自定义BlackBerry UI组件:创建专属Field
下载需积分: 3 | PDF格式 | 603KB |
更新于2024-09-16
| 7 浏览量 | 举报
"如何创建定制的BlackBerry UI Field 中文"
在BlackBerry平台上开发应用程序时,有时标准的UI组件无法满足开发者对独特界面的需求。幸运的是,BlackBerry API 提供了足够的灵活性,使得创建自定义的UI Field变得相对简单。本文将详细介绍如何创建定制的BlackBerry UI Field。
### 一、概述
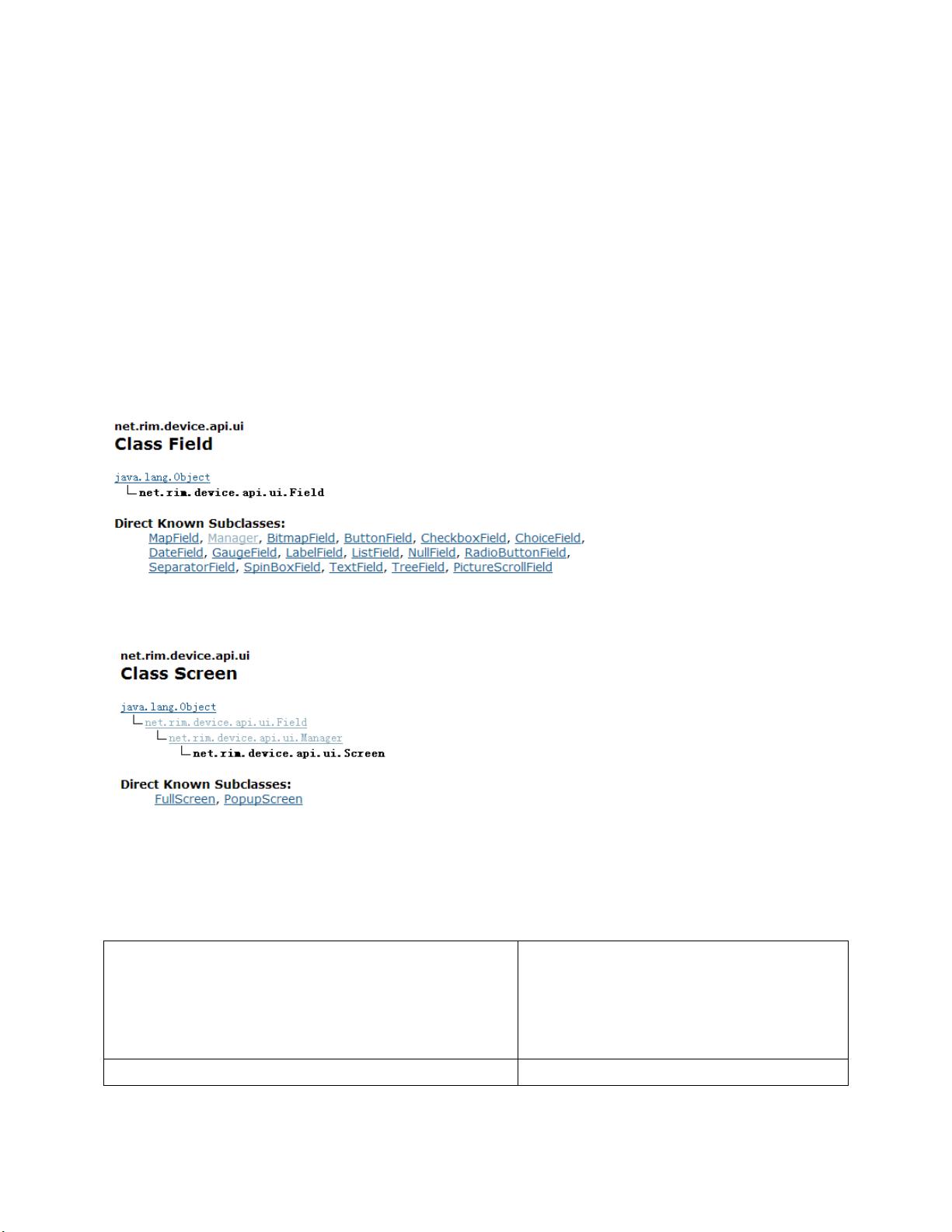
BlackBerry平台提供了多种标准UI组件,如ButtonField、LabelField和TextField等,它们都源自于net.rim.device.api.ui.Field类。然而,为了打造具有吸引力的消费类和娱乐类应用,开发者往往需要设计出与众不同的界面元素。通过扩展Field类或已有的Field子类,可以实现这种个性化需求。
### 二、BlackBerry UI Field
Field是BlackBerry UI的基本构建块,它代表屏幕上的一个可视元素。更复杂的UI组件,如Manager(管理器)和Screen(屏幕),都是Field的子类。Manager类可以包含并管理多个Field,负责它们在屏幕上的布局。
### 三、创建定制的UIField的方法
创建自定义Field通常涉及以下步骤:
1. **扩展Field类**:编写一个新的类,直接继承自Field类,或者继承已有的Field子类,如LabelField或ListField。
2. **实现layout()方法**:覆盖Field的layout()方法,设置Field的宽度和高度。这通常是通过调用setExtent(int width, int height)来完成的。
3. **实现paint()方法**:重写paint()方法,利用Graphics对象绘制Field的内容,包括背景、图形、文字和边框等。
除了上述基本方法,可能还需要实现其他方法,如`drawFocus()`(绘制焦点状态)、`getPreferredHeight()`和`getPreferredWidth()`(获取理想尺寸)等,以确保Field的行为符合预期。
