Android自定义View实现拖影动画:细节揭秘与代码示例
122 浏览量
更新于2024-09-02
收藏 197KB PDF 举报
在Android开发中,自定义View的绘制能力是开发者必备的技能之一。本文主要讲解如何在Android中实现拖影动画,也就是在用户触摸屏幕时,跟随手指移动并在其后面留下轨迹的效果。这种效果通常用于模拟悬浮窗口或高亮显示区域,提升用户体验。
首先,我们遇到的问题是在使用画笔绘制宽线条时,由于像素间的间隙,当线宽大于1时,线段之间的视觉效果并不连续,存在明显的空白。为了解决这个问题,作者提出了一个新的解决方案:计算每个线段所包围的四个点,形成一个封闭的路径。具体做法如下:
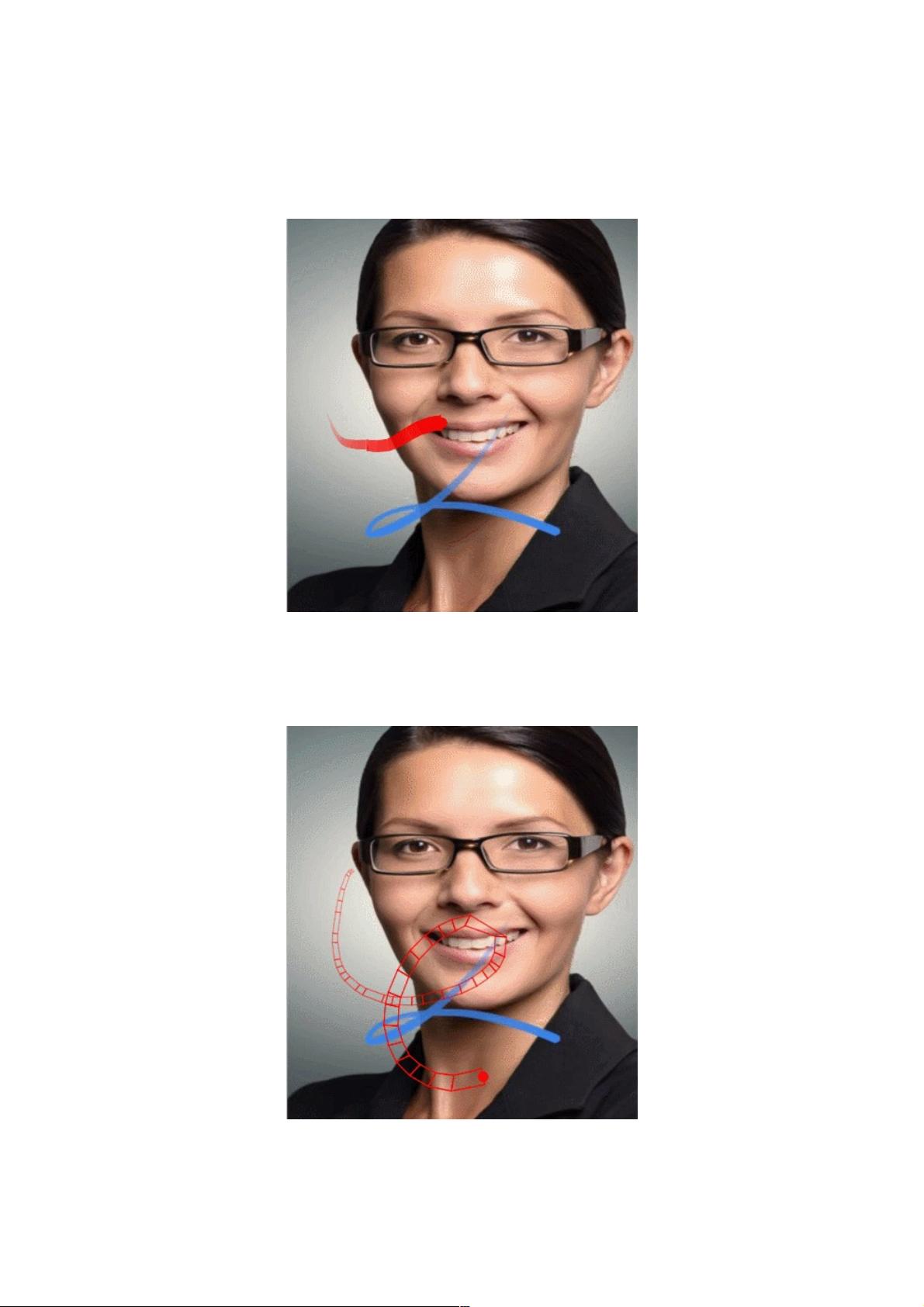
1. 计算路径:根据画笔的宽度,确定每条线段的起点和终点,然后分别计算这两个点对应的四个边界点,这样形成一个矩形路径,使用`Path`类来表示。
2. 路径连接:为了让动画看起来平滑,后一条线段的起始点与前一条线段的结束点相同,形成无缝连接。这有助于消除视觉断点。
3. 填充样式:将`Path`的填充样式设为`FILL`,这样在渲染时会填充内部区域,使线条之间的空白消失,呈现出连续的拖影效果。
4. 数学计算:为了找到包围线段的四个点,作者运用了两点连线的点斜式公式,以及垂直线斜率的关系。通过计算线段的斜率、距离等参数,可以得出与原始线段垂直且等距的两条线,进而确定所需四个点的位置。
5. 代码实现:作者提供了一个名为`com.example.disappearinglines`的包下的代码片段,展示了如何在`Canvas`对象上绘制带有拖影效果的自定义View,其中包括使用`Paint`对象设置颜色、宽度和填充风格,以及`Handler`来处理触摸事件并更新动画。
总结起来,本文详细介绍了如何通过数学计算和图形处理技巧,克服Android中自定义View宽线条绘制时的视觉问题,实现流畅的拖影动画效果。这对于希望提升UI设计质量和用户体验的Android开发者来说,具有很高的实用性和参考价值。通过这个例子,开发者可以学习如何灵活运用Android绘图API,为应用增添生动的动态元素。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-01 上传
2021-01-05 上传
2020-08-28 上传
2017-01-17 上传
点击了解资源详情
点击了解资源详情
weixin_38666232
- 粉丝: 3
- 资源: 923
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新