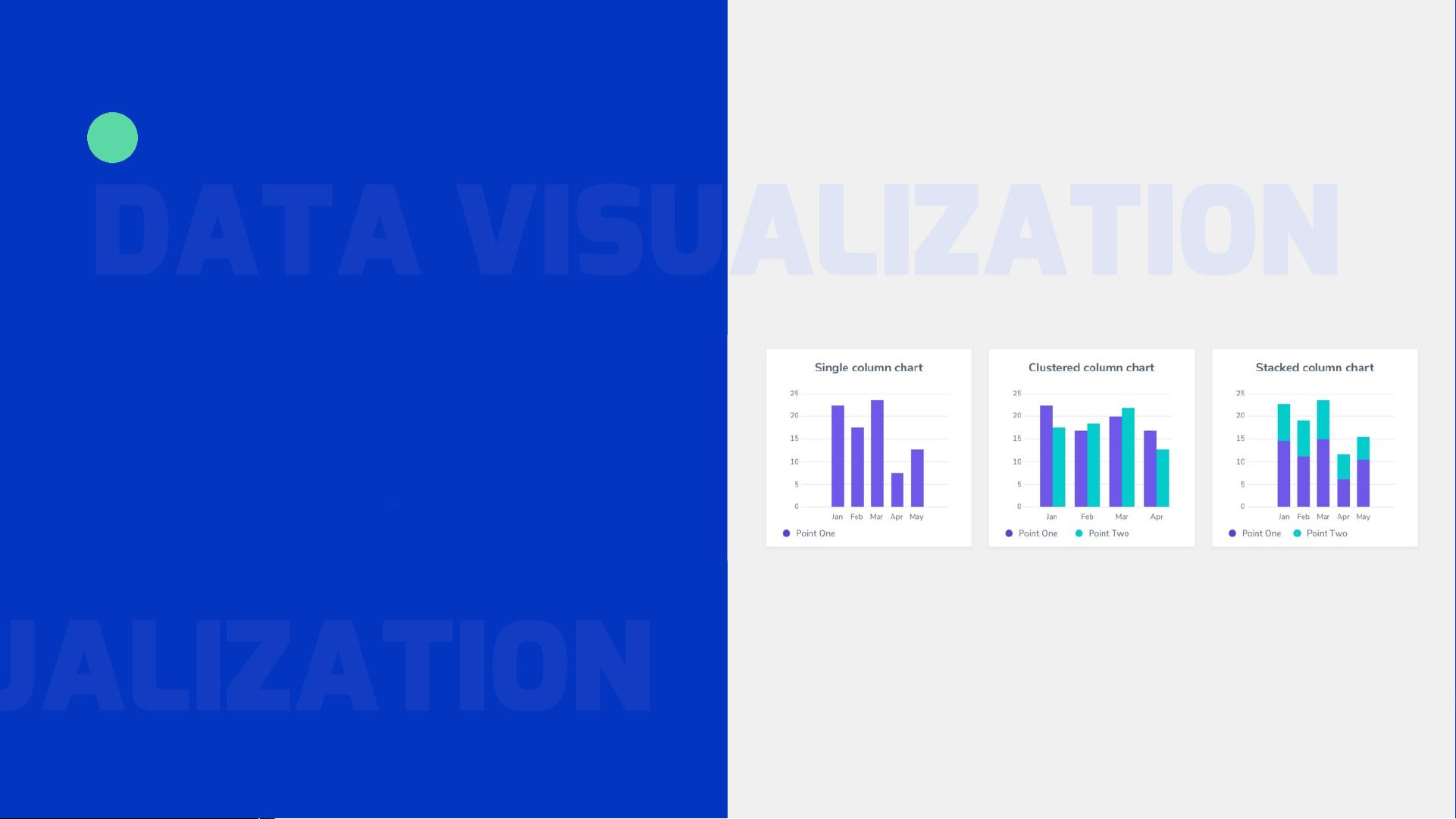
1. 图表分类及应用范围:文档首先介绍了图表的基本类型,如饼图、环形图、柱状图和条形图、折线图和面积图。饼图和环形图常用于展示整体占比,但类别不宜过多,一般不超过6个。柱状图和条形图则是对比不同值和时间序列变化的理想选择,特别强调了颜色一致性的重要性。
2. 画面对齐与尺寸:对硬件设备和设计尺寸有明确的指导,确保在不同屏幕和设备上都能呈现出清晰的视觉效果。例如,柱状图柱子之间的间距设置需合理,以便易于阅读。
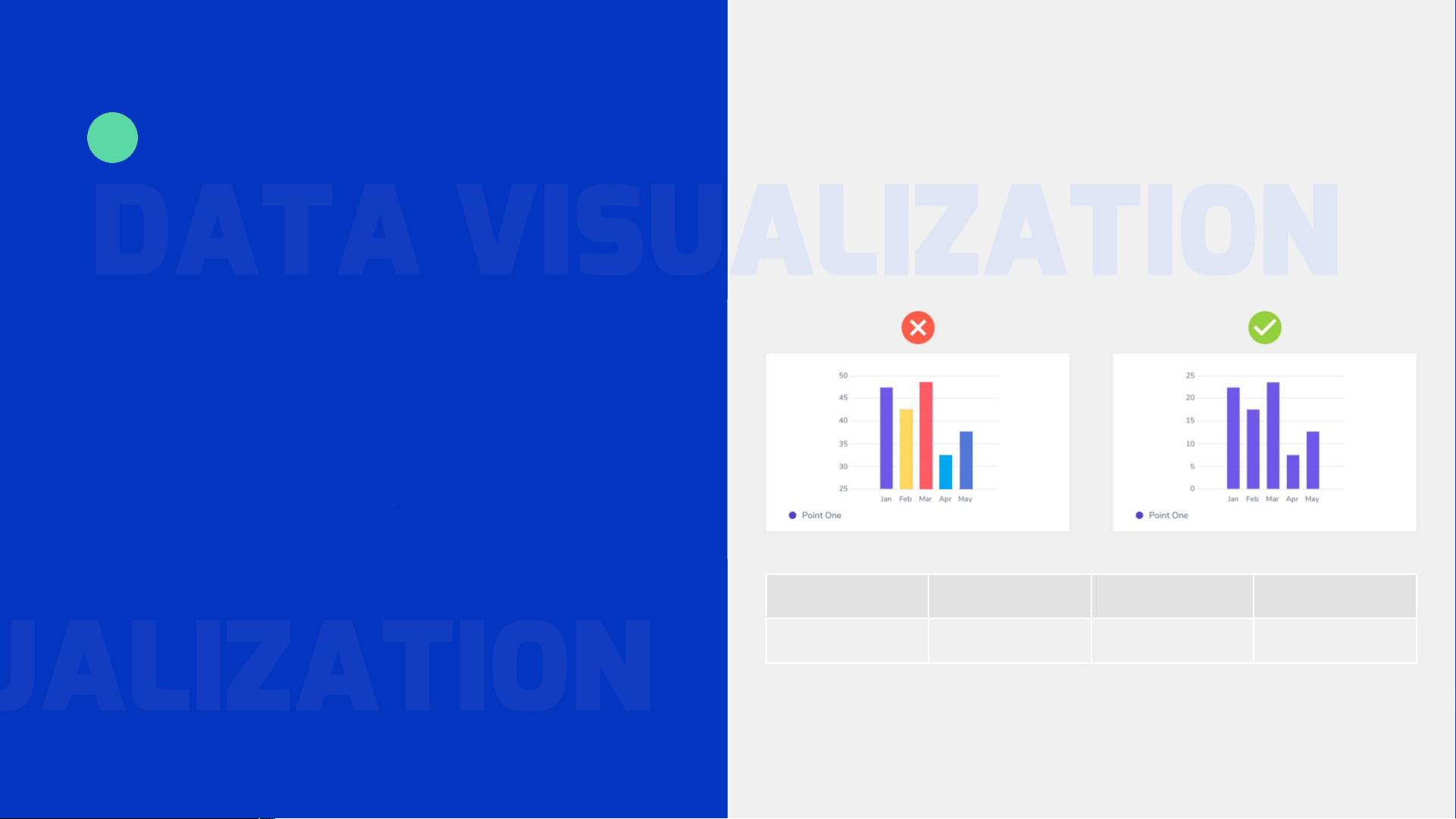
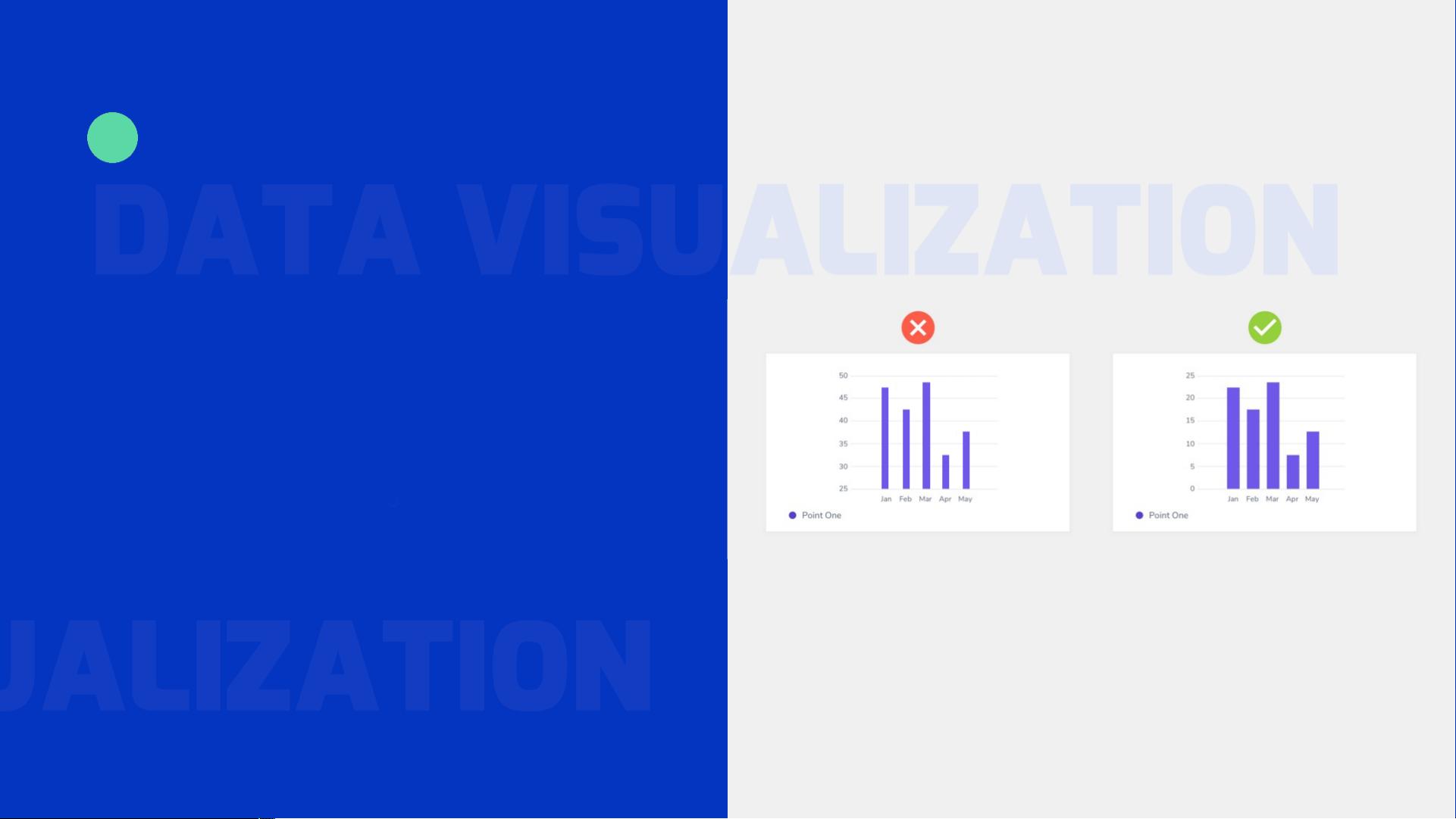
