自定义Android流式布局:实现热门标签自动换行
109 浏览量
更新于2024-08-29
收藏 120KB PDF 举报
"Android实现热门标签的流式布局"
在Android开发中,为了创建灵活的界面设计,有时我们需要自定义特定的布局以满足特定需求。本文将深入探讨如何创建一个流式布局,尤其适用于显示热门标签或关键词搜索结果。流式布局是一种能够自动换行的布局方式,当一行空间不足时,内容会自动流动到下一行,非常适合于有限空间内的多元素展示。
1. 流式布局的特点与应用场景
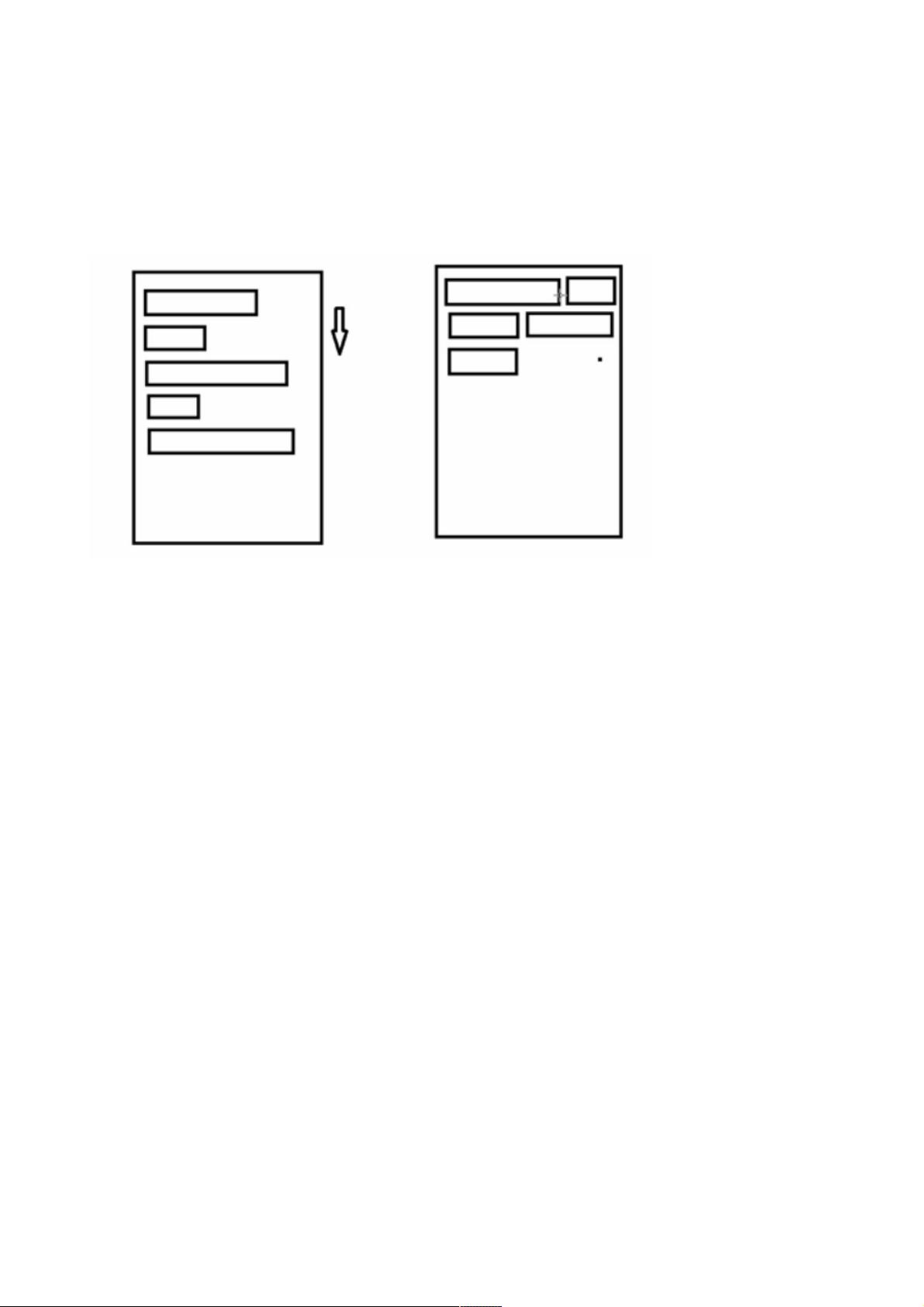
- **特点**:流式布局的关键在于其动态适应性。它会根据容器的宽度自动调整元素的位置,当一行无法容纳更多的元素时,元素会自动换行。这使得流式布局能够在不同的屏幕尺寸和分辨率下保持良好的视觉效果。
- **应用场景**:流式布局常见于关键词搜索结果展示、热门标签云、商品分类等场景,尤其是那些需要排列多个大小不一的文本标签或图形元素的地方。
2. 自定义ViewGroup实现流式布局
实现流式布局需要自定义一个ViewGroup,这里主要关注两个关键方法:`onMeasure` 和 `onLayout`。
- **onMeasure**:此方法用于测量所有子视图的宽高。首先,我们需要遍历所有子视图,根据它们的布局属性(如wrap_content或match_parent)确定测量模式和测量值。测量模式有三种:EXACTLY、AT_MOST和UNSPECIFIED。然后,根据测量值设置ViewGroup自身的大小。
- **EXACTLY**:表示子视图的尺寸已被精确指定。
- **AT_MOST**:子视图尺寸不超过给定的最大值。
- **UNSPECIFIED**:子视图可以任意大小,但这种情况相对较少。
- **onLayout**:这个方法用于确定子视图在视图组中的位置。在流式布局中,我们需要根据子视图的测量结果,以及当前行剩余的空间,来决定每个子视图的位置。如果当前行没有足够的空间放置新的子视图,就需要开始新的一行。
3. 使用LayoutParams
在自定义布局中,LayoutParams扮演着至关重要的角色,它定义了子视图在父视图中的布局参数。对于FlowLayout,我们需要创建一个特定的LayoutParams类型,如`FlowLayout.LayoutParams`,以支持包含边距的子视图。在`onLayout`方法中,我们根据LayoutParams来设置子视图的坐标。
通过以上步骤,我们可以构建一个自定义的流式布局,它可以根据屏幕大小和内容数量自动调整,以达到美观且适应性强的显示效果。实际开发中,还需要考虑诸如触摸事件处理、子视图对齐方式、自适应字体大小等因素,以完善自定义布局的功能。记得在编写代码后进行充分的测试,确保在各种设备和屏幕尺寸上都能正常工作。
177 浏览量
1186 浏览量
539 浏览量
539 浏览量
152 浏览量
652 浏览量
145 浏览量