#### 示例:三种自定义Field的实现
1. **HyperlinkButtonField**:创建一个看起来像按钮,但点击后能执行链接跳转的Field。实现此Field时,可以在paint()方法中绘制按钮外观,并在click事件处理中处理链接。
2. **BitmapButtonField**:结合位图图像和按钮功能的Field。在paint()方法中绘制位图,并处理点击事件。
3. **ProgressAnimationField**:用于展示进度的动画Field。可以包含一个进度条和动画效果,更新进度值并在paint()中更新显示。
### 小结
创建自定义的BlackBerry UI Field是提升应用界面独特性和用户体验的有效手段。通过熟练掌握Field的布局和绘图机制,开发者可以创造出各种创新的界面元素,从而吸引用户并提升应用的市场竞争力。
### 参考
在深入实践过程中,查阅BlackBerry API Javadoc和相关的开发者文档是非常重要的,它们提供了详细的API信息和示例代码,有助于理解和实现自定义Field。同时,参与开发者社区和论坛的讨论也能获取到有价值的技巧和经验分享。
相关推荐









彩蝶飞香
- 粉丝: 0
最新资源
- GNU/Linux操作系统线程库glibc-linuxthreads解析
- Java实现模拟淘宝登录的方法与工具库解析
- Arduino循迹智能小车DIY电路制作与实现
- Android小鱼儿游戏源码:重力感应全支持
- ScalaScraper:Scala HTML内容抽取神器解析
- Angular CLI基础:创建英雄角游项目与运行指南
- 建筑隔振降噪技术新突破:一种橡胶支座介绍
- 佳能MG6880多功能一体机官方驱动v5.9.0发布
- HTML4 自适应布局设计与应用
- GNU glibc-libidn库压缩包解析指南
- 设备装置行业开发平台的应用与实践
- ENVI 5.1发布:新功能与改进亮点概述
- 实现IOS消息推送的JAVA依赖包与实例解析
- Node.js 新路由的设计与实现
- 掌握SecureCRT与FileZilla:高效Linux工具使用指南
- CMDAssist V1.0.10:简化操作的快捷键管理工具