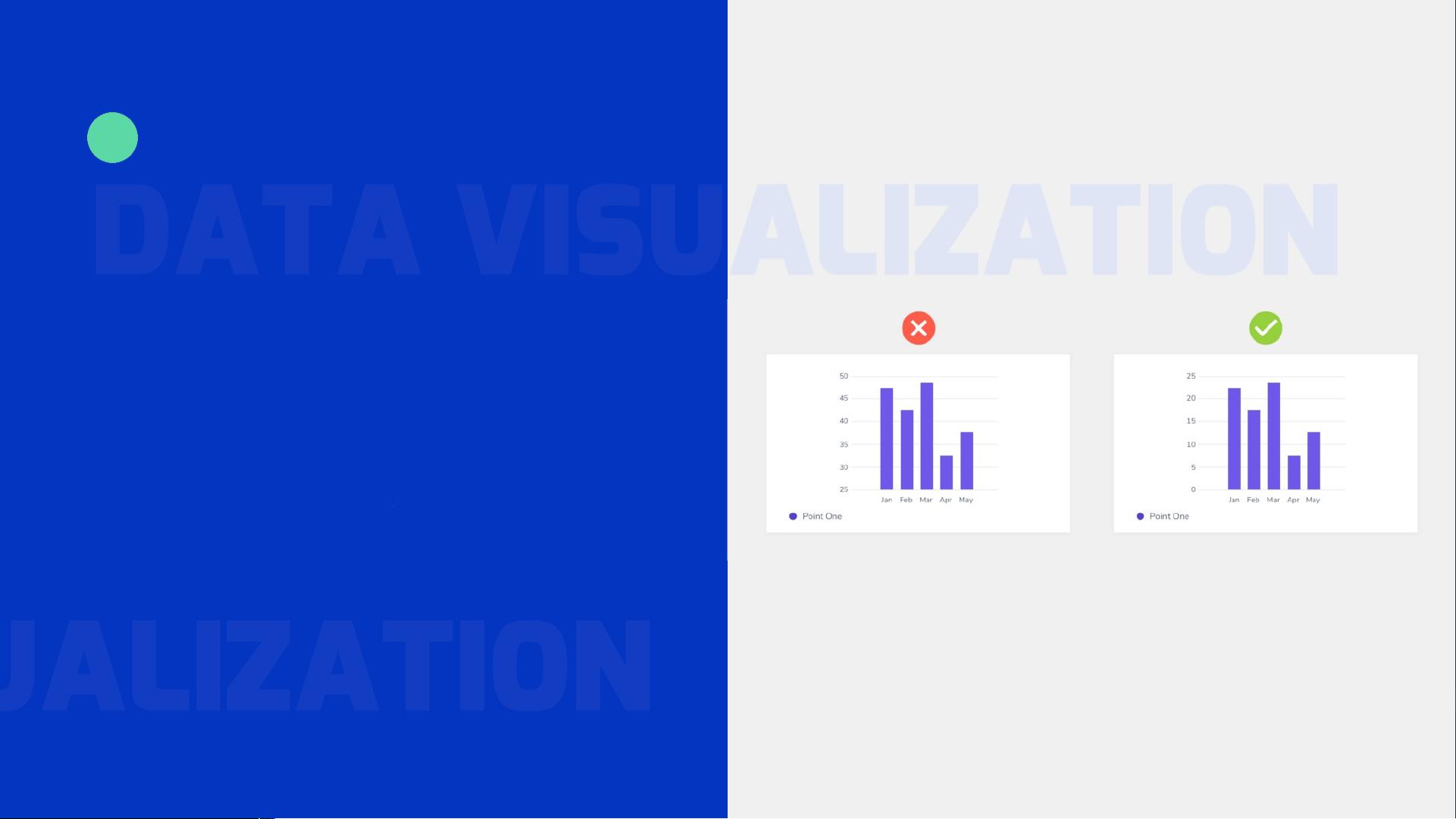
3. 字体字号与色彩规范:规范了字体的选择和大小,以及颜色的使用,确保信息传达的一致性和可读性。颜色对比度要高,避免随机的配色导致混淆。
4. 动效与组件:讨论了视觉元素的动态效果,以及如何利用可视化组件提高用户体验,如对数据系列进行排序和对比度高的颜色配置。
5. 数据呈现原则:强调了指标分析维度的确立,比如饼图和环形图只适用于表示整体的一部分,且总和必须为100%。同时,提供了使用柱状图和条形图的正确场景,如比较不同值和展示趋势变化。
6. 特殊类型的使用:如折线图展示了趋势变化,但建议控制行数,避免过多数据导致复杂;而面积图强调连续性和体积感,适合展示累积数据。
