Vue2.0:美观图片上传与预览,无依赖实现教程
188 浏览量
更新于2024-08-30
收藏 74KB PDF 举报
本文主要介绍了如何在Vue 2.0框架下实现移动端的图片上传功能,利用JavaScript控制input标签来达成这个目标,避免引入额外的第三方组件。以下是一些关键步骤:
1. DOM结构设置
- 在页面上创建一个隐藏的`<input type="file" />`元素,用于接收用户选择的图片,其样式被设置为`display: none`,以隐藏原始的输入框样式:
```html
<input @change="fileChange($event)" type="file" id="upload_file" multiple style="display: none;" />
```
- 添加一个可点击的“添加图片”按钮,通过`@click="chooseType"`事件触发用户选择图片:
```html
<div class="add" @click="chooseType">
<div class="add-image" align="center">
<i class="icon-camera"></i>
<p class="font13">添加图片</p>
</div>
</div>
```
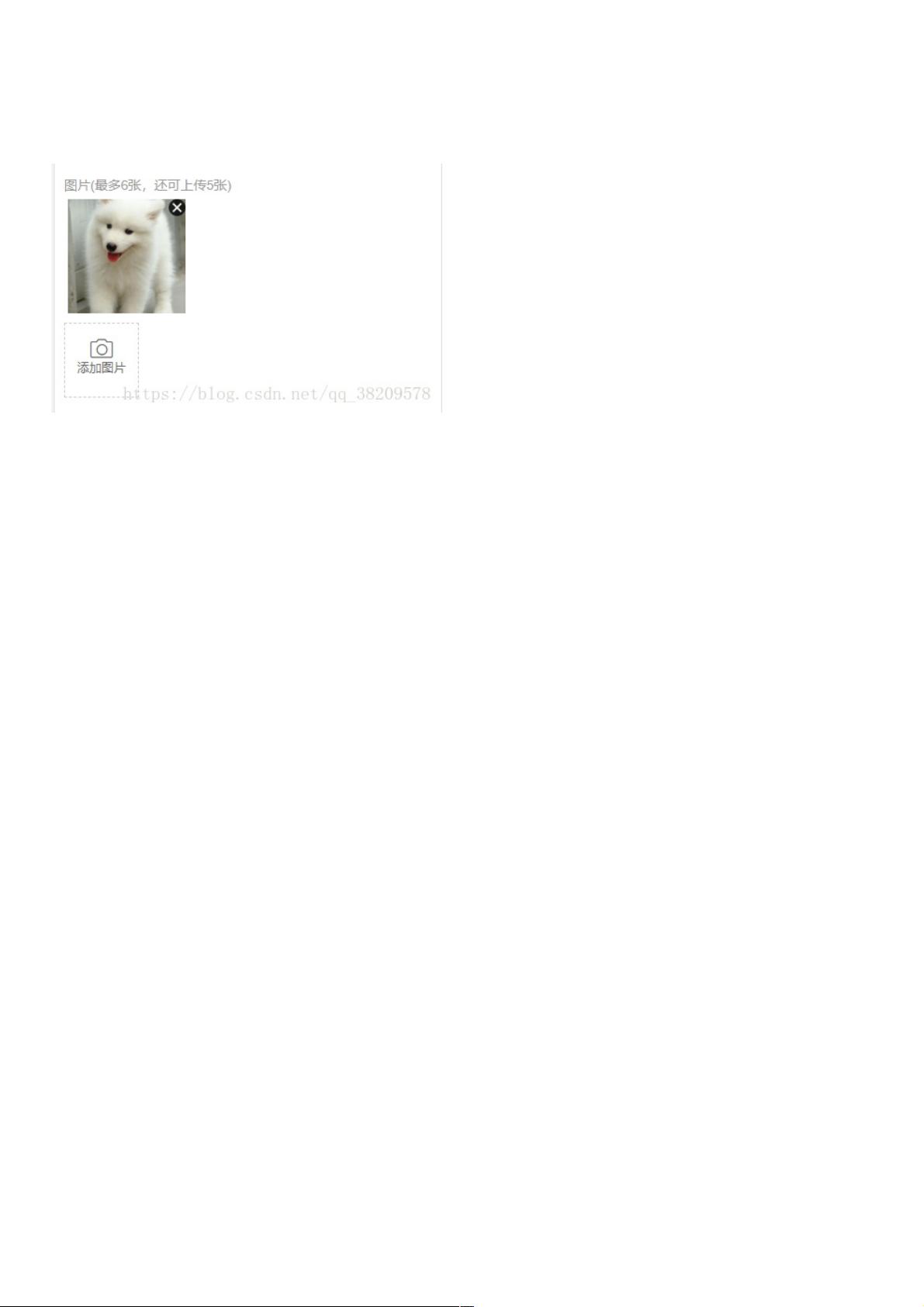
2. 图片预览区与处理
- 当用户选择图片后,可以使用`v-for`指令在`<ul>`元素中显示已选择的图片,如每张图片都有删除功能:
```html
<div class="add-img" v-show="imgList.length">
...
<ul class="img-list">
<li v-for="(url, index) in imgList">
<img class="del" src="../../assets/img/home/btn_clean.png" @click.stop="delImg(index)" />
<img :src="url.file.src" />
</li>
</ul>
...
</div>
```
- `v-show`指令根据`imgList.length`判断是否显示图片列表。`delImg(index)`方法用于处理删除图片的逻辑。
3. 图片预览区域的扩展
- 文档提到,此案例使用了Y-DUI的Lightbox组件来增强图片预览体验,但具体实现没有提供。开发者需要根据组件文档来集成和调用Lightbox,以便实现更流畅的图片预览和交互效果。
总结来说,本文提供了Vue 2.0实现移动端图片上传的基本结构和操作,包括使用input元素作为底层驱动、创建用户界面、处理图片选择和预览,以及对高级功能如Lightbox组件的简要提及。这为开发人员提供了一个基础框架,可以根据项目需求进行定制和扩展。
2019-01-08 上传
2019-08-10 上传
2020-08-28 上传
2024-01-26 上传
2020-10-20 上传
点击了解资源详情
2020-11-27 上传
点击了解资源详情
2024-08-10 上传
weixin_38733875
- 粉丝: 7
- 资源: 976
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明