深入理解JavaScript作用域链:实例解析与闭包
4 浏览量
更新于2024-08-30
收藏 225KB PDF 举报
JavaScript作用域链是理解JavaScript编程核心概念的关键部分。它定义了变量和函数在程序中查找和访问的逻辑路径。与其他编程语言类似,JavaScript的作用域不仅决定了变量的可见性,还与`this`关键字的值密切相关,特别是在处理函数调用和闭包时。
JavaScript的作用域主要有两种类型:词法作用域(也称为静态作用域)和函数作用域。词法作用域基于函数的定义位置来决定变量的作用范围,而函数作用域则确保在同一函数内部的变量不会与外部变量冲突。
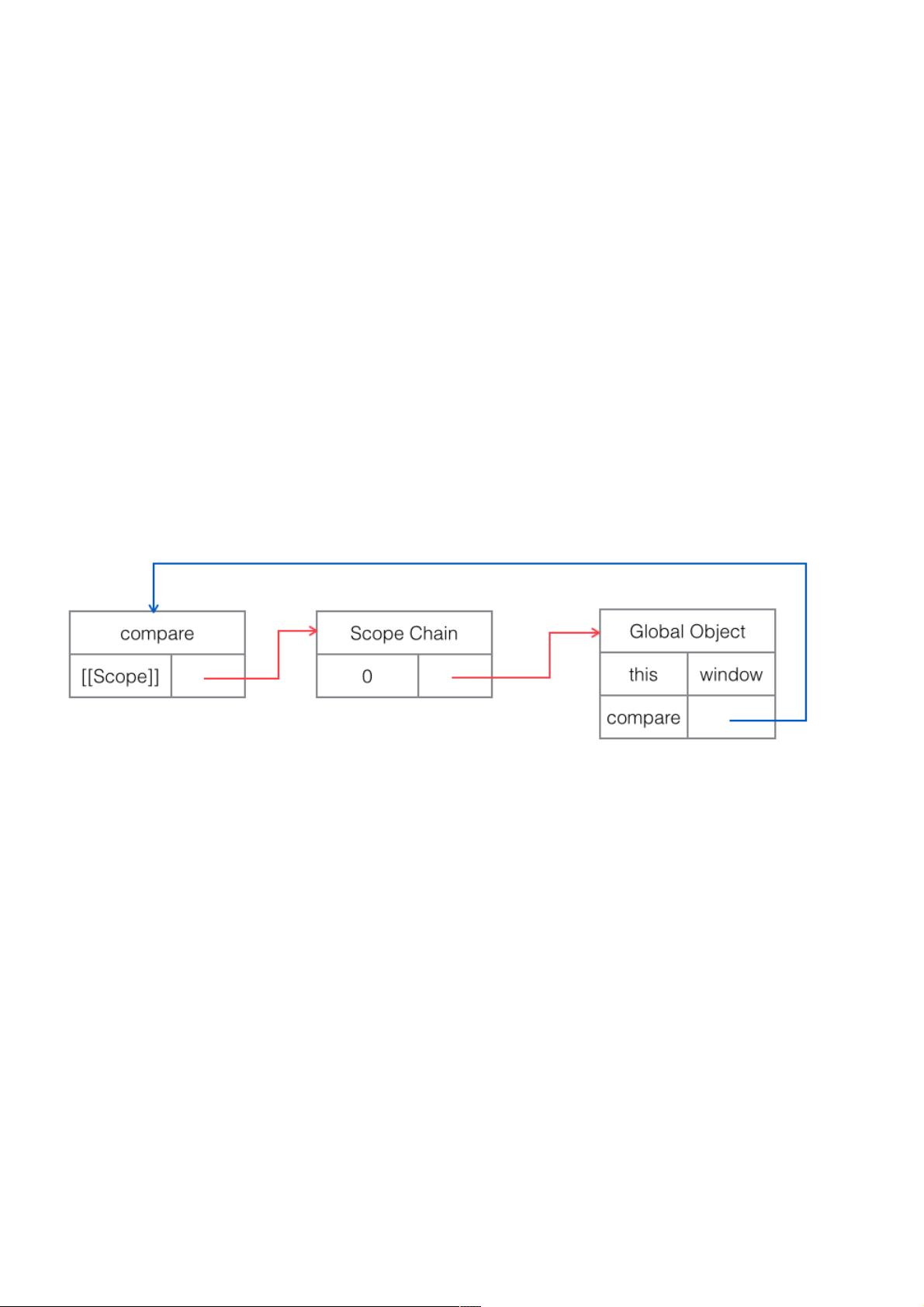
在JavaScript中,函数是`Function`对象的实例,每个函数都有一个内部属性`[[Scope]]`,即作用域链。这个私有属性是由引擎维护的,它包含了函数执行时所有可能访问到的变量和函数所在的对象序列,从当前函数的活动对象开始,向上搜索,直到全局对象。这样,当在函数内部查找变量或函数时,引擎会沿着这个链逐级查找,直到找到匹配的标识符。
例如,我们来看`compare`函数的实例:
```javascript
function compare(value1, value2) {
// ...
}
```
在这个函数的作用域链中,初始情况下,会包含全局对象。当`compare`函数被调用时,会创建一个新的运行时上下文,其中包含一个活动对象,这个活动对象包含了`compare`函数的局部变量。运行时上下文的作用是为函数提供一个独立的执行环境,确保每次调用`compare`时,其内部状态不会干扰其他函数。
闭包是JavaScript中另一个与作用域链紧密相关的特性,它允许函数访问并操作其外部作用域中的变量,即使函数在其定义后被返回或作为参数传递。这是因为闭包在内存中保留了对外部作用域的引用,使得它们能够跨越执行上下文的生命周期。
总结来说,JavaScript的作用域链是实现动态、灵活代码组织的基础,它帮助开发者管理变量的生命周期和作用域,同时支持了像`this`和闭包这样的高级特性。理解作用域链对于编写高效、可维护的JavaScript代码至关重要。
weixin_38601878
- 粉丝: 7
- 资源: 960
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能