Swift iOS开发:CAGradientLayer深度解析与应用示例
82 浏览量
更新于2024-07-15
收藏 543KB PDF 举报
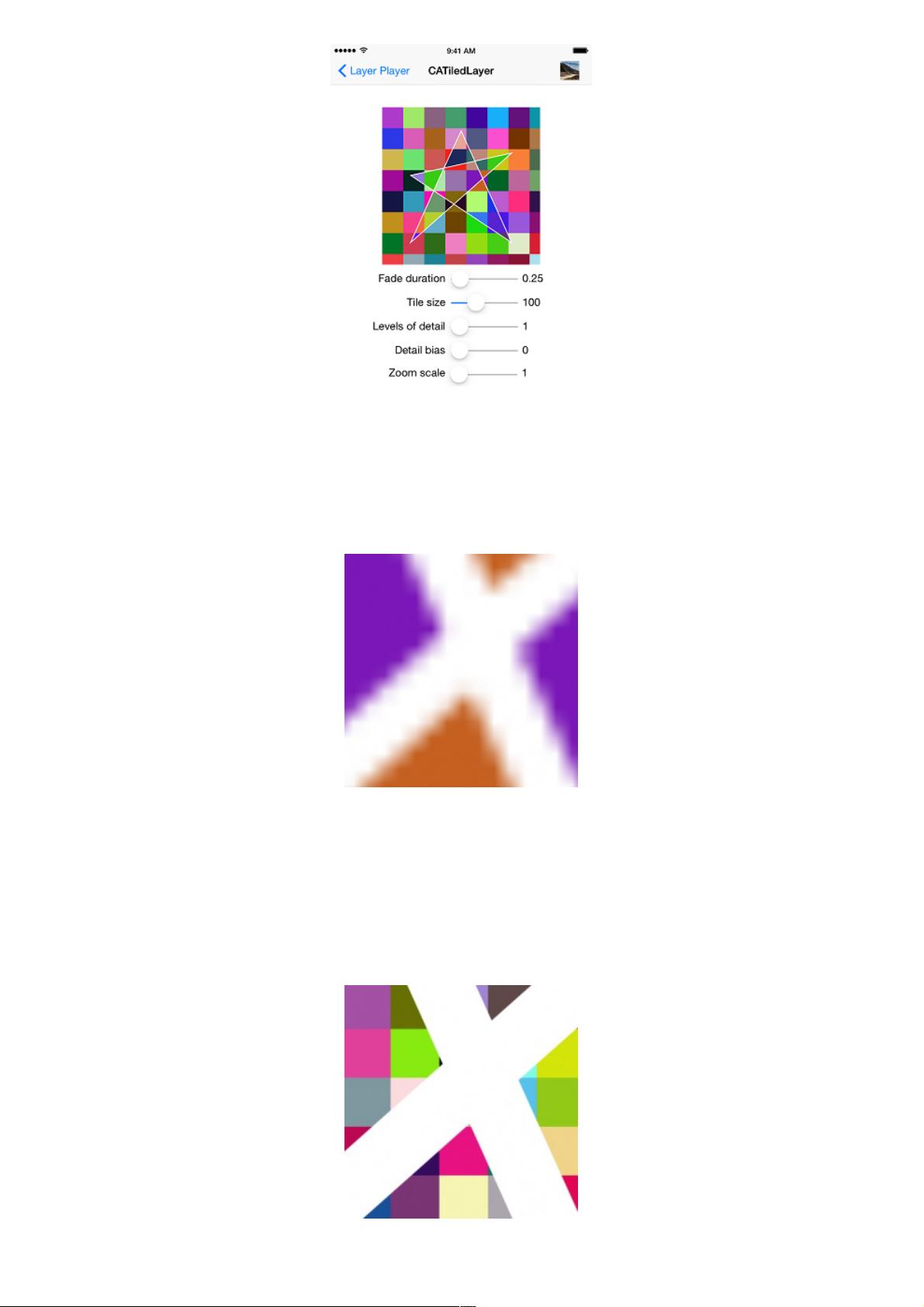
"这篇教程是关于Swift语言在iOS开发中使用CALayer的十个示例的下半部分,重点讲解了CAGradientLayer的使用方法。CAGradientLayer允许开发者轻松创建颜色渐变效果,通常用于设置视图背景。渐变层的配置涉及到颜色数组、起始点和结束点的设置,以及可选的颜色过渡位置。"
在iOS开发中,CAGradientLayer是Core Animation框架的一部分,用于创建颜色的线性渐变效果。这个层不包含任何实际的内容,但它可以被添加到其他视图的图层中,作为视图的背景。要创建一个CAGradientLayer,首先需要创建一个新的实例,并设置其frame以适应目标视图的大小。
渐变颜色是通过设置`colors`属性来定义的,它接受一个CGColor的数组。每个CGColor代表渐变中的一种颜色。同时,需要指定渐变的起始点`startPoint`和结束点`endPoint`,它们是以单位坐标空间表示的,坐标值范围在0到1之间。例如,`(x: 0, y: 0)`表示左上角,`(x: 1, y: 1)`表示右下角。渐变将沿着从`startPoint`到`endPoint`的方向进行。
CAGradientLayer的`type`属性只有一个选择:kCAGradientLayerAxial,这意味着颜色会沿直线路径进行线性过渡。如果需要改变渐变的方向,只需调整`startPoint`和`endPoint`即可。此外,`locations`属性可以用来指定每种颜色在渐变中的位置,这个属性接受一个浮点数数组,值范围在0到1之间,表示相对于渐变总长度的位置。
未设置`locations`时,系统会自动均匀分布颜色。但一旦设置了`locations`,必须确保其数量与`colors`数组中的颜色数量相匹配,否则会导致错误。例如:
```swift
let gradientLayer = CAGradientLayer()
gradientLayer.frame = someView.bounds
gradientLayer.colors = [cgColorForRed(209.0, green: 0.0, blue: 0.0),
cgColorForRed(255.0, green: 102.0, blue: 34.0),
cgColorForRed(255.0, green: 218.0, blue: 33.0),
cgColorForRed(51.0, green: 221.0, blue: 0.0),
cgColorForRed(17.0, green: 51.0, blue: 204.0),
cgColorForRed(34.0, green: 0.0, blue: 102.0),
cgColorForRed(51.0, green: 0.0, blue: 68.0)]
gradientLayer.startPoint = CGPoint(x: 0, y: 0)
gradientLayer.endPoint = CGPoint(x: 0, y: 1)
someView.layer.addSublayer(gradientLayer)
```
这段代码创建了一个CAGradientLayer,其颜色从红色逐渐过渡到蓝色,渐变方向是从上到下。通过修改`startPoint`和`endPoint`的值,可以改变颜色过渡的方向。同时,`colors`数组中的颜色数量决定了渐变中颜色的种类,而`locations`如果设置的话,可以精确控制颜色之间的过渡位置。
CAGradientLayer提供了一种简便的方法来实现iOS应用中的颜色渐变效果,这在界面设计中非常常见,能为用户界面增添视觉吸引力。开发者可以通过调整颜色、渐变方向和位置来创造出多种多样的视觉效果。
2019-08-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-07-09 上传
2020-08-28 上传
2019-08-15 上传
2021-05-14 上传
2019-08-15 上传
weixin_38623707
- 粉丝: 5
- 资源: 923