《数据可视化前端设计规范.pdf》提供了全面的数据可视化设计规则,有助于提升数据图表的专业呈现,确保用户能够快速准确地理解和解读信息。前端开发者在编写代码时,遵循这些规范可以提升界面的可用性和美观度,从而增强数据故事的表达力。"
2021-09-27 上传
2021-09-30 上传
2021-10-19 上传
2022-12-25 上传
2022-11-15 上传
2021-10-16 上传
fengchuiguo8888
- 粉丝: 0
最新资源
- 深入解析JavaWeb中Servlet、Jsp与JDBC技术
- 粒子滤波在视频目标跟踪中的应用与MATLAB实现
- ISTQB ISEB基础级认证考试BH0-010题库解析
- 深入探讨HTML技术在hundeakademie中的应用
- Delphi实现EXE/DLL文件PE头修改技术
- 光线追踪:探索反射与折射模型的奥秘
- 构建http接口以返回json格式,使用SpringMVC+MyBatis+Oracle
- 文件驱动程序示例:实现缓存区读写操作
- JavaScript顶盒技术开发与应用
- 掌握PLSQL: 从语法到数据库对象的全面解析
- MP4v2在iOS平台上的应用与编译指南
- 探索Chrome与Google Cardboard的WebGL基础VR实验
- Windows平台下的IOMeter性能测试工具使用指南
- 激光切割板材表面质量研究综述
- 西门子200编程电缆PPI驱动程序下载及使用指南
- Pablo的编程笔记与机器学习项目探索