JavaScript实现微信聊天界面示例与代码详解
22 浏览量
更新于2024-08-31
收藏 74KB PDF 举报
本文主要介绍了如何使用JavaScript实现一个模拟微信聊天界面。通过详细的代码示例和步骤,读者能够了解并掌握在HTML和JavaScript环境下构建一个基本的聊天功能。以下是关键知识点的详细说明:
1. **HTML结构**:
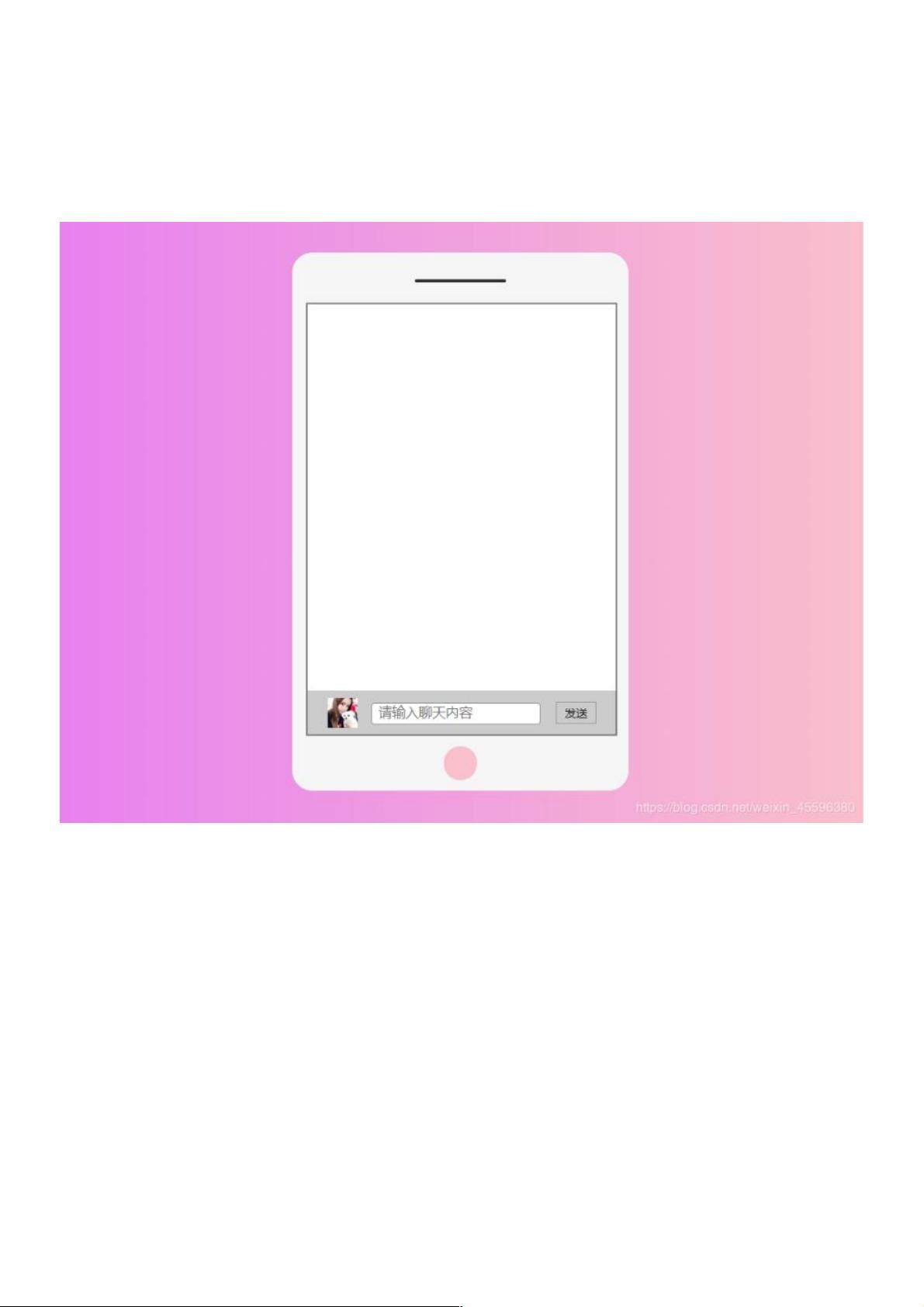
文章首先展示了HTML结构,包括`<!DOCTYPE html>`声明、`<html>`元素、`<head>`部分(定义字符集和页面标题)、以及`<body>`部分,其中包含一个名为`.box`的容器用于布局整个聊天界面。`.phone`类用于创建模拟的手机屏幕,包含头部`.header`、内容区`.content`(包括一个消息列表`.list`和输入框`.myInput`与发送按钮`.out`)、底部`.footer`区域以及用户头像`<img>`。
2. **CSS样式**:
CSS被用来设置页面的整体布局和外观,例如清除默认的边距和填充、设置`.box`的背景为线性渐变、`.phone`的尺寸、位置和圆角等。`.myInput`设置了输入框的提示文字和样式,而`.out`按钮的样式也是可定制的。
3. **JavaScript实现**:
虽然文章没有提供具体的JavaScript代码,但可以推测这部分内容会涉及到实时通信逻辑,如事件监听(如点击发送按钮时处理输入文本),以及可能的AJAX请求或WebSocket连接来模拟从服务器获取或发送消息。JavaScript可能会管理用户输入、消息显示、以及聊天历史的渲染。
4. **模拟功能**:
实现的聊天界面是静态的,如果要达到真正的实时交互,开发者需要引入前端框架(如React、Vue或Angular)和后端API支持。JavaScript将处理用户输入的解析、消息的存储和展示,以及可能的网络通信逻辑,以实现动态加载和更新聊天记录。
5. **参考价值**:
这篇文章对于想要学习JavaScript前端开发,特别是希望了解如何模拟类似微信聊天功能的开发者具有很高的实用性和教学价值。通过阅读和实践这段代码,读者可以增强对HTML、CSS和基础JavaScript的理解,同时熟悉如何构建简单的交互式UI。
6. **应用场景**:
实现这种聊天界面技术可以应用于各种在线聊天应用、论坛评论、客服聊天机器人或者简单的即时通讯工具的前端部分,提供初步的用户体验。
本文详细介绍了如何使用JavaScript编写一个基本的模拟微信聊天界面,包括HTML结构、CSS样式和可能的JavaScript交互逻辑,对开发者提供了实际操作的代码示例和思路指导。
2019-07-04 上传
2020-12-30 上传
2023-12-06 上传
2023-05-11 上传
2023-04-26 上传
2024-11-04 上传
2024-11-04 上传
2023-06-11 上传
weixin_38742124
- 粉丝: 3
- 资源: 897
最新资源
- Android-BootCamp-TipCalculatorApp
- crystalg:晶体算法库
- ios17.1真机调试包
- My-Visualization-examples:显示我的图表
- Videochat-Project:其在冷却器中的videochat回购
- Louvre
- flomm.github.io:样本博客网页
- int_fastdiv:在编译时未知使用除数的快速整数除法。 主要用于CUDA内核
- blog-frontend:都是关于HTML5的,没有其他技术
- 美萍KTV娱乐管理系统
- c代码-Customer Credit
- nano-2.2.0.tar.gz
- Wallpaper
- iOS17.2真机调试包
- emsi-devops
- shove:通用对象存储和缓存前端,支持Python字典式访问以及透明的对象序列化和压缩