Sencha Touch 2.0快速入门教程
需积分: 9 42 浏览量
更新于2024-07-26
收藏 1.27MB DOC 举报
"Sencha_Touch_快速入门2.0 - 一份主要针对新手的Sencha Touch 2.0快速入门指南,包含官方文档的简单说明,涵盖了开发Sencha Touch App的基础知识,例如Chorme浏览器调试,布局类型,API文档理解和一些实用技巧,如自定义List、TabPanel的定制等。"
Sencha Touch是一款用于构建移动Web应用程序的框架,它让开发者能够创建具有原生应用体验的HTML5应用。这个快速入门指南主要针对初学者,旨在帮助他们快速掌握Sencha Touch 2.0的基本概念和实践。
**Sencha Touch简介**
Sencha Touch的核心特性在于其基于HTML5、CSS3和JavaScript的现代Web技术,能够在Android和iOS设备上提供出色的性能。它拥有轻量级的库,压缩和gzip后仅约80KB,并且支持一系列增强的触摸事件,如tap、swipe、pinch和rotate,以及强大的数据集成能力,允许通过Ajax、JSONp、YQL等方式与后端交互。
**开发Sencha Touch App**
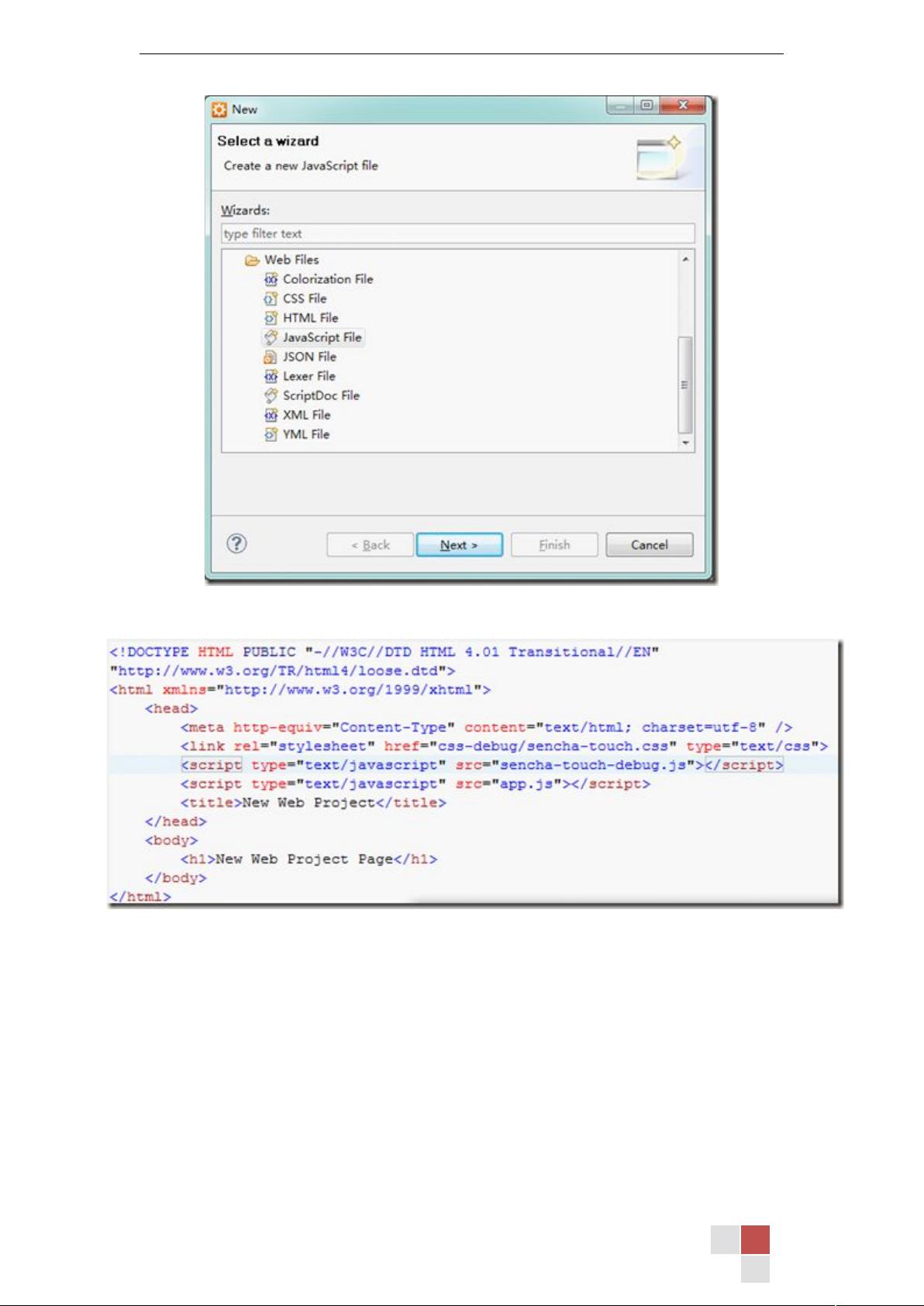
开发Sencha Touch应用首先需要下载Sencha Touch框架,解压后的文件包括官方API文档、示例程序和JSBuilder工具。开发者通常会选择sencha-touch.js或sencha-touch-debug.js作为开发时使用的库文件,其中debug版本包含了额外的调试信息。
**Chorme浏览器调试功能**
对于开发和调试,Chrome浏览器提供了强大的开发者工具,可以帮助开发者检查和修改DOM结构,调试JavaScript代码,分析网络请求,以及模拟不同设备的视口尺寸,这对于在Sencha Touch中优化布局和处理触摸事件非常有帮助。
**布局系统**
Sencha Touch提供了多种布局方式,包括Box布局和Card布局。Box布局适用于一维排列的组件,如水平或垂直堆叠;而Card布局则用于在单一区域内展示一组卡片式的视图,如同deck中的卡片,一次只显示一张。
**API文档理解**
理解Sencha Touch的API文档是深入学习的关键,它包含了所有组件、类和方法的详细信息。开发者应学会如何查找和使用API来创建和配置组件,以及如何利用事件监听和响应。
**技巧篇**
在实践中,可能会遇到自定义List、为TabPanel添加更多按钮或创建左侧TabBar等需求。这些技巧展示了如何扩展Sencha Touch的默认行为,以满足特定的应用场景。
**Sencha Touch自定义List的三种实现方案**
自定义List可能涉及改变列表项的样式、添加交互效果或实现复杂的数据绑定。指南可能介绍了如何通过模板、插件或扩展List类来实现自定义。
**Sencha Touch TabPanel的左侧TabBar**
TabPanel是Sencha Touch中常用的一种组件,它用于展示多个视图。添加左侧TabBar可以提供一种独特的导航方式,这可能涉及到自定义TabPanel配置或创建自定义TabBar组件。
通过以上内容,初学者将能掌握Sencha Touch的基本使用方法,进一步可以结合官方文档和示例深入学习,从而高效地开发出功能丰富的移动Web应用。
2012-05-04 上传
2014-11-02 上传
2023-09-15 上传
2024-02-06 上传
2024-10-29 上传
2024-10-29 上传
2024-10-29 上传
2023-06-13 上传
sunyongggg
- 粉丝: 0
- 资源: 3
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