React+Redux实践:组件拆分与状态管理探讨
106 浏览量
更新于2024-08-28
收藏 402KB PDF 举报
"React+Redux 实践经验分享与思考"
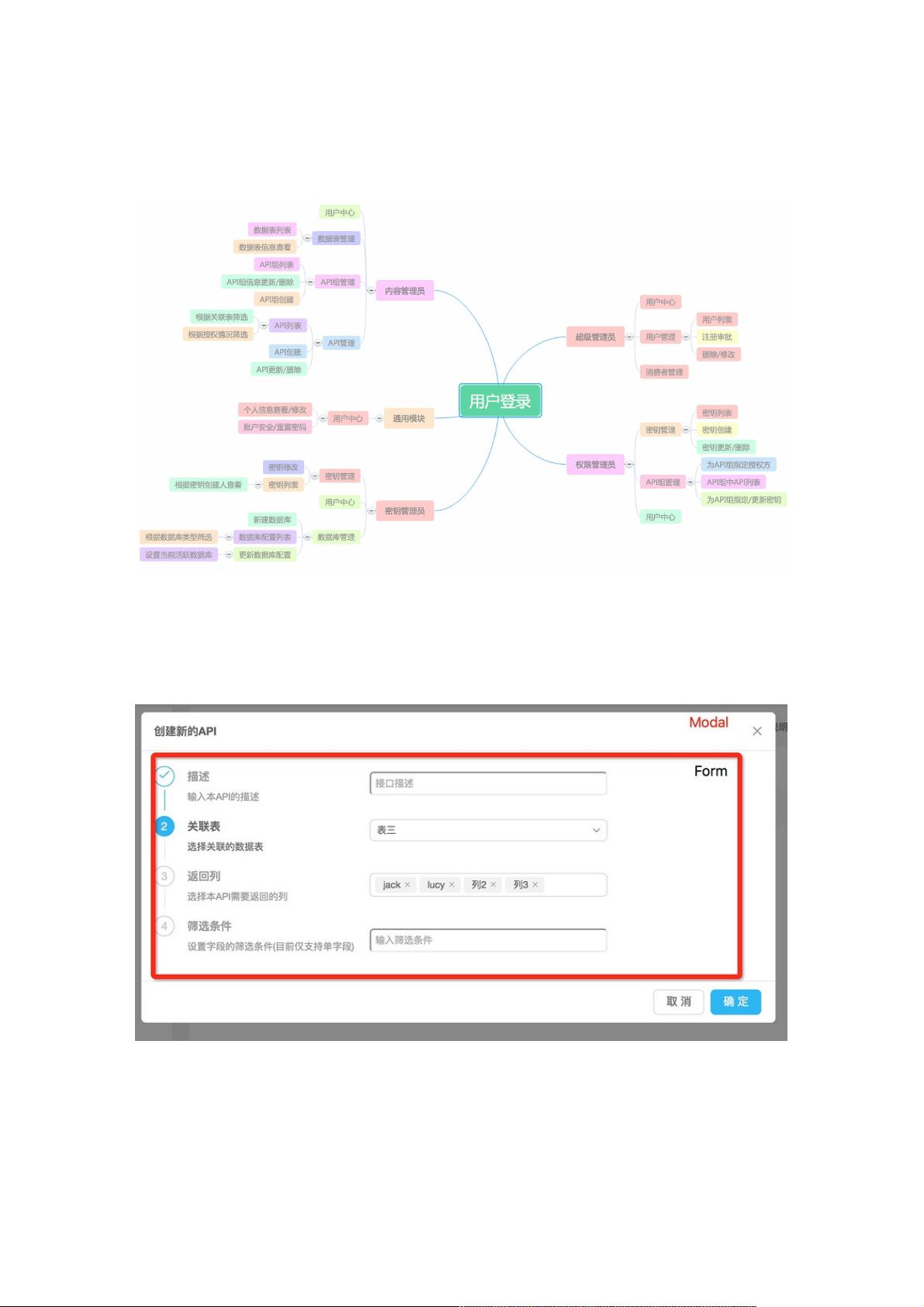
在本文中,作者分享了首次在复杂项目中使用React和Redux的经验。面对组件拆分的挑战,作者在没有预设UI的情况下,首先构建了一个包含菜单和通用控件的整体项目,然后逐步进行拆分。项目分为五个角色,每个角色都有独立的入口,为了保持代码的隔离性和清晰性,作者将项目划分为五个模块,并在这些模块中封装公共组件,遵循的原则是将具有相同功能的代码块提取成独立的组件。
关于Redux的使用,作者探讨了是否所有状态都应集中管理。以一个创建接口的弹窗为例,虽然这个组件相对独立,其状态可能不需要与其他组件交互,但为了长远考虑和代码的规范性,作者倾向于将所有状态包括逻辑函数都纳入Redux的Store进行管理,即使在小型示例中,这可能显得不那么必要。这涉及到如何平衡组件的自包含性与全局状态管理的决策,是Redux应用中常见的设计考量。
项目结构方面,作者提到了项目目录的组织方式,但具体内容没有详述。然而,提及了Webpack配置,暗示项目采用了Webpack来管理和构建,可能使用了一些常见的插件如autoprefixer用于CSS前缀自动添加,以及ProvidePlugin和DefinePlugin来优化打包过程。尽管具体的Webpack配置细节未在摘要中给出,但通常这会涉及模块加载、热重载、源映射以及生产环境的优化设置。
在表单处理部分,作者可能讨论了如何在Redux中处理表单的状态,这通常涉及到使用特定的库如redux-form或react-redux-form来管理表单的生命周期,包括初始化、验证、提交等操作,同时也可能涉及如何将表单数据同步到Redux Store,以及如何通过Action Creator和Reducer来处理表单事件。
总结来说,这篇文章提供了关于如何在实际项目中应用React和Redux的实践经验,涵盖了组件拆分策略、状态管理的决策,以及项目结构和Webpack配置的初步概念。作者强调了代码规范和长远规划的重要性,这对于任何React+Redux开发者来说都是宝贵的教训。
2021-12-29 上传
2019-08-14 上传
2021-04-29 上传
2021-02-13 上传
2021-02-04 上传
2021-02-24 上传
2018-07-27 上传
2021-03-26 上传
点击了解资源详情
weixin_38598703
- 粉丝: 2
- 资源: 905
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